Lag ditt eget Mario spill! Grunnleggende grunnleggende for barn og voksne

Visste du at noen kan lage et videospill uten programmering Hvordan lage videospill uten programmering Hvordan lage videospill uten programmering Ønsker du å lage et videospill, men kan ikke kode? Bruk deretter et videospillkonstruksjonssett som lar deg bygge spill uten koding som kreves! Les mer ? Selv om det er flere nybegynner-vennlige språk 6 enkleste programmeringsspråk å lære for nybegynnere 6 Letteste programmeringsspråk å lære for nybegynnere Lære å programmere handler om å finne det riktige språket like mye som det handler om oppbyggingsprosessen. Her er de seks beste programmeringsspråket for nybegynnere. Les mer, du trenger ikke å tilbringe et halvt år å lære Java eller C ++ å bygge et spill. Du kan velge mellom mange verktøy for ulike typer spill, men et flott alternativ for barn (og voksne) er MITs gratis Scratch.
Denne veiledningen er tilgjengelig for nedlasting som en gratis PDF. Last ned Lag ditt eget Mario spill! Grunnleggende grunnleggende for barn og voksne nå. Du er velkommen til å kopiere og dele dette med venner og familie.Scratch er et verktøy som lar deg dra og slipp-aktiver for å lage spill eller animasjoner. Det er lett å forstå, men lærer byggeklossene for programmering. 4 Spørsmål til å spørre deg selv før du lærer. Slik kodes du 4 spørsmål for å spørre deg selv før du lærer. Slik kodes du Læring et programmeringsspråk er populært. Men er det for alle? Før du forplikter deg til det, må du stille deg følgende spørsmål og være ærlig. Les mer i prosessen. La oss se hva du kan lage i Scratch, og gå gjennom trinnene for å lage et enkelt Mario-spill.
Møt skrape
For å komme i gang med Scratch, gå til hjemmesiden. Du bør opprette en konto med en gang, slik at du kan lagre skapelsene dine. Klikk på Bli med Scratch knappen øverst til høyre i vinduet. Opprett et brukernavn og passord, skriv inn fødselsdato og kjønn, så vil systemet be om en foreldres e-postadresse. Skriv inn din egen hvis du har en, og bekreft adressen din slik at du kan kommentere andre prosjekter og dele din.
Nå kan du hoppe rett inn. Klikk Skape på den øverste verktøylinjen for å starte Skrappeditoren. Hvis du foretrekker det, kan du også laste ned offline-editoren for å arbeide uten en Internett-tilkobling.
Elementer på skjermen
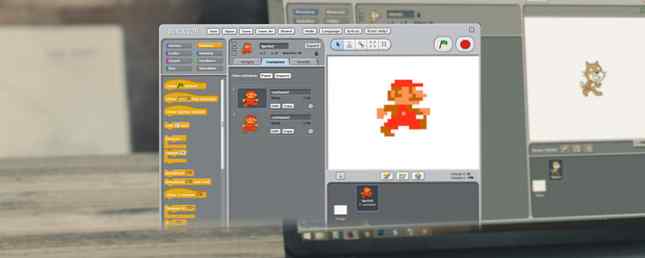
Når du starter editoren, ser du vinduet under. La oss bryte ned elementene (se bildet i full størrelse hvis den minste nedenfor er uklart):

- Scene - Viser et raskt sammendrag av spillet ditt. Alle aktive sprites og din valgte bakgrunn vises her. Du kan flytte sprites rundt hvis du vil. Gi prosjektet et navn i feltet over dette.
- bakteppe - Her kan du velge en bakgrunn for spillet ditt. Velg fra Scratch-biblioteket, mal din egen eller importer en fil. Du kan også ta et bilde fra PCens kamera, men de fleste vil sannsynligvis ikke trenge dette alternativet.
- sprites - Senteret for alle sprites i prosjektet ditt. Som bakgrunner kan du legge til standardbilder, lage din egen eller laste opp bilder. Klikk den lille blåen Jeg ikon på en sprite for å gi nytt navn til den, endre vinkelen, eller skjul den.
- Arbeidsplass - Hvor hoveddelen av arbeidet ditt i Scratch finner sted. Bruk fanene ovenfor (merket scripts, kostymer, og lyder å endre hva du jobber med.
- scripts er for å legge til blokker med kode, som vi snart vil dekke.
- kostymer lar deg opprette flere stillinger for dine sprites. Denne kategorien endres til bakgrunner hvis du har en valgt i området 2, og tilbake til kostymer når du velger et Sprite i område 6. En grunnleggende bilderedigerer lar deg gjøre endringer i grafikk i spillet ditt. Du kan også gi nytt navn til eiendeler her.
- lyder, overraskende, er senteret for å legge til og redigere lyder.
- blokker - Avhengig av hvilken av de tre kategoriene du har valgt, vil dette området bytte mellom kodeblokker, sprite kostymer / bakteppe og lydklipp.
- Kontrollknapper - Det grønne flagget starter spillet ditt, mens den røde stoppskiltformen avsluttes. Du bruker disse til testing.
Bruke blokker
Nå som du har blitt kjent med Scratchs redaktør, la oss snakke om en av de viktigste brikkene i verktøyet - koden blokkerer. I stedet for å skrive ut ekte kode, lar disse blokkene deg definere oppførselen til elementene dine. De snap sammen som LEGOs Slik bruker du LEGOs til å administrere tiden din bedre Slik bruker du LEGOs til å styre tiden din bedre Jeg tror jeg har funnet det ultimate produktivitetsverktøyet: LEGOs. Ikke vent! La meg forklare. Les mer, noe som gjør det enkelt å se hvordan de påvirker hverandre.

Klikk et sprite fra listen til venstre, og sørg for å velge scripts fanen for å begynne å dra blokker for det aktuelle elementet. Legg merke til at blokkene er fargekodede og har kanter som et puslespill for å vise hvordan de passer sammen. De ti kategoriene og hva de gjør er:
- Bevegelse - Gjør det gitte sprite flytte, enten ved trinn, mot et annet objekt, eller via direkte koordinater.
- Utseende - Lar sprite gjemme seg eller vise seg, bytte kostymer, endre størrelse eller flytte mellom lag.
- Lyd - Spill av lyder, endre volum eller juster tempoet.
- Penn - Tegn med en markør og endre farge og form.
- Data - Lar deg lage dine egne variabler. Dette kommer i ekstremt praktisk for elementer som Scratch ikke har innebygd.
- arrangementer - Kriterier for å slå av andre handlinger, som når du klikker på det grønne flagget eller trykker på mellomromstasten. Du trenger disse blokkene til alle dine andre blokker faktisk gjøre noe!
- Styre - Loops å gjenta en handling, utføre en if-else setning, eller stoppe noe.
- sensing - Plasser disse blokkene i andre for å utføre handlinger når en sprite berører et annet element, eller brukeren holder nede en tast.
- operatører - Matematiske elementer som lar deg utføre aritmetiske eller grunnleggende boolske operasjoner på variabler.
- Flere blokker - Lag dine egne blokker hvis disse ikke er nok!
Et enkelt eksempel
La oss ta et enkelt eksempel for å illustrere hvordan disse blokkene passer sammen, trinnvis. Vi vil gjøre Skrape katten sparke en fotball i målet, og spille en lyd når den går inn.
Først må du ha en kul fotball bakteppe. Hodet inn i bakteppe delen nederst til venstre, og klikk på bildeikonet for å velge en av Bakgrunnens bakgrunner. Det er en som heter Mål 1 det vil fungere perfekt. Deretter klikker du på sprite-ikonet for å legge til et nytt pre-made sprite. Du bør se Ball-fotball i listen - dobbeltklikk på den for å legge den til dine sprites.

Nå som grafikken er klar, må du begynne med noen blokker. Velg katten, siden han er den som gjør handlingen. Husk at arrangementer fanen inneholder mange av startblokkene? Ta en titt, og du vil se en som brenner når du klikker på det grønne flagget. Det er et perfekt utgangspunkt - dra det over til scripts arbeidsplass.
Når du begynner, vil du at katten skal løpe over og sparke ballen, ikke sant? Det høres ut som noe som skulle falle under Bevegelse fane. Du har flere alternativer for å få katten til å flytte, for eksempel Flytt X trinn blokkere. Men vi kan ikke garantere hvor mange skritt det vil ta katten for å nå ballen. Det er en bedre blokk for dette - prøv Glide X sekunder til blokkere. Ett sekund er en fin tid, og du må klikke på det blå Jeg ikon for fotballen for å se koordinatene sine. Skriv inn dem i blokken, og din første handling er fullført!
Sparker ballen
Når katten berører fotballen, bør den fly inn i målet. Så velg fotballkulen, slik at du kan legge til noen handlinger for det. Husk at hver handling må starte med en Begivenhet - Det grønne flagget er bra for dette tilfellet. Nå vil du ikke at fotballen skal bevege seg til katten berører den. Ta en titt på Styre kategori for en blokk som lar oss begrense sin oppførsel. De Vent til blokkere lyder om høyre!
Legg merke til hvordan Vent til Blokken har en langstrakt sekskantform inne i den. Mange av sensing blokker passer til denne formen, så ta en titt på dem for å finne den rette. Se rørende blokkere øverst på listen? Du kan dra det rett inne i hullet inni Vent til. Endre rullegardinlisten til Katt eller hva du kalt katten sprite.

Nå må du bare gjøre fotballen fly inn i målet. De Glide X sekunder til blokkere i Bevegelse kategori som vi brukte tidligere for katten, vil fungere bra. Snap den blokken under vent til, og plasser musepekeren over målnettverket. Du vil se X og Y koordinater under scenen - koble dem inn i Glide blokkere. Bollen skal bevege seg ganske raskt når den sparkes, så la oss prøve 0,5 sekunder for timingen.
Og mengden blir vill
Det siste trinnet er å legge til lyd! Velg lyder fan over arbeidsområdet for å legge til en ny. Klikk på høyttalerikonet under Ny lyd å hente en fra Scratchs bibliotek. Det er en som heter Oppmuntre under Menneskelig kategori, som er perfekt. Dobbeltklikk det for å legge til, og deretter gå tilbake til arbeidsområdet for fotballen.
Du finner en blokk merket Spill lyd under Lyd kategori. Snap det under glid blokkere, og du er ferdig! Klikk på det grønne flagget for å spille animasjonen. Katten vil løpe over til ballen, og når han berører den, flyr ballen inn i mål og publikum roper.
Det var ikke for vanskelig! Nå som vi har gravd inn hvordan blokker forholder seg og passer sammen, la oss se på hvordan du kan bygge et Mario-spill med Scratch.
Opprette et grunnleggende mario spill
Det enkle fotballeksempelet ovenfor viser hvordan du kan bruke blokker for å kontrollere sprites, men det har ingen spill, animasjoner eller musikk. La oss få mer inn i det og skape et enkelt Mario-spill. Vi kan bruke tusenvis av ord på alle aspekter av å lage et spill, så vi holder oss til det grunnleggende.
Vennligst merk: Fordi jeg ikke er en kunstner, kopierer jeg Mario sprites fra nettet på grunn av denne opplæringen. Mario grafikk eies av Nintendo, og du bør ikke publisere noe spill som bruker opphavsrettsbeskyttet sprites. Dette presenteres kun som et eksempel.
Importer grafikk
Det første trinnet er å få sprites og bakgrunner importert til Scratch. Siden vi bruker bilder fra nettet, laster jeg dem ned og laster dem deretter inn i Scratch. Opprette logikk slik at Mario kan hoppe på fiender for å beseire dem, men dør fra å røre ved sidene deres, er for avansert for denne opplæringen, så vi får ham til å samle mynter i stedet.
På slutten av opplæringen vil jeg gi en ZIP-fil med de endelige eiendelene jeg brukte. Hvis du bruker dem, trenger du ikke å bekymre deg for bildebehandlingsinstruksjonene i opplæringen. Hvis du vil laste ned alt selv, fortsett. Her er sprites som jeg lastet ned:
- Mario løper (to rammer er tilstrekkelig for oss)
- Mario hopper
- Animert mynt
- Jordblokker
- skyer
Skrapet har a Blå himmel 3 bakgrunn, som vil fungere bra for våre behov.
Rediger Sprite Kostymer
Fordi det er to sprites som utgjør Mario's animasjon, må du legge dem til som separate kostymer. Bruk en bildedigerer som Paint.NET 10 Gratis Photo Editor-verktøy for å få mest mulig ut av bildene dine 10 Gratis Photo Editor-verktøy for å få mest mulig ut av bildene dine Hva har skjedd med alle øyeblikksbilder du har tatt tidligere? Hvis du har planer og ideer, her er noen flotte Windows og noen kryssplattformverktøy for å behandle dem med. Les mer for å lagre de to Mario-rammene som separate filer - du kan ignorere den tredje. Last opp den første Mario Sprite, velg den og bruk kostymer kategorien for å laste opp den andre sprite som sin andre kostyme. Gi dem skilleverdige navn, som Mario-en og Mario-2. Legg hoppepritten som en annen kostyme til Mario.

Bruk et bilderedigeringsverktøy til å trekke ut skyen fra bildet som er angitt ovenfor, og last det opp som et nytt sprite. Det er ikke animert, så du trenger ikke å legge til egen kostyme.
For bakken trenger du mange blokker siden Mario løper langs dem. Bruk Paint.NET til å hente de seks blokkene i midten av Jordblokker bilde, lagre dem som en egen fil. Du trenger omtrent 12 blokker for å dekke hele bunnen av skjermen når du krymper dem til en god størrelse. Dermed bør du plassere to kopier av disse seks blokkene side om side for din Bakke sprite. Last opp dette og gjør deretter to grunnleggende kopi duplikater i Scratch.
Mynten er en animert GIF, så det er litt annerledes. Når du laster opp det, vil Scratch lage kostymer for hver ramme av animasjonen. Dette bildet har 11 totale rammer, men dessverre har det også en hvit kant rundt den, som ser ut mot den blå bakgrunnen. Du må åpne hver kostyme for mynten i Scratch-editoren. Bruk pipettverktøyet til å velge den blå bakgrunnsfargen, og bruk deretter malingsbøyleverktøyet til å endre de hvite kantene til mynten til lyseblå.

Du må endre størrelsen på sprites ved hjelp av Vokse og Krympe knapper langs toppen av skjermen, rett over den grønne flaggknappen. Klikk på en av knappene, og klikk på sprite du vil endre på scenen til venstre. Dette vil også endre størrelsen på alle kostymer. Ballpark dem for nå; Du kan finjustere senere.
Importer lyd
Akkurat som sprites, tar vi et par lyder for å kutte ut spillet vårt. Gå videre og last ned disse, last opp dem ved hjelp av lyder fane. Mens du er i det, se på å legge dem til som kule ringetoner til telefonen. Gjør ringetonen utrolig med Retro Videospill Lyder Gjør Ringtone Awesome Med Retro Videospill Lyder Hvis du fortsatt bruker den generiske ringetonen som fulgte med telefonen, det er på tide for en endring. Hvorfor ikke bruke noen klassisk videospillmusikk en fantastisk ny ringetone? Les mer .
- Super Mario Bros. Theme
- Mario hoppe lyd
- Mynt samler lyd
Angre mynten
Nå som alle eiendelene er klare, er det på tide å begynne å gjøre dem levende. Vi starter med mynter, siden det er enkelt. Velg myntspriten og scripts fane. Siden våre mynter er animerte GIFs 3 beste verktøy for å lage gratis animerte GIF på Windows 3 beste verktøy for å lage gratis animerte GIF på Windows Keen å begynne å lage dine egne GIFer? Disse verktøyene får deg til å animere på kort tid. Les mer, vi kan bruke en rekke blokker til å kontinuerlig bla gjennom kostymer, slik at de ser ut til å bevege seg.
Et animasjonsskript ser noe ut som dette:

Kort sagt, dette skriptet setter mynten til standardstatus når du klikker på det grønne flagget. Det sykler deretter gjennom rammene uendelig, med en hastighet du setter som FPS variabel i Data fane. Spill rundt med det nummeret hvis du ikke liker hastigheten.
Fjern merket i boksen ved siden av Mynt-FPS i Data fanen (dette er en tilpasset variabel du lager), slik at den ikke vises på skjermen.
Gjør Mario Move
Nå for den harde delen. Mange trinn er involvert i å gjøre Mario flytte, og det er faktisk et triks som ruller bakkenblokkene for å gi utseendet på bevegelsen. I stedet for å prøve å forklare hver blokksløyfe, gir jeg skjermbilder av kodeblokker og forklarer høydepunktene deres.
Først må du lage fire variabler i Data fane. Alle fire av disse er For alle sprites utenom Hastighet, som bare er for mario

- Tyngde er en konstant som trekker Mario tilbake til bakken når han hopper.
- På bakken holder styr på om Mario berører bakken eller ikke.
- ScrollX måler horisontal bevegelse av skjermen.
- Hastighet (Kun Mario) styrer hastigheten som Mario hopper på.
Animerer bakken
Du har allerede laget to duplikater av din Bakke sprite ved å høyreklikke på den og velge Duplisere. Dra Ground-en helt til venstre på skjermen, så den venstre blokken berører langt til venstre på skjermen. Deretter drar du den andre bakken (s) til høyre for den første. Linj kantene opp, og det vil se ut som bakken er et solidt stykke.
Her er kodeblokken du trenger for hver Bakke sprite:

Dette plasserer bakken på bunnen av skjermen, og deretter ruller bare blokkene mens Mario beveger seg. ScrollX er plasseringen av blokkene; 0 er standardposisjonen som starter når du klikker på det grønne flagget. Du vil legge merke til at du ikke kan flytte til venstre umiddelbart etter at du har startet.
For den andre (og ytterligere) bakkenblokkene, øker du 0 siffer i ScrollX + 480 * 0 med en for hvert nytt stykke bakken. Dette vil kompensere det slik at det ruller jevnt.
Mario's Logic
Det er alt som trengs for blokkene, men Mario har mange flere kodeblokker. Her er hva hver av dem gjør, med en kort oppsummering:

Denne koden endres ScrollX variabel når Mario beveger seg. Når du trykker til venstre eller høyre, står Mario i riktig retning og tar et steg, stigende ScrollX ved 3. Hvis du oppdager at Mario flipper opp og ned når du flytter til venstre, klikker du på den blå Jeg på sprite hans og sørg for at Rotasjonsstil er satt til det andre alternativet. Dette vil flippe ham til venstre og høyre i stedet for i en sirkel.

Her ser vi koden som håndterer Marios kostymeendringer. Når Mario ikke er på bakken, har han hoppedrakten. Når du beveger deg til venstre eller høyre, bytter Mario mellom rammer hvert tiende av et sekund. La slippe av piltastene, og Mario defaults til sin standard ramme.

En enkel del kode som viser ut På bakken variabel. Hvis han berører en av bakkenblokkene, På bakken tilsvarer 1 (ekte). Når han hopper, På bakken er 0 (falsk).

Disse to blokkene av kode håndterer Mario's hopphastighet. Til venstre er en blokk som sikrer at Mario ikke har noen fart hvis han er på bakken. Hvis han er i luften, blir hastigheten gradvis redusert av tyngdekraften, som er en konstant verdi. Den rette blokken gjør Mario hoppe når du trykker på mellomromstasten. Hoppens lyd spiller, og hastigheten driver ham inn i luften til tyngdekraften tar over.

Vår siste blokk med kode for Mario er alt oppsett. Når du klikker på det grønne flagget for å starte, begynner musikken, alle variabler er satt til standardverdiene, og Mario gyter midt på skjermen.
Samler mynter
La oss hoppe tilbake til mynten. Vi må sørge for at når Mario griper en, blir det en lyd og forsvinner. La oss lage et eget skript for det - å skille skript etter funksjon er en viktig praksis i programmering. Et stort antall blokker gjør det vanskeligere å finne ut problemet når noe går galt.
Her er vårt myntsamlingsskript:

Dette er ganske enkelt: når Mario berører en mynt, spiller samlingslyden og mynten gjemmer seg. I mynt animasjonskoden har vi plassert en Vise fram blokkere slik at mynter vises igjen når du starter på nytt.
Rull Mynter og Skyer
Du er nesten der! Siden Mario ikke beveger seg, men bakken ruller, må vi sørge for at myntene ruller for, så Mario kan samle dem. Slik fungerer det:

Dette plasserer mynten på en Y verdi (det er vertikal skjermposisjon) der Mario enkelt kan gripe det. Den bruker deretter lignende logikk til bakkenblokkene for å rulle mot Mario. Legg merke til at vi har økt rullesatsen til 0,75 slik at mynter beveger seg raskt mot Mario. For den andre og tredje mynten øker vi sett y til feltet til -40 og -20 så de er litt høyere opp og vanskeligere for Mario å ta tak i. I Sett x til blokkere, øke 150 * 1 til 150 * 3 og 150 * 5 for andre og tredje mynter for å plassere dem videre til høyre, off-screen.
Skyene bruker en nesten identisk blokk med kode:

Igjen, dette plasserer en sky på en bestemt høyde, og ruller den da Mario beveger seg. For en annen sky som er foran Mario istedenfor bak ham, endre sett x til blokkere til (ScrollX * 0,1) + (150 * 1), akkurat som mynter.
Legg til grenser
På grunn av måten vi implementerte bakken og mynter på, ser du mynter som ligger fast på kanten av skjermen til de ruller inn i visning. Dette er stygt, så du bør opprette et raskt grensesprit som har samme farge som bakgrunnen for å skjule dette på både venstre og høyre side.

Den enkleste måten å gjøre dette på er å høyreklikke på scenen og klikk Lagre bildet av scenen. Åpne dette i Paint.NET og bruk pipetteverktøyet til å velge den blå bakgrunnsfargen. Legg til et nytt lag ved hjelp av dialogen nederst til høyre. Bruk deretter rektangulærverktøyet til å tegne et fylt blått rektangel på hver side av skjermen. Dekk omtrent halvparten av hver blokk, og slett deretter bakgrunnslaget.

Lagre dette som en PNG-fil og last opp den som en ny sprite som heter Grense. Siden du trakk grensen rett over skjermen, kan du linjen den perfekt.
Da trenger du bare noen få blokker, slik at grensen alltid er foran:

Utvide spillet ditt
Prøv sluttproduktet nedenfor!
Vi har satt opp bare grunnleggende om et Mario-spill sammen. Du kan legge mange elementer til spillet ditt herfra. Prøv å legge til Super sopp for å drive Mario opp, noe som gjør at Mario må rydde, eller skape et sluttnivå flagg. Med byggeklossene du har hentet her, kan du legge til flere sprites, variabler og logikk for å lage alt du vil. Vi gleder oss til å se hva du kommer med!
Vi ønsker å gi en utrop til Skrape bruker dryd3418, da vi brukte noen av kodene fra hans Super Mario: Scroll & Jump Tutorial-prosjekt i vårt eget prosjekt for denne artikkelen. For mer detaljert hjelp, inkludert skript du kan kopiere, sjekk ut en annen brukerhåndbok for å lage et Mario-spill. Hvis du vil ta en enklere rute, sjekk ut Opprett ditt eget Mario Game-prosjekt som lar deg dra og slippe sprites for å gjøre et enkelt spill.
Merk at på et hvilket som helst Scratch-prosjekt kan du klikke Se innsiden Å åpne prosjektet opp i en redaktør akkurat som du brukte til ditt eget prosjekt. Dette gir deg et glimt inn i blokkene som noen brukte til å gjøre prosjektarbeidet, og kan hjelpe deg når du sitter fast. Jeg har gjort prosjektet mitt tilgjengelig for alle, så vær så snill å se det og se koden hvis du trenger litt hjelp. Jeg har også zippet alle eiendelene jeg brukte i dette spillet, så du kan laste dem ned for å spare litt tid.
Interessert i å ta dette et steg opp? Sjekk ut Scratch For Arduino redd for programmering i kode? Prøv Scratch For Arduino redd for programmering i kode? Prøv Scratch For Arduino Scratch 4 Arduino tillater nybegynnere som meg å bygge spennende Arduino-prosjekter med et visuelt grensesnitt. Det er enkelt, det er morsomt, og det skal lære deg de grunnleggende byggesteinene i programmeringen. Les mer for å bygge prosjekter på den plattformen. Hvis du er klar til å dykke inn, sjekk ut alt du trenger for å lage et iPhone-spill. Hvordan lage en iPhone-spill fra grunnen. Hvordan lage en iPhone-spill fra grunnen. På et tidspunkt har du sikkert ønsket at du kunne lage dine egne iPhone-spill . Det er på tide å slutte å ønske og begynne å gjøre. Les mer fra “ripe.”
Vi vil høre fra deg hvis du har prøvd ut Scratch! Har du utvidet vårt grunnleggende Mario-spill? Legg igjen dine spørsmål, kommentarer og oppdateringer i kommentarene nedenfor, vær så snill!
Utforsk mer om: Longform Guide, Scratch.


