Slik lager du en velkomstport i WordPress

Ser du etter å legge til en velkomstport på WordPress-siden din? Velkommen Gates er en av de høyeste konverteringslistens byggteknikker i markedet. Nylig spurte en av brukerne oss om de beste Welcome Gate-pluginene for WordPress. I denne artikkelen vil vi vise deg hvordan du lager en velkomstport i WordPress uten å påvirke SEO.

Hva er en Welcome Gate?
En velkommen gate er en fullskjerm til handling som vises før en bruker kan se noe innhold. Ofte bruker nettstedseiere det for å raskt ta tak i brukerens oppmerksomhet og vise et målrettet tilbud for å bygge sin e-postliste.
Tradisjonelle Welcome Gate-teknikker rettet omdirigert brukere til en ny side. Siden brukeren ikke ser noe annet på skjermen bortsett fra en oppfordring eller en annonse, sikrer dette maksimal konvertering. Høres bra ut? Men her er fangsten.
Omdirigere brukere til en side de ikke har bedt om, er dårlig for nettstedets SEO- og brukeropplevelse. Google straffer aktivt nettsteder som omdirigerer brukere i stedet for å vise dem innholdet de ba om.
Men det er moderne WordPress-velkommen gateplugger som lar deg maksimere konverteringene uten å påvirke nettstedets SEO.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Legge til en velkomstport i WordPress
Vi bruker OptinMonster til å lage en velkommen gate. Det er den beste ledende generasjonsløsningen i markedet, og vi bruker den på WPBeginner. Den lar deg lage høykonverterende optin-former, for eksempel velkomstportene, popup-vinduer med avslutningsintensjon, rulleaktiverte lysbilder, flytende barer osv. Sammen med å gjøre A / B-testing, sideinnstilling og samle konverteringsanalyse.
OptinMonster er en betalt tjeneste, men WPBeginner-brukere får en eksklusiv 10% rabatt med OptinMonster Coupon-koden: WPB10.
Når du har kjøpt OptinMonster, må du installere og aktivere OptinMonster WordPress API-plugin.
Ved aktivering blir du bedt om å legge til API-legitimasjonene dine, som du finner i din OptinMonster-konto.

Når du har koblet din konto til nettstedet ditt, må du klikke på opprette ny optinknapp.

Dette tar deg til OptinMonster app hvor du vil velge og designe din fullskjerms velkomstport.

Først må du skrive inn en tittel for din optin og velge ditt nettsted. Hvis du ikke har lagt til nettstedet ditt enda, kan du klikke på legg til et nettsted for å legge det til nå.
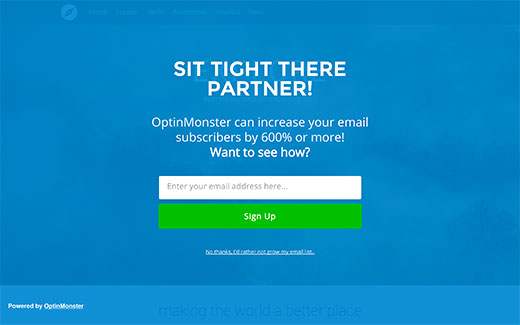
Klikk på fullskjerm under "Velg design" -kolonnen. Dette vil vise deg et velkommen gate tema. Ved å klikke på temaet, starter OptinMonster designbyggeren.

I byggeren ser du live forhåndsvisning av velkomstporten. Du kan endre farger, tekst, legge til knapper og tilpasse din velkomstport helt.
Når skal du vise velkomstporten?
Timing er avgjørende når du vil vise en full skjerm velkomstport eller interstitial. I motsetning til andre løsninger som er tilgjengelige i markedet, gir OptinMonster deg et bredt spekter av atferdskontroller som hjelper deg med å øke konverteringsfrekvensen.
Mens vi bruker OptinMonster Fullscreen som en velkomstport, kan du faktisk slå den inn i en interstitialannonse og til og med utgangsport.
OptinMonster lar deg sette tids- og rullebaserte forsinkelser. Du kan velge å laste Fullscreen optin på 0 sekunder, noe som betyr at det er en Welcome Gate. Du kan forsinke det med XX sekunder, og det blir en interstitial. Eller du kan velge avslutningsintensjon som utløser full skjermoptin når brukeren er i ferd med å la det bli omgjort til en utgangsport.
Alt dette kan velges fra OptinMonster designbyggeren.

OptinMonster kommer også med henvisning deteksjon. Dette lar deg vise eller skjule velkomstport for brukere som kommer fra et bestemt domene. Du kan eksplisitt vise din fullskjerms velkommen gate til brukere som kommer gjennom søk eller sosiale medier.

Når du er ferdig med å konfigurere din optin, kan du bare klikke på lagre-knappen og gå ut av tilpassingsprogrammet.
Kommer Live med Full Screen Welcome Gate
Etter å ha utformet velkomstporten din, er det bare ett skritt for å gjøre det levende på WordPress-nettstedet ditt. Bare klikk på OptinMonster-ikonet i WordPress-administrasjonsområdet, og klikk deretter på Oppdater Optins-knappen.
Du vil se optin du nettopp har opprettet på listen. Klikk på Rediger utgangsinnstillinger under lenken din.

Dette vil vise deg utgangsinnstillingene for velkomstporten din. Bare sjekk aktiver dette alternativet og velg en av skjerminnstillingene (for eksempel last globalt, last på bestemte innlegg, last på bestemte kategorier osv.).

Når du er ferdig, klikk på Lagre innstillinger knappen.
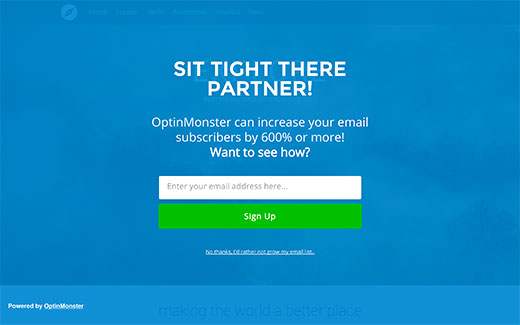
Din fullskjerms velkomstport er nå tilgjengelig på nettstedet ditt. Du kan sjekke det ved å åpne et nytt vindu under inkognitomodus og besøke nettstedet ditt.
Vi håper denne artikkelen hjalp deg med å opprette en velkommen gate i WordPress. Du vil kanskje også se vår guide om hvordan du legger til en YouTube-video som fullskjermbakgrunn i WordPress.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.
Full avsløring: WPBeginner grunnlegger, Syed Balkhi, er medstifter av OptinMonster.


