Slik bruker du Javascript-popup-vinduer til å vise tyngdeformularer, feilmeldinger

Gravity Forms er potensielt den mest nybegynnerlige kontaktskjema der ute. Den beste delen av Gravity Forms skjønt er dens tilpassbarhet. Det tillater selv avanserte brukere å gjøre endringer i funksjonaliteten. I en nylig artikkel viste vi deg hvordan du kan legge til plassholdertekst i Gravity Forms. I denne artikkelen skal vi vise deg hvordan du kan tilpasse måten feilmeldinger vises.
For å gjøre dette, åpne din functions.php-fil og lim inn følgende kode:
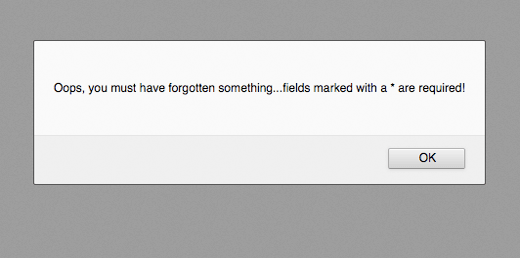
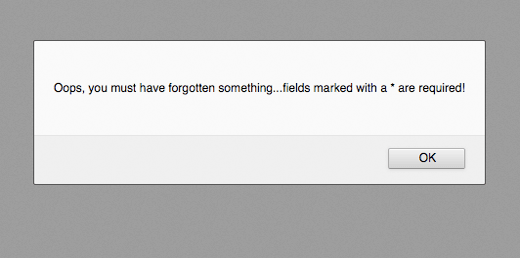
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2); funksjon sw_gf_validation_message ($ validation_message) add_action ('wp_footer', 'sw_gf_js_error'); funksjon sw_gf_js_error () ?> alert ("Ups, du må ha glemt noe ... felt merket med en * er påkrevd!"); Du kan endre feilmeldingen ved å endre hva som er inne i varsel () -funksjonen. Nå, når noen glemmer å fylle noe ut, vises feilmeldingen i javascript popup-filer i stedet for over Gravity Forms.

Studiepoeng: Brad Williams


