Ultimate CSS Gradient Generator genererer raskt flotte grader

For webutviklere introduserte HTML5 mange spennende nye funksjoner. Muligheten til å spesifisere gradienter ved hjelp av ren CSS3 var en av disse funksjonene. Denne egenskapen er det som gjorde gradientredaktører like “Ultimate CSS Gradient Generator” mulig.

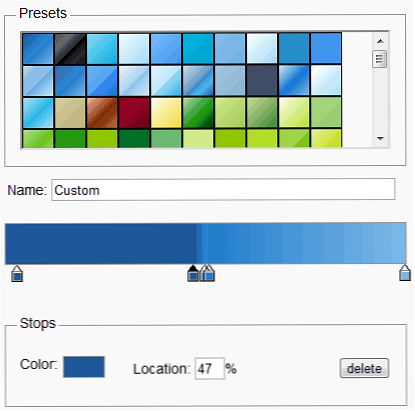
Ultimate CSS Gradient Generator er et gratis online verktøy for webutviklere. For å kjøre den må du bruke den nyeste versjonen av en HTML5-støttende nettleser som Firefox, Chrome eller Safari. Verktøyet består av to rutene: Den venstre ruten lar deg velge en farge, navnet ditt gradient, juster skyvekontrollene og stopper; i høyre rute kan du forhåndsvise gradienten og få sin CSS-kode.

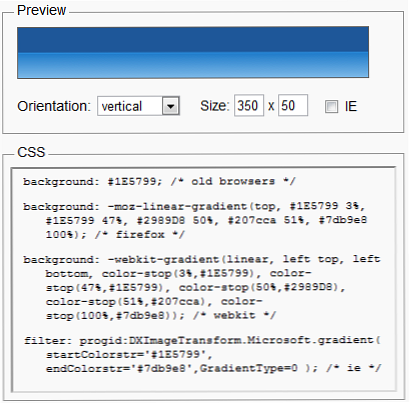
Ved hjelp av dette nettbaserte verktøyet kan webutviklere justere gradientstoppefarge, og legge til, justere og slette stoppposisjoner. Forhåndsvisning-panelet lar utviklere enkelt gradienten som en horisontal eller vertikal; denne ruten viser også hvordan Internet Explorer-fallbackgradienten vil se i IE. Når du er fornøyd med justeringene du har gjort, kan du bare kopiere den genererte CSS og lime den inn i stilarket.
Egenskaper:
- En meget vennlig nettside for webutviklere.
- Gir et enkelt grensesnitt for å generere gradienter.
- Lar deg gjøre en rekke ting med stoppfarger og stillinger.
- Lar deg forhåndsvise gradienter horisontalt og vertikalt.
- Genererer CSS-koden for de opprettede gradienter.
- Lignende verktøy: CSS3 Gradient Generator, CSS Gradient Editor, Quick 3-Color CSS3 Gradient Generator og Border-Image Generator.
Sjekk ut Ultimate CSS Gradient Generator @ www.colorzilla.com/gradient-editor


