Slik legger du til plassholdertekst i tyngdekraften

Hvis du ikke allerede vet, er Gravity Forms langt det mest nybegynnerlige WordPress-kontaktskjemaet plugin der ute. Vi bruker den på vår WordPress Gallery-side, WordPress Coupons-siden, og stort sett alle nye kunder også. Nylig mens du jobbet på en kundes nettsted måtte vi finjustere utformingen av skjemaet for å matche designet som krevde oss å sette plassholdertekst i Gravity Forms. Dessverre og overraskende er denne funksjonen ikke innebygd i Gravity Forms (Yet). Selv om de har mulighet til å legge til plassholdertekst i rullegardinfelt og postfelt: kategori, er det ikke mulig å legge til plassholder på inntastingsfelt og tekstfeltfelt. Dette ble et stort problem for oss. Vi søkte gjennom Gravity skjemaer støtteområdet hvor den eneste løsningen som var tilgjengelig var en hack som ikke engang fungerte riktig. Mens det tillot oss å sette plassholdertekst, hadde det store problemer. Hvis brukeren bare slår inn sende uten å fylle feltet, vil skjemaet validere i stedet for returfeil. Etter et godt søk, endte vi med å finne løsningen. I denne artikkelen vil vi vise deg hvordan du legger til plassholdertekst i tyngdekraftsformer ved hjelp av jQuery og Gravity Form-filtre.
Så du lurer sikkert på hvorfor hei, trengte vi plassholdertekst når etikettene er der? Vel i det designet vi jobbet med, kunne vi ikke bruke etiketter for styling.

Alt vi måtte gjøre var å legge til en funksjon ved hjelp av Gravity Forms-filtrene, og bruk jQuery til å skrive ut teksten.
Endelig kode
Den endelige koden er under. Du kan enkelt kopiere og lime inn dette i din functions.php-fil og få det til å fungere. Men hvis du vil lese mer om funksjonen og hvordan den fungerer, så fortsett å lese artikkelen. Fortsett også å lese for å se hvordan du legger til plassholdertekst i rullegardinfeltene.
Så første vi måtte gjøre, var å legge til en plassholderverdi under Gravity Forms-feltene i administrasjonspanelet. For å gjøre det må du åpne temaets funksjoner.php-fil og lime inn følgende kode:
Denne lille funksjonen vil legge til et plassholdertekstfelt i din Gravity Forms-backend. Eksempel skjermbilde er under:

Nå som vi har lagt til feltet i administrasjonspanelet, kan du fortsette og fylle ut dem med teksten du vil ha. Det neste trinnet er å faktisk vise teksten på selve skjemaet. For å gjøre dette, vil vi bruke jQuery. Det du trenger å gjøre er å lime inn følgende kode i temaets funksjoner.php-fil rett etter forrige kode:
/ * Vi bruker jQuery til å lese plassholderverdien og injisere den til sitt felt * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2); funksjon my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (funksjon () $ felt) / * Sjekk om feltet har en tilordnet plassholder * / hvis (isset ($ field ['placeholder']) &&! tom ($ field ['placeholder']))) / * Hvis det finnes en plassholdertekst, injiser det som en ny egenskap til feltet ved hjelp av jQuery * /?> jQuery ('# input __'). '); ); Dette vil skrive ut plassholderteksten på inntastingsfelt og textarea-felt og beholde den validere. Nå som vi har dekket dette, trengte vi fortsatt å legge til plassholdertekst på våre rullegardinfelt som denne lille utdrag ikke gjør for oss. Heldigvis har Gravity Forms det innebygde som standard.
Legg til plassholdertekst i Gravity Forms Drop Down-feltet
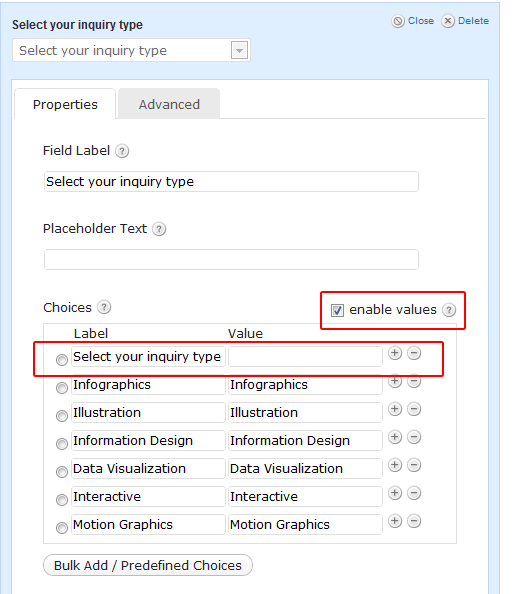
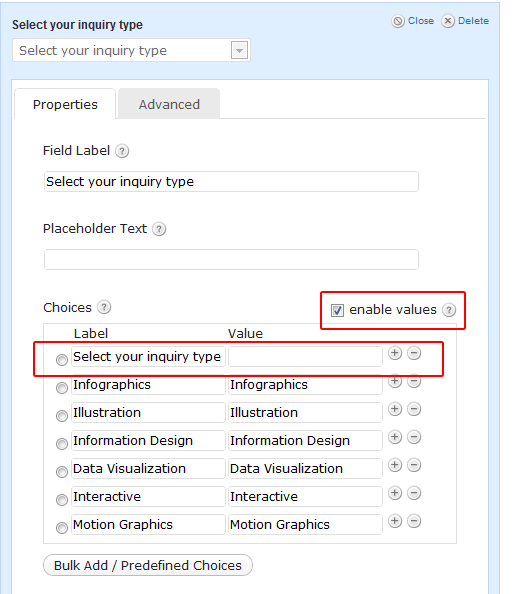
Alt du virkelig trenger å gjøre er å lage en etikett med en tom verdi. Ja, det hørtes forvirrende for oss da vi først hørte det også. Men det er det egentlig ikke. Så legg til et rullegardinfelt i Gravity Forms. Klikk på avkrysningsruten som sier Aktiver verdier. Legg deretter til en etikett med en tom verdi. Se skjermbildet nedenfor:

Det er alt du trenger å gjøre for å legge til plassholdertekst i Gravity Forms. Du lurer sikkert på om dette er den nybegynnerlige WordPress-kontaktskjemaet, hvorfor har det ikke lagt til noe så enkelt allerede? Vel, lurte vi på det samme. Så vår grunnlegger @syedbalkhi kom i kontakt med en av partnerne på Gravity Forms, Carl Hancock. Nedenfor er samtalen de hadde:
@carlhancock noen sjanser for at noe som dette blir bygget inn i kjernen av Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13. september 2011
@syedbalkhi Ja. Vi håpet at HTML5 stedholder attributt støtte ville utvide slik at vi kunne bruke ren HTML5. Men det har det ikke.
- Carl Hancock (@carlhancock) 13. september 2011
@syedbalkhi Så vi prøvde å holde av, så vi ikke måtte falle tilbake til javascript. Dessverre har nettlesere ikke samarbeidet.
- Carl Hancock (@carlhancock) 13. september 2011
Så som du kan se at dette er noe de er klar over, og det vil bli lagt til i fremtidige utgivelser. For å se alle de fantastiske tingene Gravity skjemaer kan gjøre, bare sjekk ut vårt innlegg om Gravity Forms.
Kreditt til den fantastiske funksjonen og jQuery-brikken går til Jorge Pedret (@jorgepedret).