Slik fremhever Forfatterens kommentarer i WordPress

På de fleste nettsteder er det svært vanskelig for brukerne å spore forfatterens kommentarer. Dette er grunnen til at mange WordPress-sider markerer forfatterens kommentar ved å gjøre det til en annen bakgrunnsfarge, legge til et bilde etc. Hvis du vil lære å markere forfatterens kommentarer i WordPress, har du kommet til rett sted. I denne artikkelen vil vi vise deg den enkleste og enkleste måten å markere forfatterens kommentarer til i WordPress.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
WordPress som standard genererer en rekke CSS klasser som gjør det enklere for designere og brukere å endre stiler (WordPress CSS Cheat Sheet). Blant de standardklassene som WordPress har lagt til, er en av disse spesielt rettet mot styling forfatterens kommentarer.
Klassen kalles .bypostauthor som finnes i elementet .kommentarer. Alt du trenger å gjøre er å legge til dine egendefinerte stiler ved hjelp av CSS. For eksempel kan du legge til din egen bakgrunn, ditt eget bilde, etc. Merk: Denne koden vil bli funnet i din style.css-fil som ligger i temaets mappe.
.kommentarliste .bypostauthor .kommentarer li ul.children li.bypostauthor
Dette trenger ikke å være super komplekst. Ofte er det et ganske enkelt skille som fremhever forfatterkommentaren. For eksempel har Chris Coyier en grense-topp med en gul / oransje farge som gjør at hans kommentar skiller seg ut.

For å få noe som Chris, alt du trenger å gjøre er å legge til denne verdien i disse klassene:
.kommentarliste .bypostauthor border-top: 10px solid # e18728; .kommentarer li ul.children li.bypostauthor border-top: 10px solid # e18728;
Merk: Vi anbefaler på det sterkeste at du endrer fargen for å matche fargeskjemaet 
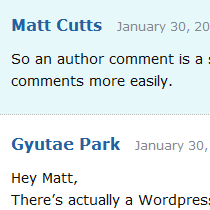
Et annet eksempel er Matt Cutts nettsted. Han fremhever sin kommentar ved å legge til en lys bakgrunn til sin kommentar mens alle andre kommentarer har en hvit bakgrunn.

Du kan gjøre dette ved å legge til noe som dette i din style.css-fil:
.kommentarliste .bypostauthor bakgrunn: # e7f8fb; .kommentarer li ul.children li.bypostauthor bakgrunn: # e7f8fb;
Igjen anbefaler vi sterkt at du bytter farge for å matche nettstedets fargevalg.
Vi håper at du finner ut veiledning om hvordan du markerer forfatterens kommentar i WordPress for å være nyttig. Eksemplene ovenfor er veldig enkle, men du kan bli helt gal og legge til bakgrunnsbilder, etc. Gi oss beskjed hvis du har noen spørsmål.


