8 Kreative bruksområder av Google Tegninger Du bør ikke ignorere

Har du noen gang klikket på den lysrøde “Ny” knappen inne i Google Disk?
Google Tegninger er ikke i forkant av verktøy. Kalklyset er reservert for Dokumenter, Ark og Lysbilder. Men la oss gjøre en reawakening av sorter og klikk på Mer å gå til “forsømt” søsken. Vi har sett nytten av Google Forms-sporområdene i livet ditt i løpet av 1 minutt med Google Forms Track Key Områder i ditt liv i 1 minutt med Google Forms Det er utrolig hva du kan lære om deg selv når du tar deg tid til å betale oppmerksomhet til dine daglige vaner og atferd. Bruk de allsidige Google-skjemaene for å spore fremdriften din med viktige mål. Les mer . Det er på tide å sette pris på allsidigheten til Google Tegninger.
Google Tegninger er den ferskeste blant alle Google Disk-verktøy. Det er ikke en fullblåst bilderedigerer som MS Paint. Slik redigerer og forbedrer skjermbilder i MS Paint. Slik redigerer og forbedrer skjermbilder i MS Paint Read More. Men grafisk editor er kraftigere for et enkelt faktum - det er en sanntidssammenhengende applikasjon. På sitt mest grunnleggende er det en online tavle. På sitt mest avanserte kan det være mer om du tillater Joshua Pomeroy å forandre tankene om grensene.
Det er bare en. Finn mer inspirasjon i sin YouTube-spilleliste.
Nå, at vi har begrensninger av Google Tegninger ut av veien, la oss se på noen flere kreative bruksområder. Fordi ikke alle av oss er velsignet med Josvas ferdigheter.
Bruk den til samarbeidende post-it-notater

Tenk på Google Tegninger som en universell tavle for å stikke Post-It notater. Når du begynner, trenger du ikke engang å være et samarbeidsprosjekt. Start din egen - og del deretter dine tanker med andre ved å bruke en nettadresse. Ovennevnte virtuelle Post-It notat ble opprettet i 5 minutter med figurer, Google Fonter, og et bilde søk for “tapp”. Alt i Google Tegninger.
Når du ikke kan være på samme sted, deler en rask Google Drawings kombinert med en Hangouts-chat en enkel løsning. Alle i teamet kan legge til kommentarer og andre Post-It notater til den virtuelle kontormuren.
Lag dine egne grafiske arrangører

Grafiske arrangører er diagrammer som bidrar til å organisere informasjon visuelt. Noen av varianter kalles konseptkart, entitetsforholdsdiagrammer og tankekart. Med hjelp av en, kan du få et fugleperspektiv av tankene dine. For eksempel kan et edderkoppdiagram brukes til å gruppere ideer, et rutediagram kan være nyttig for å sekvensere en prosess, og et fiskeskjeldiagram kan brukes til å vise årsak og effekt.
Bruk biblioteket med maler til å ta en snarvei (for eksempel en flytskjemamal) eller lag din egen fra grunnen av. Google Tegninger har former, farger og skrifter som hjelper deg med å lage minneverdige romlige strukturer raskt. Ovennevnte diagram er et enkelt edderkoppdiagram som illustrerer snarveiene du kan bruke til å lage en grafisk arrangør.
Dette webinaret av Eric Curts viser deg alternativene du kan utforske i Google Tegninger for dine tilpassede behov.
Design en infografisk

Du kan ikke opprette neste virale infografiske 10 av de beste verktøyene for å skape infographics 10 av de beste verktøyene for å skape infographics Historien til denne visuelle vitenskapen (eller kunst) og forteller oss at infografikk ikke er en oppfinnelse av den digitale kulturen. Den eneste forskjellen mellom da og nå er mengden informasjon ... Les mer med Google Tegninger. Men hvis du har en ide og dataene for å sikkerhetskopiere det, er du på vei for å imponere sjefen din. Disse to hovedingrediensene kan støttes med former, bilder, tekst, diagrammer, grafer, tabeller og farger for å skape den visuelle effekten. Hyperlink dataene dine til eksterne ressurser for å skape en mer dynamisk infografisk. Her er de grunnleggende første trinnene.
- Start med å undersøke dataene som går inn i infografiske.
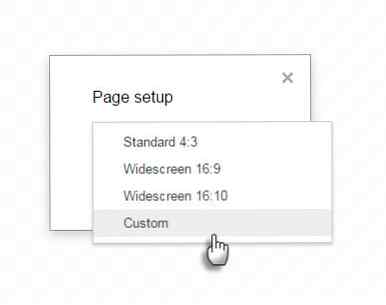
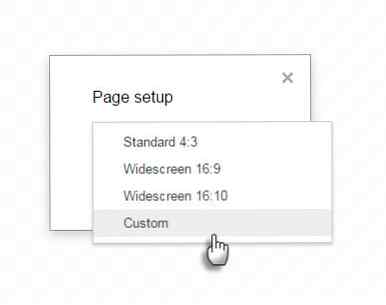
- Endre størrelsen på tegningens lerret til et langt rektangel, da de vanligvis er vertikalt orienterte. Alternativt, gå til Fil> Side Setup og skriv inn dimensjonene.

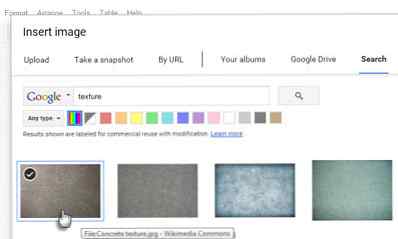
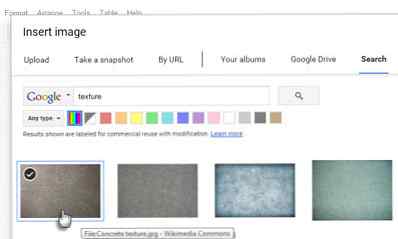
- Bruk en bakgrunnsfarge eller finn gratis teksturer 10 Nettsteder for å finne gratis Photoshop-teksturer 10 Nettsteder for å finne gratis Photoshop-teksturer Teksturer er avgjørende i alt fra grafisk design til webdesign, fra plakatkunst til arkitektoniske visualiseringer, fra 3D-animasjoner til dataspill. Her er hvor du kan finne noen gratis teksturer å bruke! Les mer for å bruke til bakgrunnen. Gå til Sett inn> Bilde å laste opp teksturfilen. Endre størrelse på tekstur for å passe til bakgrunnen. Du kan også angi en bakgrunnsfarge (Høyreklikk> Bakgrunn).

- Lag grafikken din ved å kombinere ulike former og gruppere dem sammen. Du kan lage figurer fra scenen og deretter dra dem inn i lerretet. Gruppert grafikk kan tilpasses farget med ett enkelt klikk.
Merk: Google Tegninger inneholder Snap til rutenettet og Snap til guider. Juster objekter og tegne dem i samme størrelse med bedre presisjon. Gå til Vis> Snap To> Grids / Guides.
Trinn-for-trinns instruksjoner om å lage infographics er utenfor rammen av denne artikkelen, men her er en startbildevideo for veiledning.
Lag tilpasset grafikk for Google Dokumenter, Sheets eller Slides
Dette er kanskje den mest åpenbare bruken av Google Tegninger. Som søsken er det det mest tilgjengelige verktøyet for å sette inn tilpasset grafikk i Google Disk-dokumentene dine via webutklippstavlen. Her er noen kreative måter du kan bruke Tegninger:
Lag ditt eget Clipart bibliotek. Lag din egen gjenbrukbare gruppe av clipart. Kilde bilder med Google Søk og endre dem i Google Tegninger.
Lag dine egne bildekoder. Lag unike vektorkuler med figurer. De “Lyspære” kulen nedenfor ble laget ved å kombinere figurer og en callout. Du kan også finjustere et minimalistisk rasterbilde og bruke det som en kule.

Lag en tilpasset signatur. Tilpass din digitale signatur i Google Tegninger. Grupper alle elementene i en enkelt grafikk og bruk den i Diskdokumenter eller Gmail.

Gjør notat: Ved å kopiere en tegning til en annen fil, opprettes en kopi av den opprinnelige tegningen. Endringer som er gjort til originalen eller kopien gjelder ikke automatisk for den andre.
Skjermdesign med Wireframes

Wireframes Hva er et nettsted Wireframe og hvordan kan det hjelpe deg med å utvikle nettstedet ditt? Hva er en nettside Wireframe og hvordan kan det hjelpe deg med å utvikle nettstedet ditt? På et teknisk nivå er et moderne nettsted ikke bare en ting. Det er en kompleks suppe med interaktiv teknologi, for eksempel HTML (markupen du ser på siden), JavaScript (språket som kjører i nettleseren din, ... Les mer er tegninger for alle skjermdesign. Tenk enkle former uten farge eller frills. hjelpe designerne med å fokusere på hvordan innholdet blir lagt ut eller hvordan en prototypedesign vil fungere. Det er et dime og et dusin wireframing-verktøy 10 Enkle og raske online mockupverktøy som hjelper deg med å forestille deg noe 10 enkle og raske online mockupverktøy som hjelper deg Forstå hva som helst Gjør det beste ut av øyeblikkelig opprettelsesteknologi, med dine egne mock-up-motiver. Mock-ups hjelper deg med å evaluere, rette feil og justere design før du lager dem. Design omtrent alt med disse verktøyene. Les mer, så du vil være forkjølet for valg. Men for enkelhet, samarbeid og tilgjengelighet kan Google Tegninger gå opp til platen. Google Disk gir deg noen ferdige wireframe-maler.
Du kan like enkelt lage ditt eget wireframing kit med Google Drawings. Wireframing kit kan bestå av de grunnleggende startblokkene du trenger for ethvert design. Legg elementene i rennen (plass ved siden av lerretet) for rask gjenbruk på nytt prosjekt.
Denne 15-minutters videoen gir deg en ide om prosessen:
Forstå relasjoner med databaseskjemaer
Bruke Google Tegninger til å plotte databaseskjemaer er ikke min opprinnelige ide. Web Development Group demonstrerer denne enkle hacken. Databaseskjemaer er en logisk gruppering av objekter som tabeller, visninger, lagrede prosedyrer etc. Det beskriver hvordan en database er strukturert og forholdet mellom objektene det holder.
Tenk på et databaseskjema som en veikart: den legger ut den samlede prosessen, visuelt demonstrerer hvor informasjon kommer fra og hvor den går.
Google Tegninger kan brukes til å vise entitetsforhold. Koble det med sanntids samarbeid, og du får et nyttig verktøy for å lage skjemaer.
Notere Skjermbilder

Annotere bilder bidrar til å beskrive hva et bilde handler om. I en tid da alt er så grafisk, fungerer annotasjon også som et verktøy for visuell “historiefortelling.” Igjen kan du velge mellom et vell av webannotasjonsverktøy. Google Tegninger er en som er i nærheten for noen bildekommentarer.
Å annotere et bilde i Google Tegninger er enkelt med ulike verktøy som tilbys.
- Bruk utskriftsskjermbildet til å ta et skjermbilde (eller last opp et bilde direkte til Google Tegninger).
- Bruk Beskjæringsverktøyet (Formater> Beskjær bildet) på verktøylinjen for å isolere delen du vil vise.
- Bruk Form og linjeverktøyene til å markere punktene på bildet.
- Google Tegninger har en rekke former og pilehoder som hjelper deg med å stylisere kommentarene.
- Sett inn tekstannonser (med Tekstboks) og format med skrifttype og størrelse. Prøv også Former> Callouts.
- Gå til Formater> Bildealternativer for eventuelle fargekorrigeringer.
- Gå til Fil> Last ned som for den ferdige PNG- eller JPEG-filen. Du kan også dele det merkede bildet via Google Disk.
Lag Hotspots på bilder
Tenk på et verdenskart. Når du klikker på hvert land, kommer du til Wikipedia-siden med alle detaljer.
Tenk på en ide. Forklar det bedre ved å bryte ned ideen og knytte sin side til flere eksterne data.
Ved hjelp av et bildekart eller hotspots kan du formidle mye informasjon med bare ett enkelt bilde eller en tegning. Gjett hva! Google Tegninger hjelper deg med å lage flotte bilder uten å ha kjennskap til HTML. Og raskt også.
Sett inn eller tegne et bilde på et tomt Google Drawings lerret.
- Gå til Sett inn> Linje> Polyline. Bruk Polyline-verktøyet til å tegne rundt det klikkbare området.
- Gå til Sett inn> Link (eller Ctrl + K) og legg til den eksterne nettsiden eller et annet Google Drive-dokument i hyperkoblingsboksen.
- Gjør det avgrensende polygonale området forsvunnet ved å sette inn Form og Linje farge til gjennomsiktig.
- Del tegningen, legg den inn i bloggen din, eller last den ned som en PDF-fil.
Se Chris Betcher bruk en Google Tegning for et bildekart av sitt lag:
Et lærred for dine ideer
Som alle andre tegneverktøy, kan bare dine ideer utforske grensene for Google Tegninger. Fra å forklare flere trinns prosesser for å brainstorming sammen, kan Google Disks forsømmede familiemedlem være din favorittfot soldat for hverdagsoppgaver. Verktøy som Microsoft Visio kan være mer praktiske for mer komplekse kartleggingsjobber, men få verktøy kan slå Google Tegninger på sine mest unike salgspunkter - sanntidssamarbeid og den fantastiske prisen på gratis.
Som sjakkelsker kan jeg ikke hjelpe, men tenk - er det mulig å lage et skikkespill i sanntid med Google Tegninger? Eller et interaktivt visuelt CV Hvordan lage et visuelt CV med PowerPoint i 3 trinn Hvordan lage et visuelt CV med PowerPoint i 3 trinn Les mer med grafikk, tekst og hotspots? Se hvor min ville tanke tok meg!
Så fortell meg din. Bruker du Google Tegninger? Hva er kreative bruksområder du kan tenke på å sette Googles fledgling verktøy til?
Utforsk mer om: Digitalt dokument, Tegneprogramvare, Google Disk.