Lær hvordan du skriver dine egne Android-apper med React native

React Native lar deg bygge opprinnelige mobilapper ved hjelp av JavaScript og React, brukergrensesnittbiblioteket bygget av Facebook. Det gjør det enkelt å skrive kode for både Android og IOS-enheter, uten å beherske både Java (Android) og C ++ / Objective C (iOS).

Her er alt du trenger å vite for å komme seg opp med React Native.
Reager innfødte forutsetninger
Hvis du allerede er kjent med React, er det ikke mye du trenger for å komme i gang med React Native. Du trenger en Internett-tilkobling, og du må kunne koble til datamaskinen din via nettverket. Du kan også ønske å lese våre guider på Linux-kommandolinjebaserte grunnleggende En rask guide for å komme i gang med Linux-kommandolinjen En rask guide for å komme i gang med Linux-kommandolinjen Du kan gjøre mange fantastiske ting med kommandoer i Linux, og det er egentlig ikke vanskelig å lære. Les mer eller Begynnerens Windows-kommandolinje En Begynnerveiledning Til Windows Kommandolinje En Begynnerveiledning Til Kommandolinjen Windows Kommandolinjen lar deg kommunisere direkte med datamaskinen og instruere den til å utføre ulike oppgaver. Les mer .
Installere React Native
Komme i gang Native installert kan ikke være enklere, men du må installere node.js først.
Vi har diskutert hva som er Node.js Hva er Node.JS og hvorfor skal jeg bryr meg? [Webutvikling] Hva er Node.JS og hvorfor skal jeg bryr meg? [Webutvikling] JavaScript er et bare programmeringsspråk på klientsiden som kjører i nettleseren, ikke sant? Ikke nå lenger. Node.js er en måte å kjøre JavaScript på serveren på; men det er så mye mer også. Hvis ... Les mer vei tilbake i 2013, men kort sagt, kan du skrive “ordentlig” desktop og server applikasjoner ved hjelp av JavaScript.
Gå over til Node.js nedlastingsside, og velg installasjonsprogrammet Windows eller MacOS. Linux-versjoner er også tilgjengelige, men du må gjøre litt mer arbeid for å få de installert.

Når du er lastet ned, kjør installasjonsprogrammet, godta lisensavtalen og installer. Ikke bare får du Node.js, men du får også npm, som er en JavaScript-pakkebehandling. Med dette kan du installere andre pakker som React Native!
Den enkleste måten å begynne å bruke React Native er med skape reagerer-innfødte-app kommandolinjeprogram. Åpne en ny terminal eller konsoll, og bruk npm for å installere den:
npm installer -g create-react-native-app
Hvis du opplever et problem med å installere create-react-native-app, må du kanskje fikse npm-tillatelser.
Når du er installert, er du klar til å begynne å lage appen din.
Opprette en app på den enkle måten
Nå som du har installert create-react-native-app, kan du opprette din første app. Opprett en ny mappe for å lagre prosjektet ditt, og naviger til det på kommandolinjen.
Bruke skape reagerer-innfødte-app verktøy for å lage appen din. Denne kommandoen vil opprette en app som heter FirstAndroidApp:
opprett-reager-native-app FirstAndroidApp
React Native har opprettet en ny mappe for deg, basert på navnet på prosjektet ditt (FirstAndroidApp). Naviger inn i denne mappen, og kjør deretter:
npm start
Dette vil starte utviklingsserveren din.
Du ser mange alternativer for å starte serveren på nytt, sammen med en QR-kode og server-IP-adresse. Du er nå klar til å kjøre på telefonen din nå.

Kjører appen din på enheten din
For å teste appen din på Android-enheten din må du installere en app kalt Expo. Dette kobler til datamaskinen din, og laster appen din. Eventuelle endringer du gjør, vil laste appen på nytt. Det fungerer veldig bra og er en utmerket måte å utvikle appen din på.
Når du har installert Expo, må du sørge for at telefonen er i samme nettverk som datamaskinen. Det vil ikke fungere på et annet nettverk eller bak en brannmur.

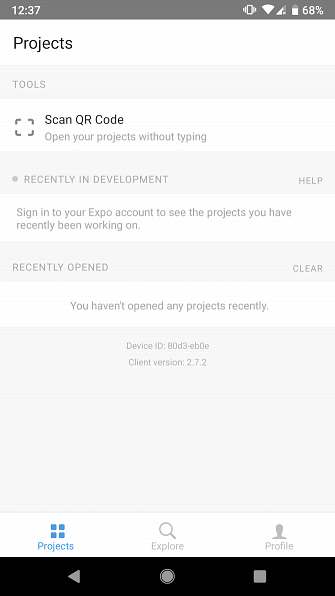
Åpne Expo-appen, og velg Skann QR kode. Pek telefonens kamera til QR-koden på kommandolinjen, og etter noen sekunder vises appen din på telefonen din. Tilbake på kommandolinjen, ser du flere nye statuser. Disse forteller deg at appen er ferdig med å bygge og at den kjører på enheten din.
La oss begynne å skrive noen kode!
Hei Verden!
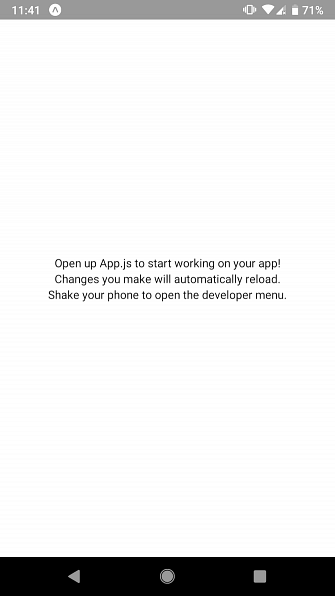
Inne i din FirstAndroidApp mappe, React Native har opprettet serveral filer. Det er en node_modules mappe, som lagrer Node-pakker du kan installere for å suppliment din app. Åpen App.js i din favoritt tekstredigerer.
Denne filen inneholder 24 linjer med kode. Det er flere importer, en klasse kalt app, og a stilark:
Import Reakt fra 'reagere'; importer StyleSheet, Text, View fra 'react-native'; eksporter standard klasse App utvider React.Component render () return ( Åpne App.js for å begynne å jobbe med appen din! Endringer du gjør vil automatisk lastes på nytt. Rist telefonen for å åpne utviklermenyen. ); const styles = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Dette kan se komplisert ut, men når du blir kjent med React native-syntaksen, er det enkelt. Mye av syntaksen ligner på HTML og CSS.

La oss se nærmere på koden. Denne importen sikrer at appen din har tilgang til de nødvendige React-native komponentene som den trenger å jobbe med:
Import Reakt fra 'reagere'; importer StyleSheet, Text, View fra 'react-native';Den krøllete armbåndet (StyleSheet, Text, View) Angi flere filer som skal importeres.
Du må ha klassen app. Innsiden komme tilbake er koden som telefonen din vil vise. Denne oppmerkningen ligner på HTML, men består av tilpassede React native tags.
De Utsikt Etikett er et sted å lagre andre beholdere. De style = styles.container Attributt konfigurerer denne visningen for å bruke stilarket nederst i filen.
Inne i Utsikt tag er flere Tekst tags. Du må legge inn tekst inni Tekst tags. React native vil ikke fungere uten å gjøre det.
På bunnen er det stiler objekt, definert som en konstant. Dette ligner veldig på CSS, bare det har mer av et objektorientert utseende. Du må imidlertid bruke React Native-spesifikk syntaks.
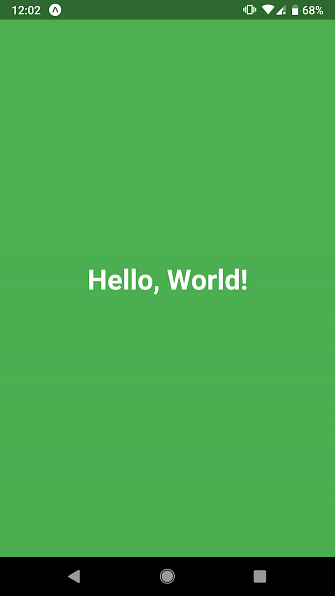
La oss endre denne koden. La oss endre fargene rundt, sammen med teksten.
Inne i CSS, endre bakgrunnsfarge til grønn (eller hvilken som helst farge du liker):
backgroundColor: '# 4caf50',Legg merke til hvordan hex-koden må være innenfor enkelt anførselstegn. La oss forbedre den teksten. Opprett en ny stil som heter tekst. Legg til farge, skriftstørrelse og fontWeight egenskaper:
tekst: color: '#fff', fontSize: 34, fontWeight: 'bold'Legg til dette under din container element, separert med komma:
const styles = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50', alignItems: 'senter', justifyContent: 'senter',, tekst: color: '#fff', fontSize: 34, fontWeight: 'bold',);Endelig, endre teksten i app klasse:
Hei Verden! Ved å sette inn stil attributt, du forteller React Native å stilte teksten din i henhold til stilene som er definert tidligere i tekst stil.

Play Store Her kommer vi!
Mens vi bare dekket det aller grunnleggende, har du nå et solid grunnlag for å bygge dine fantastiske apps. Ikke stopp der, men ta en titt på React native Docs for omfattende informasjon om hver React native-funksjon.
Ikke glem å lese vår guide til de beste React-veiledningene. 7 Best gratis opplæringsprogrammer for å lære og reagere på webapplikasjoner. 7 Beste gratis opplæringsprogrammer. Reag og lage webapplikasjoner. Gratis kurs er sjelden like omfattende og hjelpsomme - men vi har funnet flere React-kurs som er gode og vil komme i gang på høyre fot. Les mer for litt bakgrunnsinformasjon, og hvis du er med i å bygge spill, hvorfor ikke ta en titt på hvordan du skriver et mobilspill med Buildbox Hvordan lage et videospill i en uke med Buildbox Hvordan lage et videospill i en uke Bruke Buildbox Det er et program som gjør spillutvikling utrolig enkelt for de som ikke har noen erfaring med å designe videospill. Det kalles Buildbox. Her er hvorfor du bør prøve det. Les mer ?
Utforsk mer om: JavaScript, React.


