Slik legger du til Facebook Like Box / Fan Box i WordPress

Facebook-boks også kjent som Facebook-fanboks har blitt et must-element for mange nettsider. Det gjør at eiere kan gi brukerne en enkel måte å bli med på facebook-fellesskapet og få oppdateringer rett i deres Facebook-nyhetsfeed. Nylig har en av våre brukere gjort oppmerksom på at vi ikke har dekket emnet for hvordan du legger til facebook-boksen i WordPress. Selv om vi har dekket hvordan du legger til facebook-knappen, facebook send-knappen og facebook-kommentarer. I denne artikkelen vil vi vise deg hvordan du legger til facebook-faneboksen i WordPress.
Legge til som boks ved hjelp av Official Facebook Plugin for WordPress
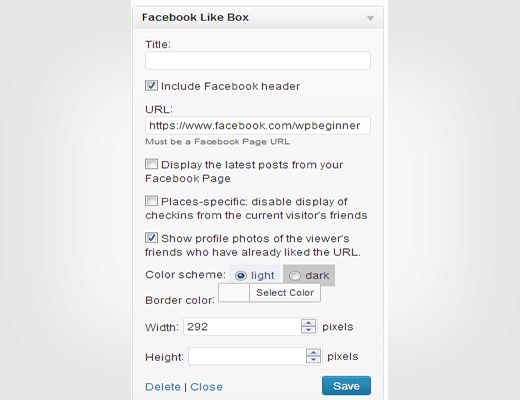
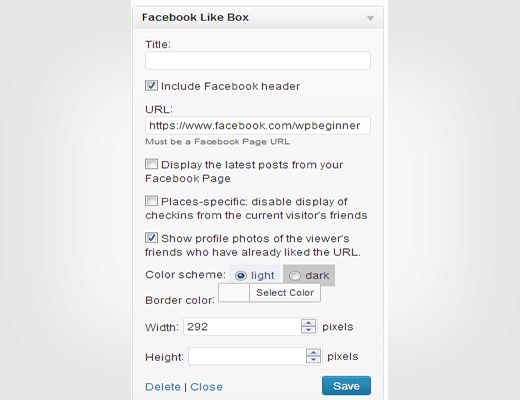
Kanskje den enkleste måten å legge til en facebook-boks til din WordPress-side, er å bruke den offisielle Facebook-plugin-modulen for WordPress. Første du må gjøre er å installere og aktivere Facebook-plugin. Når du har aktivert pluginet, går du til Utseende »Widgets. Bare dra og slipp Facebook-boksen-widgeten til sidefeltet ditt. Du må oppgi nettadressen til facebook fan-siden din i widgetkonfigurasjonene.

Widgeten har de samme alternativene som Facebook sosiale plugins for nettsteder. Du kan velge å vise en strøm, vise ansikter, fjerne overskrift, endre kantfarge. Det er for øyeblikket bare to temaer tilgjengelige lys og mørke.
Legge til samme boks manuelt uten å bruke noen plugin
Det er mulig å legge til Facebook-boks manuelt uten å bruke noen plugin. Gå til Facebook Social Plugin's Like Box-side. Gi nettadressen til Facebook-siden din og konfigurer utseendet til den samme boksen.

trykk Få kode knappen for å få som boksenkode.
Facebook gir deg flere måter å legge til lignende bok kode på nettstedet ditt. Du kan velge mellom HTML5, XFBML og iframe. Vi vil vise deg hvordan du legger til hver av dem, men du må velge en. Etter vår mening er HTML5 et rimelig godt alternativ for de fleste WordPress-drevne nettsteder. XFBML er bra for folk som bruker andre Facebook-plugins som bruker XFBML til å vise Facebook-knapper. Bruk iframe hvis de to første alternativene ikke fungerer for deg.

Legge til HTML5 Facebook Like Box Code i WordPress
Klikk på HTML5-fanen fra kodevinduet og kopier den første delen av koden. De anbefaler at du limer inn det like etterpå tag som vanligvis finnes i header.php filen. Det vil imidlertid fungere hvor som helst i kroppen. For å gjøre ting enkelt på deg selv, kan du bare legge det til i footer ved hjelp av plugin-modulen for innføringshoder og bunntekst. Den første delen av koden vil se slik ut:
(funksjon (d, s, id) var js, fjs = d.getElementsByTagName (s) [0], hvis (d.getElementById (id)) returnerer; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (dokument, 'script', 'facebook-jssdk '));
Dette javascript forbinder nettstedet ditt med Facebooks javascriptbibliotek. Kopier nå den andre delen av koden, noe som vil se slik ut:
Denne delen av koden forteller javascript som du lastet inn tidligere for å vise den samme boksen på dette stedet og med disse parameterne. For dette eksemplets skyld vil vi lime inn denne koden i sidebar-widgets. Gå til Utseende »Widgets. Dra og slipp en tekst-widget til sidebjellet og lim inn koden i den. Lagre widgeten din og sjekk nettstedet ditt.
Dette vil fungere i alle andre områder av nettstedet ditt også. Hvis du er kunnskapsrik med kode, kan du lime inn dette i bunnteksten, etter innlegget, osv.
Ikke glem å endre facebook-fanens webadresse til din egen nettadresse.
Legge til XFBML Facebook Like Box Code i WordPress
Klikk på XFBML-fanen for å få koden til XFBML Facebook-boksen. For å legge til en XFBML Facebook Like Box må du legge til tre små stykker kode i WordPress.
Kopier det første stykket kode og lim det inn i temaet ditt header.php filen rett etter stikkord. I likhet med den siste, vil denne koden fungere hvor som helst i kroppen. For å gjøre ting enkelt på deg selv, kan du bare legge det til i footer ved hjelp av plugin-modulen for innføringshoder og bunntekst. Denne koden vil ha noe slikt:
(funksjon (d, s, id) var js, fjs = d.getElementsByTagName (s) [0], hvis (d.getElementById (id)) returnerer; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (dokument, 'script', 'facebook-jssdk '));
Denne lille javascript-funksjonen kobler nettstedet ditt til Facebooks javascriptbibliotek.
Den andre linjen med kode er en XML namespace-deklarasjon, og du må legge den til i tag på nettstedet ditt. Den enkleste måten er å åpne temaet ditt functions.php fil, lim inn følgende kode:
// Legge til den åpne grafen i funksjonen Språkattributter add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Til slutt, kopier den tredje linjen med kode som ville se noe på dette:
Denne koden forteller javascript som du har lastet i første trinn, for å vise den samme boksen på dette stedet og med disse parameterne. Gå til Utseende »Widgets. Dra og slipp en tekst-widget til sidebjelken din, og innenfor den tekstgrensesnittet limer du inn den tredje linjen med kode. Lagre endringene dine og forhåndsvis nettstedet ditt.
Legge til Facebook Likebox iframe i WordPress
Klikk på IFRAME-fanen for å kopiere iframe-koden. Gå til Utseende »Widgets og dra og slipp en tekst-widget til sidebjelken. Lim inn iframe-koden inne i tekstdisplayet og lagre endringer. Åpne nettstedet ditt for å forhåndsvise facebook-faneboksen.
Vi håper denne artikkelen hjalp deg med å legge til Facebook Like-boks / Fan-boks på WordPress-siden din. For spørsmål og tilbakemelding vennligst legg igjen en kommentar. Du kan også følge oss på Facebook.


