Hva er JavaScript og hvordan fungerer det?

JavaScript er et programmeringsspråk for nettet. Den støttes av de fleste nettlesere, inkludert Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, etc. De fleste mobilnettlesere for smarttelefoner støtter også JavaScript.
Det er først og fremst brukt til å forbedre nettsider for å gi en mer brukervennlig opplevelse. Disse inkluderer dynamisk oppdatering av nettsider, forbedringer av brukergrensesnitt som menyer og dialogbokser, animasjoner, 2D- og 3D-grafikk, interaktive kart, videospillere og mer. Denne modusen for JavaScript-bruk i nettleseren kalles også klientsiden javascript.
Websiden triad
Når du vurderer komponentene som utgjør en nettside, danner JavaScript den tredje komponenten av triaden, HTML og CSS er de andre to. HTML beskriver siden, inkludert teksten, grafikken etc. CSS brukes til å kontrollere og tilpasse utseendet til nettsiden, inkludert farger, skrifter, etc. JavaScript brukes til å legge til en dynamisk komponent på nettsiden og gjøre mest mulig elementer på siden programmerbar.

JavaScript-historikk
Utviklingen av JavaScript startet i 1995 på Netscape Communications, produsentene av Netscape-nettleseren. De innså at å legge til en “lim språk” for å forbedre webbrukeropplevelsen vil øke brukeropptaket. Så de brakte inn Brendan Eich for å legge inn ordningen Programmeringsspråk. Men siden Java var på det tidspunktet det varme nye språket på nettet, bestemte de seg for å gjøre språket nærmere i syntaks til Java. Resultatet var JavaScript, med funksjoner i Scheme, objektorienteringen av SmallTalk og syntaksen til Java. Den første versjonen av dette språket ble faktisk kalt Mocha i mai 1995, omdøpt til LiveScript i september 1995, og omdøpt til JavaScript i desember 1995.
I 1996 ble JavaScript sendt til ECMA International for ferdigstillelse som standardspesifikasjon. I juni 1997 ble den første offisielle spesifikasjonen for språket utgitt som ECMA-262. Den nyeste versjonen av språket er ECMAScript 2017, som ble utgitt i juni 2017.
Hva kan jeg gjøre med JavaScript?
JavaScript er en fullverdig programmeringsspråk tolk innebygd i nettleseren din. Du kan gjøre noe i JavaScript som et vanlig språk som Java tillater. Disse inkluderer:
- Erklære variabler
- Lagre og hente verdier
- Definer og påkall funksjoner
- Definer dine egne klasser
- Last inn og bruk eksterne moduler
- Skriv hendelsesbehandlere som svarer på bruker og andre hendelser
- Og mye mer
Nettleseren laster en webside, analyserer HTML-en og lager det som er kjent som en dokumentobjektmodell (DOM) fra innholdet. DOM presenterer en levende visning av nettsiden til JavaScript-koden din. Koden din kan da gjøre oppdateringer til DOM og få den presentert umiddelbart til brukeren. Nettleseren lar deg også registrere koden din for å bli varslet om brukergrensesnitthendelser som musebevegelse, knappeklikk osv. Ved å bruke alle disse fasilitetene, kan du bygge kule små (og ikke så lite) programmer for å tjene alt du kan velge.
Advarsel: Siden JavaScript er et så kraftig språk JavaScript og webutvikling: Bruke dokumentobjektmodellen JavaScript og webutvikling: Bruke dokumentobjektmodellen Denne artikkelen vil introdusere deg til dokumentskjelettet som JavaScript fungerer med. Å ha et arbeidskunnskap om denne abstrakte dokumentobjektmodellen, kan du skrive JavaScript som fungerer på en hvilken som helst nettside. Les mer, det er også mulig å skrive malware, virus, nettleserkapere og andre nasties for å påføre dem på brukerne. Disse spenner fra å stjele nettleserskapsler, passord, kredittkort for å laste ned virus på datamaskinen.
Hvordan fungerer JavaScript?
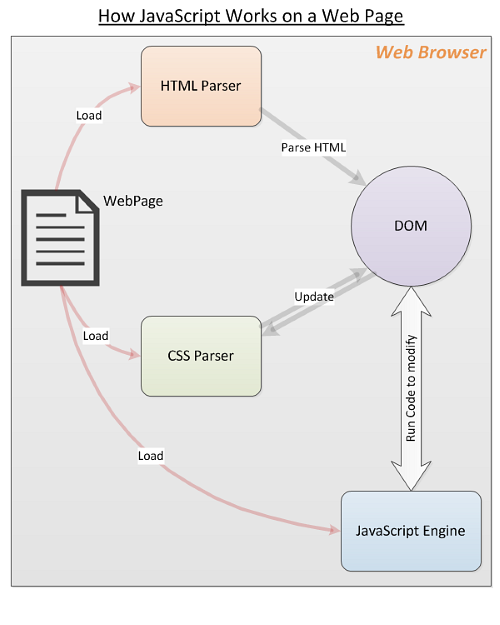
Når nettleseren laster en webside, begynner HTML-parseren å analysere HTML-koden og opprette DOM. Når parseren møter et CSS- eller JavaScript-direktiv (inline eller eksternt lastet), blir det overlevert til CSS-parseren eller JavaScript-motoren etter behov. JavaScript-motoren laster eksterne JavaScript-filer og inline-kode, men kjører ikke koden umiddelbart. Det venter på HTML og CSS-analysering for å fullføre. Når dette er gjort, utføres JavaScript i den rekkefølgen de ble funnet på nettsiden: variabler og funksjoner er definert, funksjonstiltak utføres, hendelseshåndterer utløses, etc. Disse aktivitetene resulterer i at DOM blir oppdatert av JavaScript og gjengis umiddelbart av nettleseren.

Laster inn JavaScript på en nettside
Den vanligste måten å laste inn JavaScript på en nettside er å bruke manus HTML-tagg. Avhengig av dine krav kan du bruke en av følgende metoder.
- Last inn en ekstern javascriptfil på en nettside som følger:
- Du kan angi den komplette nettadressen hvis javascript er fra et annet domene fra nettsiden som følger:
- JavaScript kan være direkte innebygd i HTML-koden. Følgende fører til at nettsiden popuperer en varselboks når den er lastet inn.
Annet enn disse metodene finnes det måter å laste JavaScript-koden dynamisk på etterspørsel. Faktisk er det hele rammer for å laste og kjøre JavaScript-moduler med riktig avhengighet løst på kjøretid. Diskusjonen om disse teknikkene må bli utsatt for en avansert artikkel.
Noen eksempler på JavaScript-kodeutdrag
Her er noen enkle JavaScript-kodeprøver for å illustrere hvor enkelt det er å bruke på websiden din.
- Følgende markerer alt modig elementer i dokumentet og setter fargen til den første til rød.
var elems = document.getElementsByTagName ('b'); alder [0] .style.color = 'rød'; - Vil du endre bildet i en img stikkord? Følgende knytter en hendelseshåndterer til klikk hendelse av en knapp.

- Oppdater tekstinnholdet i et avsnitt (p) elementet? Sett innerhtml Elementets egenskap som vist:
Hei Verden
Disse kodene gir bare et glimt inn i hva du kan gjøre med å bruke JavaScript på websiden din. Det er mange opplæringsprogrammer Freebie: Lær å kode med 27 timer med videoopplæringsprogrammer Freebie: Lær å kode med 27 timers videoopplæringsprogrammer Den Ultimate Coding Bundle, som inkluderer fem videokurser og 27 timers premieinstruksjon, er GRATIS akkurat nå. Les mer på nettet for å komme i gang. Prøv det i dag!
Wrapping Up
Forhåpentligvis har denne introduksjonen gitt noen innblikk i JavaScript og gjort appetitten til webprogrammering generelt og JavaScript spesielt.
Hvordan bruker du (eller planlegger å bruke) JavaScript på din nettside? Vennligst gi oss beskjed i kommentarene nedenfor.
Bildekreditt: [email protected]/Depositphotos
Utforsk mer om: JavaScript.



