Slik oppretter du en tilpasset startside i WordPress

WPBeginner bruker WordPress hvis du ikke kan fortelle allerede, men vi har en tilpasset design. En del av vårt design er at vi har en tilpasset hjemmeside. Du kan se mange nettsteder på nettet ved hjelp av en tilpasset hjemmeside for deres WordPress. I denne opplæringen vil vi vise deg hvordan du kan opprette en tilpasset hjemmeside ved å kombinere bruken av egendefinert sidemal og WordPress admin panel.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Før du leser videre, er det en ting du må forstå:
Tilpasset WordPress Page Template
Så lest ovennevnte innlegg før du fortsetter å følge denne opplæringen. Du må ha en tilpasset side opprettet allerede som nevnt i artikkelen over. Når du har en tilpasset side opprettet for å passe ditt behov for hjemmesiden, må du opprette en annen side ved hjelp av teknikken som er nevnt i metoden ovenfor, bortsett fra at du bare kopierer og limer indeksen.php-koder i den malen og navngir den blogblog. php eller noe langs denne linjen, slik at du vet at malen er for blogsider.
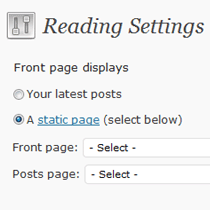
Klikk på Innstillinger> Lesing
Velg alternativet for Statisk side, velg nå en av sidene dine for å være hjemmesiden, mens en annen side er bloggsiden din.

Når du har gjort det, lagre innstillingene og nå har du en tilpasset hjemmeside.
Du vil nå ha en tilpasset side som vises som forsiden din, og en egen side vises som bloggsiden din.
Metode 2
Metode 2 innebærer ikke bruk av tilpasset sidemetsteknikk. Alt du trenger å gjøre er å opprette en ny fil og gi den navnet home.php, og du kan bruke noen WordPress-parametere der inne. Denne filen tar automatisk over index.php, og den vises som din hjemmeside. Du kan bruke denne metoden hvis du ikke vil ha en egen bloggside.


