Slik legger du til et kortnummer brukergrensesnitt i WordPress med Shortcake

Hvis du utvikler et WordPress-nettsted for en klient, er det sannsynlig at du vil ha kortkoder for kundene dine å bruke. Problemet er at mange nybegynnere ikke vet hvordan å legge til kortkoder, og hvis det er komplekse parametere involvert, er det enda vanskeligere. Shortcake gir en løsning ved å legge til et brukergrensesnitt for kortkoder. I denne artikkelen vil vi vise deg hvordan du legger til et brukergrensesnitt for snarveier i WordPress med Shortcake.
Hva er Shortcake?
WordPress tilbyr en enklere måte å legge til eksekverbar kode i innlegg og sider ved hjelp av kortkoder. Mange WordPress-temaer og plugins lar brukerne legge til flere funksjoner ved hjelp av kortkoder. Imidlertid kan noen ganger disse kortkodene bli kompliserte når en bruker trenger å legge inn parametere for tilpasning.
For eksempel, i et typisk WordPress-tema hvis det er en kortkode for å legge inn en knapp, vil brukeren sannsynligvis måtte legge til minst to til fem parametere. Som dette:
[themebutton url = "http://example.com" title = "Last ned nå" color = "purple" target = "newwindow"]
Shortcake er et WordPress-plugin og en foreslått fremtidig WordPress-funksjon. Det tar sikte på å løse dette problemet ved å gi et brukergrensesnitt for å legge inn disse verdiene. Dette vil gjøre kortnumre mye enklere å bruke.

Starter
Denne opplæringen er rettet mot brukere som er nye for WordPress-utvikling. Begynnernivå brukere som liker å tweak deres WordPress temaer vil også finne denne opplæringen nyttig.
Når det er sagt, la oss komme i gang.
Første du må gjøre er å installere og aktivere Shortcake (Shortcode UI) plugin.
Du trenger nå en kortkode som aksepterer noen få parametere av brukerinngang. Hvis du trenger litt oppdatering, kan du legge til en shortcode i WordPress.
For denne veiledningens skyld vil vi bruke en enkel kortkode som lar brukerne sette inn en knapp i deres WordPress-innlegg eller -sider. Her er prøvekoden for vår kortkode, og du kan bruke dette ved å legge det til temaets funksjonsfil eller i et nettstedspesifikt plugin.
add_shortcode ('cta-button', 'cta_button_shortcode'); funksjonen cta_button_shortcode ($ atts) ekstrakt (shortcode_atts (array ('title' => 'Tittel', 'url' => "), $ atts)); returnere ''. $ title. ''; Du må også legge til noen CSS for å utforme knappen. Du kan bruke dette CSS i temaets stilark.
.cta-knapp polstring: 10px; skriftstørrelse: 18px; grense: 1px solid #FFF; border-radius: 7px; farge: #FFF; bakgrunnsfarge: # 50A7EC;
Slik bruker en bruker kortnummeret i sine innlegg og sider:
[cta-button url = "http://example.com"]
Nå som vi har en kortkode som aksepterer parametere, la oss lage et brukergrensesnitt for det.
Registrere ditt kortnummer brukergrensesnitt med Shortcake
Shortcake API lar deg registrere ditt kortkodes brukergrensesnitt. Du må beskrive hvilke attributter kortkoden aksepterer, inputfelttyper, og hvilke posttyper vil vise kortkoden brukergrensesnitt.
Her er en prøvekodebrikke som vi vil bruke til å registrere vår kortkorts brukergrensesnitt. Vi har forsøkt å forklare hvert trinn med inline-kommentarer. Du kan lime inn dette i temaets funksjonsfil eller i et nettstedspesifikt plugin.
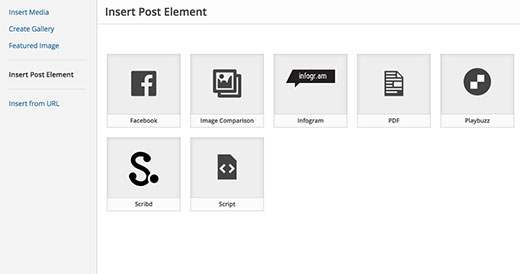
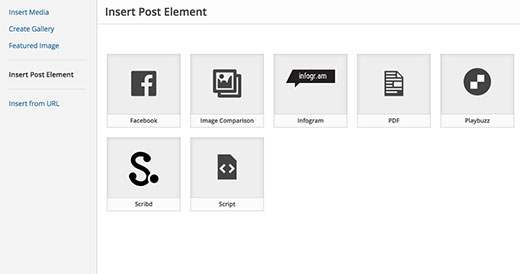
shortcode_ui_register_for_shortcode (/ ** Din kortnummerhåndtak * / 'cta-button', / ** Din kortkodeetikett og ikon * / array (/ ** Etikett for kortkorts brukergrensesnitt. Denne delen er nødvendig. * / 'label' => 'Add Button', / ** Ikon eller et bildevedlegg for kortnummer. Valgfritt. Src eller dashicons- $ icon. * / 'ListItemImage' => 'dashicons-lightbulb', / ** Shortcode Attributes * / 'attrs' => array (/ ** * Hvert attributt som aksepterer brukerinngang, har sitt eget array definert som dette * Vår kortkode aksepterer to parametere eller attributter, tittel og URL * Lar først definere brukergrensesnittet for tittelfelt. * / array (/ ** Dette Etikett vil vises i brukergrensesnittet. / 'label' => 'Tittel', / ** Dette er den faktiske attr som brukes i koden som brukes for kortkode * / 'attr' => 'title', / ** Definer inntastetype. Støttede typer er tekst, kryssrute, tekstfelt, radio, velg, e-post, URL, nummer og dato. * / 'Type' => 'tekst', / ** Legg til en nyttig beskrivelse for brukernes beskrivelse '=>' Vennligst skriv inn knappen teksten ',), / ** Nå skal vi de fint brukergrensesnitt for URL-feltet * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'tekst', 'beskrivelse' => 'Full URL' ,), / ** Du kan velge hvilke posttyper som vil vise kortnummer UI * / 'post_type' => array ('post', 'side'),)); Det er alt, du kan nå se kortkorts brukergrensesnittet i handling ved å redigere et innlegg. Bare klikk på Add Media-knappen over en postredigerer. Dette vil hente medieopplasteren der du vil legge merke til et nytt element 'Sett inn postelement' i venstre kolonne. Ved å klikke på den, vil du vise en knapp for å sette inn koden din.

Hvis du klikker på miniatyrbildet som inneholder ikonet for lyspære og kortkortet ditt, vises kortnummer-brukergrensesnittet.

Legge til kortkode med flere innganger
I det første eksemplet brukte vi en veldig grunnleggende kortkode. Nå kan vi gjøre det litt mer komplisert og mye mer nyttig. La oss legge til en kortkode som lar brukerne velge en knappfarge.
Først vil vi legge til kortnummeret. Det er nesten samme kortnummer, bortsett fra at det nå utelukker brukerinngang for farge.
add_shortcode ('mybutton', 'my_button_shortcode'); funksjonen my_button_shortcode ($ atts) ekstrakt (shortcode_atts (array ('color' => 'blue', 'title' => 'Tittel', 'url' => ", $ atts)), returner ''. . ''; Siden vår kortnummer vil vise knapper i forskjellige farger, må vi også oppdatere CSS også. Du kan bruke dette CSS i temaets stilark.
.mybutton polstring: 10px; skriftstørrelse: 18px; grense: 1px solid #FFF; border-radius: 7px; farge: #FFF; .blå-knapp bakgrunnsfarge: # 50A7EC; .orange-button bakgrunnsfarge: # FF7B00; .grønn-knappen bakgrunnsfargen: # 29B577;
Slik ser knappene ut:

Nå som vår kortnummer er klar, er neste trinn å registrere kortkodes brukergrensesnitt. Vi bruker stort sett samme kode, bortsett fra at denne gangen har vi en annen parameter for farge, og vi tilbyr brukere å velge mellom blå, oransje eller grønne knapper.
shortcode_ui_register_for_shortcode (/ ** Ditt kortnummerhåndtak * / 'mybutton', / ** Din kortkodeetikett og ikon * / array (/ ** Etikett for ditt kortkodebrukergrensesnitt. Denne delen er nødvendig. * / 'label' => 'Legg til en fargerisk knapp ', / ** Ikon eller et bildevedlegg for kortnummer. Valgfritt. src eller dashicons- $ icon. * /' listItemImage '=>' dashicons-flagg ', / ** Shortcode Attributes * /' attrs '=> array (/ ** * Hvert attributt som aksepterer brukerinngang, har sitt eget array definert som dette * Vår kortkode aksepterer to parametere eller attributter, tittel og URL * Lar først definere brukergrensesnittet for tittelfelt. * / array (/ ** Dette Etikett vil vises i brukergrensesnittet. / 'label' => 'Tittel', / ** Dette er den faktiske attr som brukes i koden som brukes for kortkode * / 'attr' => 'title', / ** Definer inntastetype. Støttede typer er tekst, boks, tekstområde, radio, velg, e-post, URL, nummer og dato. * / 'Type' => 'tekst', / ** Legg til en nyttig beskrivelse for brukere * / 'description' => ' Vennligst skriv inn teksten ",), / ** Nå vi vil definere brukergrensesnitt for URL-feltet * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'tekst', 'beskrivelse' => 'Full URL' / ** Endelig vil vi definere brukergrensesnittet for fargevalg * / array ('label' => 'Color', 'attr' => 'color', / ** Vi vil bruke valgt felt i stedet for tekst * / 'type' => 'select', 'options' => array ('blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green')) kan velge hvilke posttyper som skal vises shortcode UI * / 'post_type' => array ('post', 'side'),)); Det er alt, du kan nå redigere et innlegg eller en side og klikke på Add Media-knappen. Du vil legge merke til din nylig lagt til kortkode under 'Sett inn postelementer'.

Hvis du klikker på den nylig opprettede kortnummeret ditt, vil du få opp kortkorts brukergrensesnitt, der du enkelt kan skrive inn verdiene.

Du kan laste ned koden som brukes i denne opplæringen som et plugin.
WPB-cake-opplæringen
Vi har tatt med CSS, slik at du kan bruke den til å studere eller bruke den til å legge til dine egne kall til handlingsknapper i WordPress ved hjelp av et enklere brukergrensesnitt. Du er velkommen til å endre kilden og spille med den.
Vi håper denne artikkelen hjalp deg med å lære å legge til et brukergrensesnitt for kortkoder i WordPress med Shortcake. Du vil kanskje også ta en titt på disse 7 grunnleggende tipsene for å bruke kortkoder i WordPress.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


