Slik bruker du Google-skrifter i ditt neste webprosjekt og hvorfor du bør

 Font valg er en integrert design beslutning på noen nettside, men mesteparten av tiden er vi fornøyd med den samme gamle serif og sans-serif familien. Selv om hovedteksten i teksten alltid skal være noe optimert for lesbarhet, med mindre du vil at leserne skal få hodepine, kan titler og standout-tekst være ditt rom for å legge til et unikt design med noen skriftflair.
Font valg er en integrert design beslutning på noen nettside, men mesteparten av tiden er vi fornøyd med den samme gamle serif og sans-serif familien. Selv om hovedteksten i teksten alltid skal være noe optimert for lesbarhet, med mindre du vil at leserne skal få hodepine, kan titler og standout-tekst være ditt rom for å legge til et unikt design med noen skriftflair.
Les videre for å finne ut hvordan du bruker en av Google-webfonter på nettstedet ditt.
Bakgrunn
Med CSS kan du spesifisere en kjede av skrifter som skal brukes hvis den foretrukne ikke er tilgjengelig. Dette gjør at du kan få et førstevalg - kanskje en mindre vanlig men gratis skrifttype; så ha sikkerhetskopier på plass som alltid vil være der med Windows eller Mac. Vanligvis vil webdesignere imidlertid holde seg til testede skrifttypefamiljkjeder, som skissert av w3-skoler.
Tidligere, hvis en annen skrift ble ønsket, ble designere tvunget til å lage bilder for teksten i stedet - logo, overskrifter etc. Ulemper der:
- Bildene skaleres ikke godt.
- Bilder kan ikke leses av skjermlesere.
- Du kan ikke markere teksten i bildene.
- Søkemotorer kan ikke “lese” Bilder.
- Bildeinnspilling senker nettsiden.
Så er det en bedre løsning? En som lar oss bruke et universelt tilgjengelig sett med gratis skrifter, uten å ty til bilder?
Google webfonter
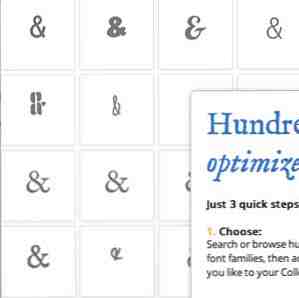
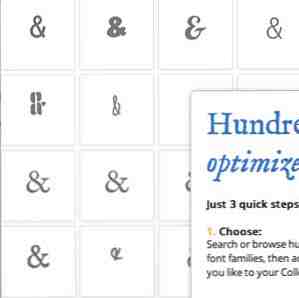
Svaret kommer fra Google. Google Web Fonts er egentlig en samling av (ved nåværende telling, 489) optimaliserte skrifter lagret i skyen, som kan legges inn i webprosjektene dine (eller til og med bare nedlastet for bruk på datamaskinen).
Videre gjør Google Web Fonts-siden det enkelt å sammenligne og velge, og gir deg all koden du trenger for å legge inn skrifttypen via Javascript eller CSS - mer om det senere.
Starter
Gå over til Web Fonts-siden, og klikk begynn å velge skrifter å begynne.

Grensesnittet er ganske selvforklarende - til venstre kan du søke etter bestemte søkeord; og filter etter grunnleggende skrifttype; eller filtrer etter bestemte faktorer som brevtykkelse. Linjen øverst justerer kun forhåndsvisningsteksten. Hvis du har et bestemt tekststykke du vil teste det på, for eksempel, bytt til avsnittsfanen og lim inn i teksten.

Som jeg nevnte, er det bedre å ikke velge alt for fancy for hovedinnholdet, så hold deg til enten serif eller sans-serif familier hvis du virkelig vil gå for noe unikt der.
Når du ser en du liker, bare legg den til i samlingen din.

Klikk på anmeldelse knappen for å gå inn i testmodus og sammenligne alle dine valg.

I vurderingsmodus er du vist en rekke skriftstørrelser og enten et avsnitt eller en overskriftstekst. Systemet vil også gi et intelligent valg om hvilke som skal vise deg, avhengig av den typiske brukssaken til denne fonten; men du kan endre forhåndsvisningsmodusen hvis du vil.

Bla til høyre for å se andre skrifttyper i din nåværende samling; Klikk på X øverst til høyre for å avvise dem.
Prøvekjøring er en spesielt interessant modus som kombinerer alle skriftene i samlingen din for å vise hvordan det kan se ut når det kombineres på en grunnleggende sidelayout.

OK, valgt. Hvordan bruker jeg dem?
Når samlingen din er innsnevret, klikker du på anmeldelse knappen på den store, blå baren. Hvis du har gått overbord og inkludert for mange (virkelig, hold den til maksimalt 2), vil sidestyrkeindikatoren varsle deg.

Rull ned for å hente den aktuelle koden. Det er 3 valg her:
- Standard (link rel = metode): dette må limes inn i HEAD-delen av nettstedet ditt, så du må være komfortabel med HTML for å gjøre dette. For WordPress, vil du legge den til header.php hvis du velger denne måten. Jeg anbefaler det ikke.
- @importere: Denne metoden går direkte inn i stilarkfilen din, som er hvor vi skal spesifisere fonter for ulike sideelementer uansett, så personlig anbefaler jeg dette. For WordPress-temaer, legg det inn style.css like etter tema informasjon delen
- Javascript script~~POS=HEADCOMP: selvforklarende - plasser koden hvor som helst i temaet ditt. Fordelen ved å bruke denne metoden er at skrifttypen vil bli lastet asynkront - siden vil først bli vist i fallback-skrifttypen, da bytter når skriftfeltet er fullt lastet. Selv om innledende sidetilpasningstid blir raskere, vil det skape en plutselig plutselig forandring for brukeren som du kanskje ikke vil ha.

Det er trinn 1. Trinn 2 er å spesifisere skriften der du vil bruke den. Vi har ikke plass til en full CSS-veiledning her (jeg foreslår disse 5 CSS-læringsstedene Topp 5 nettsteder for å lære CSS Online Topp 5 nettsteder for å lære CSS Online Les mer, og mine egne 5 baby trinn i CSS opplæringen 5 Baby trinn til Lære CSS og bli en Kick-Ass CSS Sorcerer 5 Baby trinn for å lære CSS og bli en Kick-Ass CSS Sorcerer CSS er de mest viktige endringswebsidene har sett i det siste tiåret, og det banet vei for adskillelse av stil og innhold. På den moderne måten definerer XHTML den semantiske strukturen ... Les mer), men nok å si at du vil justere noe i stilarket ditt som sier font-family, og vær sikker på å inkludere backup stilen som foreslått av Google.

optimalisert
Hvis du bruker en ikke-standard skrift som brukeren trenger å laste ned, kommer du til å legge litt tid til sidenes belastning - det er uunngåelig. En typisk web skrifttype fra Google er imidlertid omtrent 100KB. Til sammenligning handler det om størrelsen på et jpeg-bilde av god kvalitet. I likhet med bilder blir nettskriften cachert i brukerens nettleser, så bare den første sidelasten blir litt forsinket.
Sammendrag
Jeg innrømmer det - jeg elsker virkelig skrifter. Jeg forventer som mange av dere, jeg pleier å horde dem på harddisken min - bare hvis du vet det?! Nå kan jeg faktisk gjøre bruk av noen unike skrifttyper i mine webprosjekter - jeg er spent. Vær så snill, Ikke forsøm skriftene på nettstedet ditt!
Hvis du har spørsmål om å implementere webfonter på nettstedet ditt, kan du spørre i kommentarene og jeg vil se om jeg kan hjelpe.


