Finn ut nettsideproblemer med Chrome Developer Tools eller Firebug

 Hvis du har fulgt min jQuery Gjør Internett Interaktiv: En introduksjon til jQuery Gjør Web Interaktiv: En introduksjon til jQuery jQuery er et script-bibliotek på klientsiden som nesten alle moderne nettsteder bruker - det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er den mest utviklede, mest støttede og mest brukte ... Les mer opplæringsprogrammer jQuery Tutorial - Komme i gang: Grunnleggende og Selectors jQuery Opplæring - Komme i gang: Grunnleggende og valgorer I forrige uke snakket jeg om hvordan viktig jQuery er til enhver moderne webutvikler og hvorfor det er kjempebra. Denne uken, jeg tror det er på tide at vi fikk hendene våre skitne med noen kode og lærte hvordan ... Les mer så langt, du har kanskje allerede kjørt inn noen kodeproblemer og ikke kjent hvordan du fikser dem. Når det står overfor en ikke-funksjonell kodebit, er det veldig vanskelig å faktisk identifisere den krenkende koden - og det er der feilsøkings- og utviklingsverktøyene kommer inn.
Hvis du har fulgt min jQuery Gjør Internett Interaktiv: En introduksjon til jQuery Gjør Web Interaktiv: En introduksjon til jQuery jQuery er et script-bibliotek på klientsiden som nesten alle moderne nettsteder bruker - det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er den mest utviklede, mest støttede og mest brukte ... Les mer opplæringsprogrammer jQuery Tutorial - Komme i gang: Grunnleggende og Selectors jQuery Opplæring - Komme i gang: Grunnleggende og valgorer I forrige uke snakket jeg om hvordan viktig jQuery er til enhver moderne webutvikler og hvorfor det er kjempebra. Denne uken, jeg tror det er på tide at vi fikk hendene våre skitne med noen kode og lærte hvordan ... Les mer så langt, du har kanskje allerede kjørt inn noen kodeproblemer og ikke kjent hvordan du fikser dem. Når det står overfor en ikke-funksjonell kodebit, er det veldig vanskelig å faktisk identifisere den krenkende koden - og det er der feilsøkings- og utviklingsverktøyene kommer inn.
Så før jeg fortsatte med noe mer komplisert jQuery-kode, trodde jeg vi ville undersøke verktøyene som er tilgjengelige i verdens mest populære nettleser - Chrome. Disse verktøyene er ikke bare for Javascript, men de kan også hjelpe deg med å feilsøke eventuelle AJAX-forespørsler, ressurser nettstedet ditt trenger å laste inn, undersøke DOM-strukturen og en hel del andre ting.
Ingen kjærlighet for Firefox?
Selv om jeg spesielt skal henvise til Chrome-utviklerverktøyene i dag ut av personlig preferanse, og at de er innebygd i nettleseren, er samme funksjon tilgjengelig i et plugin for Firefox, kalt Firebug. Slik installerer du Firebug på IE, Safari, Chrome og Opera Slik installerer du Firebug på IE, Safari, Chrome og Opera Les mer - grensesnittet er nesten identisk, så denne veiledningen bør fortsatt gjelde.
Lanserer Feilsøkingsverktøyene
Dette kunne ikke vært enklere. I Chrome klikker du ganske enkelt Ctrl-Shift-I (CMD-ALT-I på Mac) eller høyreklikk hvor som helst og velg Inspisér element. Du bør se noe som ligner på følgende:

Det er en liten forskjell mellom disse to metodene for å starte feilsøkingskonsollen. Genveisnøkkelen vil bare åpne den i en standardvisning, mens Inspect Element vil fokusere DOM-treet på det bestemte elementet som du høyreklikket på. Som bringer oss til den første fantastiske biten av funksjonalitet vi får fra disse verktøyene.
Elementer og CSS
De Elements kategorien er delt inn i to seksjoner; til venstre er det komplette DOM-treet. Dette ligner kildekoden på siden, men er tydeligvis mer nyttig.
For en start har det vært analyserte inn i en trestruktur, så elementer kan kollapses og utvides, slik at du kan undersøke barnelementer, foreldre og søsken mer åpenbart enn bare å lese kildekoden. For det andre reflekterer det dynamiske endringer på siden som følge av Javascript. For eksempel, hvis din jQuery skulle legge til en klasse for enkelte elementer på sideLad, ville du se det som reflekteres i DOM-treet, men ikke sidekilden.
Du kan også redigere DOM der, bare ved å dobbeltklikke på den. Ja, du kan bruke dette til å spille rundt og redigere nettsteder for å lage dumme skjermbilder, så det er flott for enkel eksperimentering.
Her snakker jeg med BBC-nyhetssiden ...

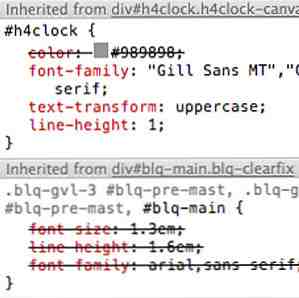
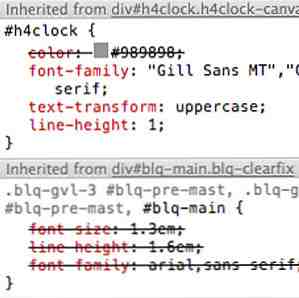
På høyre side kan du se alle CSS-regler som er gjeldende for det nåværende elementet, inkludert hvilke som er overskredet av høyere ordningsregler (disse har en linje gjennom dem):

Du kan justere disse, eller bare avkryss av en bestemt regel for å se hva som ville skje.
Unrolling av “beregnede stiler” vil vise deg et sammendrag av hver CSS-regel som nå blir brukt. Linjenummeret og fillinken til høyre vil hoppe deg rett til ressursfilen den er lastet inn fra, selv om det i enkelte tilfeller kan være en minimalisert fil (så alt er på en linje).
Husk at Ingen av endringene du gjør her vil bli lagret, så neste gang du oppdaterer siden, blir den tilbake til normal. Hvis du spiller med CSS, må du huske å merke nøyaktig hva du har endret når du får det ønskede resultatet.
Feilkonsoll
Den nest viktigste fanen så langt som min daglige bruk av disse fantastiske verktøyene går, er feilen og feilsøkingskonsollen, den siste kategorien i listen. For en start vil noen Javascript-feil vises her. Når du først starter med jQuery, kan du finne noen få eksempler på “$ er udefinert” eller “jQuery er udefinert” - en vanlig feil som betyr at du har glemt å ha en link til jQuery i overskriften. Hvis du ser en feil som du ikke kan dechifrere, bare kopiere den til en Google-søkeboks, og du vil mer enn sannsynlig finne mange andre mennesker som hadde det samme problemet.

Feilen vil også peke på den nøyaktige kodekoden der feilen først oppstod; klikk på dette for å hoppe rett til den linjen og delen av koden. Hvis dette er i en av dine egne skript, kan det ofte finne deg rett til lovbryteren - hvis feilen er mer vag, kan det peke på jQuery-kildekoden som er helt lesbar.

Det er nok å si at konsollen er den første tingen du bør sjekke når noe ikke fungerer riktig, da det er mer enn sannsynlig at det er skrevet en feil der.
Den andre bruken for konsollen er å sende ut dine egne tilpassede debug-setninger. Du kan enten sende litt tekst, for eksempel å fortelle deg at skriptet har nådd et bestemt punkt:
console.log ("kom til denne biten i koden ok, nå prøver å ...");Eller du kan skrive ut hele objekter og variabler så enkelt som:
console.log (myVar);
Prøv nå ved å bruke noen grunnleggende jQuery for å velge noen elementer, og skriv dem ut for å se hvordan de ser ut. Du kan bruke dette til å sjekke hva dine selektorer har funnet, for eksempel.
Network
Det endelige verktøyet i utviklerverktøyet jeg ønsket å vise deg i dag, er Network fane. For at denne kategorien skal fungere, må du være fokusert på den og oppdatere siden - den vil da ta opp eventuelle forespørsler som siden lager, for annonsering, Javascript, CSS, bilder - alt - og gi deg en sammenfelling av informasjon om det samspillet, inkludert:
- filnavn.
- type forespørsel (GET eller POST).
- svarkode serveren sendes tilbake (200 OK, 304 Ikke endret osv.).
- filstørrelse.
- timing.

Ved å klikke på en enkelt fil vil du få litt mer detaljert informasjon om samspillet mellom nettleseren og serveren. For meg er dette spesielt nyttig når feilsøking av AJAX-forespørsler - du kan se nøyaktig hvilken type data som ble sendt med forespørselen, og full utgang av svaret som er gitt av mottakerens server-script.

Sammendrag
Jeg håper at jeg har væpnede spirende utviklere med noen ekstra verktøy. Hvis du fant dette innlegget nyttig, ville jeg virkelig sette pris på en del, fordi det får meg til å føle meg varm og uklar inni, og forteller meg at du vil at jeg skal skrive mer som den. Jeg aksepterer også kommentarer og tilbakemelding - spesielt, Hvilke andre verktøy bruker du som webutvikler? Har du et arsenal av Firefox-plugins til din disposisjon?
Utforsk mer om: Google Chrome, Webdesign, Webutvikling, Verktøy for nettredaktører.


