Hvordan stil kontaktskjema 7 skjemaer i WordPress

Med over 1 million aktive brukere er Contact Form 7 et av de mest populære kontaktskjemaene for WordPress. Deres største ulempe er at ut av boksen former du legger til er veldig vanlig å se. Heldigvis kan kontaktskjema 7 enkelt utformes ved hjelp av CSS i WordPress-temaet ditt. I denne artikkelen vil vi vise deg hvordan du stiler kontaktskjema 7 skjemaer i WordPress.
Merk: Vi anbefaler ikke kontaktskjema for kontaktskjema lenger. I stedet anbefaler vi WPForms, som er den mest nybegynnerlige kontaktskjema-plugin. Du kan også laste ned WPForms Lite gratis.
Vi har en trinnvis veiledning om hvordan du oppretter kontaktskjema i WordPress.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Starter
Vi antar at du allerede har installert Contact Form 7 plugin og har opprettet ditt første kontaktskjema. Det neste trinnet er å kopiere kortnummeret til kontaktskjemaet og lime det inn i et WordPress-innlegg eller en side der du vil at skjemaet skal vises.
For denne artiklens skyld har vi brukt standard kontaktskjema og lagt det til på en WordPress-side. Slik så kontaktskjemaet på teststedet vårt.

Som du kan se at kontaktskjemaet arver noen formstiler fra WordPress-temaet ditt. Bortsett fra det er det veldig grunnleggende.
Vi skal styling Kontaktskjema 7 skjemaer ved hjelp av CSS. Alle CSS går inn i temaet ditt eller barn tema stilark.
Styling Contact Form 7 Skjemaer i WordPress
Kontaktskjema 7 genererer en veldig nyttig og standardkompatibel kode for skjemaene. Hvert element i skjemaet har en skikkelig ID og CSS-klasse knyttet til den.
Hvert kontaktskjema bruker CSS-klassen .wpcf7 som du kan bruke til å utforme skjemaet ditt.
I dette eksemplet bruker vi en Google-skrifttype Lora i våre felt. Se hvordan du legger til Google Fonts i WordPress.
div.wpcf7 bakgrunnsfarge: #fbefde; grense: 1px solid # f28f27; padding: 20 piksler; .wpcf7 input [type = "text"], .wpcf7 input [type = "email"], .wpcf7 textarea bakgrunn: # 725f4c; farge: #fff; font-familie: lora, sans-serif; font-style: italic; .wpcf7 input [type = "submit"], .wpcf7 input [type = "knapp"] bakgrunnsfarge: # 725f4c; bredde: 100%; tekst-Justering: center; text-transform: store bokstaver;
Dette er hvordan vårt kontaktskjema har passet på å bruke dette CSS.

Styling flere kontaktskjema 7 skjemaer
Problemet med CSS vi brukte ovenfor er at det vil bli brukt på alle kontaktskjemaer 7 på nettstedet ditt. Hvis du bruker flere kontaktskjemaer og ønsker å style dem annerledes, må du bruke IDen generert av kontaktskjema 7 for hver skjema.
Bare åpne en side som inneholder skjemaet du vil endre. Ta musen til det første feltet i skjemaet, høyreklikk og velg Inspect Element. Nettleserskjermen deles, og du vil se kildekoden til siden. I kildekoden må du finne startlinjen for skjemaet.

Som du ser på skjermbildet ovenfor, starter vår kontaktskjemakode med linjen:
ID-attributtet er en unik identifikator generert av kontaktskjema 7 for denne spesifikke skjemaet. Det er en kombinasjon av skjema id og post id hvor dette skjemaet er lagt til.
Vi vil bruke denne ID-en i vår CSS for å utforme vårt kontaktskjema. Vi erstatter .wpcf7 i vår første CSS-kode med # Wpcf7-F201-P203-o1.
div # wpcf7-f201-p203-o1 bakgrunnsfarge: #fbefde; grense: 1px solid # f28f27; padding: 20 piksler; # wpcf7-f201-p203-o1 input [type = "text"], # wpcf7-f201-p203-o1 input [type = "email"], # wpcf7-f201-p203-o1 tekstområde bakgrunn: # 725f4c; farge: #fff; font-familie: lora, "Open Sans", sans-serif; font-style: italic; # wpcf7-f201-p203-o1 input [type = "submit"], # wpcf7-f201-p203-o1 input [type = "knapp"] bakgrunnsfarge: # 725f4c; bredde: 100%; tekst-Justering: center; text-transform: store bokstaver;
Styling Contact Form 7 Skjemaer med CSS Hero
Mange WordPress nybegynnere har ingen erfaring med å skrive CSS, og de vil ikke bruke tid på å lære det. Heldigvis er det en fantastisk løsning for nybegynnere som vil tillate deg å ikke bare utforme kontaktskjemaet ditt, men nesten alle aspekter av WordPress-siden din.
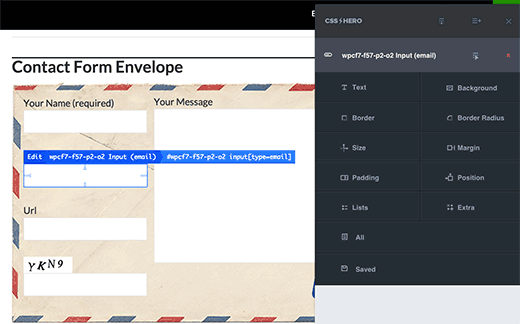
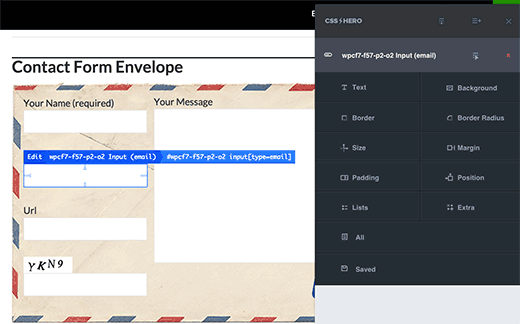
Bare installer og aktiver CSS Hero plugin og gå til siden som inneholder skjemaet ditt. Klikk på CSS Hero-verktøylinjen, og klikk deretter på elementet du vil style. CSS Hero vil gi deg et enkelt brukergrensesnitt for å redigere CSS uten noen gang å skrive noen kode.

Se vår komplette gjennomgang av CSS Hero og hvordan du bruker den til å stile alt på WordPress-siden din. Du kan bruke CSS Hero kupongkode WPBeginner å få eksklusiv 34% rabatt rabatt.
Det er alt vi håper denne artikkelen hjalp deg med å lære hvordan du stiler kontaktformular 7-skjemaer i WordPress. Du vil kanskje også se vår guide om hvordan du legger til et kontaktskjema i WordPress.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


