Slik legger du til numerisk paginering i WordPress Theme

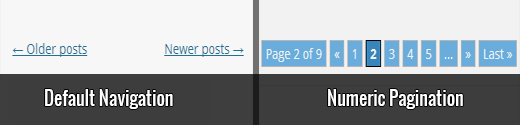
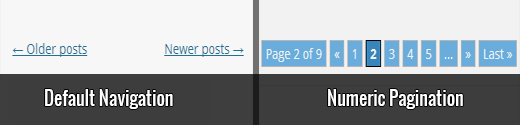
En av våre lesere spurte oss nylig hvordan vi legger til numerisk paginering på WPBeginner-bloggsiden. Standard WordPress-temaer og mange andre temaer viser paginasjonslinks ved å legge til Eldre innlegg og Nyere innlegg-linker nederst på WordPress-arkivsidene dine. Imidlertid er det mange WordPress-sider som bruker numerisk paginering, som WPBeginner. Fra vår erfaring er numerisk paginering mer brukervennlig, attraktiv og SEO-vennlig. Mest avanserte WordPress-temaer som Genesis kommer med en innebygd funksjonalitet for å legge til numerisk paginering. I denne artikkelen vil vi vise deg hvordan du legger til numerisk paginering i WordPress-temaet. Målet er å erstatte standard Eldre og nyere paginasjonslenkene nederst på arkivsidene, med enkle å navigere sidetall.

Det finnes to metoder for å legge til numerisk paginering i WordPress-temaet. Den første metoden er å legge til numerisk paginering manuelt uten å stole på et tredjeparts plugin. Siden denne artikkelen er i temakategorien og beregnet på nye tema designere, viser vi først den manuelle metoden. Den andre metoden er å bruke en eksisterende tredjeparts plugin for å legge til numerisk paginering. Vi vil anbefale den metoden for alle våre DIY-brukere.
Manuelt legger til numerisk paginering i WordPress-temaene
Først vil vi vise deg hvordan du manuelt legger til numerisk paginering i WordPress-temaene dine. Dette vil være til nytte for våre avanserte brukere, og brukere som lærer temautvikling, eller vil gjøre dette uten å stole på en tredjeparts plugin. Lar komme i gang ved å legge til følgende kode i temaet ditt functions.php fil.
Merk: Denne koden er hentet fra Genesis Framework som vi bruker på vår side. Hvis du bruker Genesis, trenger du ikke denne koden eller plugin.
funksjon wpbeginner_numeric_posts_nav () if (is_singular ()) return; global $ wp_query; / ** Stopp utførelsen hvis det bare er 1 side * / hvis ($ wp_query-> max_num_pages max_num_pages); / ** Legg til nåværende side i arrayet * / hvis ($ paged> = 1) $ linker [] = $ paged; / ** Legg til sidene rundt den nåværende siden til arrayet * / if ($ paged> = 3) $ links [] = $ paged - 1; $ linker [] = $ paged - 2; hvis (($ paged + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\ N"; / ** Forrige postlink * / hvis (get_previous_posts_link ()) printf ('
- % s '. "\ n", get_previous_posts_link ()); / ** Link til første side, pluss ellipser om nødvendig * / hvis (! In_array (1, $ linker)) $ class = 1 == $ paged? '': "; printf ('% s'. "\ n", $ klasse, esc_url (get_pagenum_link (1)), '1'); hvis (! in_array (2, $ linker)) ekko '
- ... '; / ** Link til nåværende side, pluss 2 sider i begge retninger om nødvendig * / sort ($ linker); foreach ((array) $ linker som $ link) $ class = $ paged == $ link? '': "; printf ('% s'. "\ n", $ klasse, esc_url (get_pagenum_link ($ link)), $ link); / ** Link til siste side, pluss ellipser om nødvendig * / hvis (! In_array ($ max, $ linker)) if (! In_array ($ max - 1, $ links)) ekko '
- ... '. "\ N"; $ class = $ paged == $ max? '': "; printf ('% s'. "\ n", $ klasse, esc_url (get_pagenum_link ($ max)), $ max); / ** Neste innleggslink * / hvis (get_next_posts_link ()) printf ('
- % s '. "\ n", get_next_posts_link ()); ekko '
På WPBeginner bruker vi denne samme koden for numerisk paginering på arkivsidene våre (for eksempel vår blogg- eller WordPress-opplæringsskjema). Hva denne koden gjør er at den henter antall sider og forbereder en punktliste over nummererte koblinger. Hvis du vil legge til dette i maler, må du legge til følgende maltekst i temaet ditt index.php, archive.php, category.php og en hvilken som helst annen arkivsidemal.
Nå som vi har vår liste over nummererte sider, må vi utforme denne listen. Vi ønsker å få listen til å vises in-line blokk hvor den aktive siden er uthevet med en annen bakgrunnsfarge. For å oppnå det, kan vi gå videre og legge til følgende i temaets stil.css-fil:
.navigasjon li a, .navigation li a: svever, .navigation li.active a, .navigation li.disabled color: #fff; text-decoration: none; .navigation li display: inline; .navigation li a, .navigation li a: svever, .navigation li.active a, .navigation li.disabled bakgrunnsfarge: # 6FB7E9; border-radius: 3px; markør: pointer; polstring: 12px; polstring: 0.75rem; .navigation li a: svever, .navigation li.active a bakgrunnsfarge: # 3C8DC5;
Der har du det. Vi har en liste over numerisk paginering i vårt tema som ser bra ut.

Legge til numerisk paginering i WordPress ved hjelp av WP-PageNavi
La oss nå se på hvordan du legger til numerisk paginering i WordPress-temaet ditt ved å bruke et eksisterende plugin som heter WP-PageNavi. Første du må gjøre er å installere og aktivere WP-PageNavi-plugin. Etter å ha aktivert plugin, gå til Innstillinger »PageNavi å konfigurere plugininnstillingene.

På siden for plugininnstillinger kan du erstatte standard tekst og numerisk paginering med dine egne hvis du vil. Standardinnstillingene skal imidlertid fungere for de fleste nettsteder.
I neste trinn må du legge til en mal tag i WordPress Theme. Gå til temamappen din og finn linjene for eldre og nyere paginering i arkivsidemaler: index.php, archive.php og andre arkivmallfiler. Legg til følgende maltekode for å erstatte de gamle previous_posts_link- og next_posts_link-kodene.
Når du har lagt til wp_pagenavi-utsnittet, så ser det slik på den numeriske paginasjonen:

Hvis du vil endre hvordan fargen og stilen til numerisk paginering i wp-pagenavi ser ut, må du gå til Innstillinger »PageNavi. Fjern merket for alternativet Bruk pagenavi-css.css og lagre endringer. Gå nå til Plugins »Editor. Fra Velg plugin for å redigere rullegardinmenyen, velg WP-PageNavi og klikk på Å velge knapp. Redaktøren vil laste inn plugin-filer i høyre sidefelt. Klikk på pagenavi-css.css for å åpne den i editor og deretter kopiere innholdet i filen.

Deretter må du gå til Utseende »Editor og lim inn innholdet av pagenavi-css.css i temaets style.css-fil. Nå kan du endre fargevalg og styling herfra. Årsaken til at vi kopierte innholdet i pluginets css til temaets stilark er å forhindre tap av stilendringer hvis du oppdaterer plugin. Her er en litt endret versjon av numerisk paginering, vær så snill å bruke og endre den i temaet ditt.
.wp-pagenavi clear: both; .wp-pagenavi a, .wp-pagenavi span color: #FFF; tekst-dekorasjon: ingen; background-color: # 6FB7E9; grense: 1px solid # B2D1E5; polstring: 5px 5px; margin: 2px; .wp-pagenavi a: svever, .wp-pagenavi span.current border-color: # E9F2F9; background-color: # 6FB7E9; .wp-pagenavi span.current font-weight: bold; background-color: # 3C8DC5;
Slik ser det slik ut:

Som alltid bør du eksperimentere med CSS. Målet bør være å matche numerisk paginering med utseendet på nettstedets farger, slik at det smelter fint og ikke ser ut som et merkelig plassert element.
Vi håper at denne artikkelen hjalp deg med å legge til og vise numerisk paginering i WordPress-temaet ditt. Hvilken metode foretrekker du å bruke? Liker du den numeriske paginasjonen eller foretrekker du den innebygde forrige / neste navigasjonen? Gi oss beskjed i kommentarene nedenfor.


