jQuery opplæring - Komme i gang Grunnleggende og velg

 I forrige uke snakket jeg om hvor viktig jQuery er å gjøre nettverket interaktivt: En introduksjon til jQuery Å gjøre Internett-interaktiv: En introduksjon til jQuery jQuery er et script-bibliotek på klientsiden som nesten alle moderne nettsider bruker - det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er den mest utviklede, mest støttede og mest brukte ... Les mer til en moderne webutvikler og hvorfor det er kjempebra. Denne uken, jeg tror det er på tide at vi fikk våre hender skitne med noen kode og lærte å faktisk gjøre bruk av jQuery i våre prosjekter.
I forrige uke snakket jeg om hvor viktig jQuery er å gjøre nettverket interaktivt: En introduksjon til jQuery Å gjøre Internett-interaktiv: En introduksjon til jQuery jQuery er et script-bibliotek på klientsiden som nesten alle moderne nettsider bruker - det gjør nettsteder interaktive. Det er ikke det eneste Javascript-biblioteket, men det er den mest utviklede, mest støttede og mest brukte ... Les mer til en moderne webutvikler og hvorfor det er kjempebra. Denne uken, jeg tror det er på tide at vi fikk våre hender skitne med noen kode og lærte å faktisk gjøre bruk av jQuery i våre prosjekter.
Jeg sier dette nå - du trenger ikke å lære Javascript for å kunne bruke jQuery. Det er sannsynligvis best hvis du tenker på jQuery som en utvikling av Javascript - en bedre måte å gjøre det på - enn bare et bibliotek som legger til funksjonalitet. Eventuelt Javascript du trenger vil bli hentet underveis. Det antas imidlertid at som webutvikler har du en ganske god kjennskap til HTML og CSS (og her er det nyttig, gratis xHTML-guide hvis ikke!).
Dokumentobjektmodell
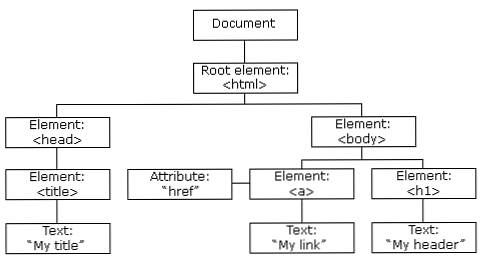
jQuery handler om traversal og manipulering av DOM - de Document Object MOdel. DOM er en hierarkisk trerepresentasjon av siden, bygget av nettlesere etter å ha lest i all HTML-koden. I jQuery bruker vi terminologi som forelder, barn, og søsken ganske ofte, så du bør ha en ide om hva dette betyr i forhold til DOM.
Dette enkle diagrammet fra w3schools forklarer konseptene ganske bra. Du bør kunne se at forelderen til
elementet er , mens elementet har en umiddelbarsøsken.

Komme i gang: Legge til jQuery
Den nyeste versjonen av jQuery er omtrent 91KB når den komprimeres, så den legger til omtrent samme sidevikt som et lite fotografi eller skjermbilde. Den enkleste måten å inkludere jQuery i prosjektet ditt er å lime inn en referanse til den nyeste vertsversjonen i overskriften for nettstedet ditt:
Vær imidlertid oppmerksom på at hvis du kjører WordPress, kan dette forårsake problemer fordi det allerede har sin egen kopi av jQuery-biblioteket. Plugins kan be om at dette lastes inn, og WordPress vil bare skrive inn jQuery bare en gang, uavhengig av hvor mange plugins det er spurt om.
Hvis du legger til følgende linje i din functions.php temafil, legger du til en annen forespørsel om at den skal inkluderes. WordPress vil da vite å alltid laste det hvis temaet ditt er aktivt.
wp_enqueue_script ( "jquery");Den andre tingen å huske på er at når jQuery er lagt til ved hjelp av standardmetoden, blir den lastet som $. Alt du gjør med jQuery, vil bli gitt av denne $, for eksempel:
$ .ajaxeller
$ ( "# Header")Men når jQuery er lastet gjennom WordPress, blir alt gjort ved hjelp av jQuery-variabelen i stedet for $, så for eksempel:
jQuery ( "# header")Selv om dette ikke er et stort problem når du skriver din egen kode, betyr det at kutt og lim inn utklipp av jQuery du finner på nettet, må oversettes for å bruke jQuery i stedet for $ - det er alt.
En vei rundt dette er å pakke $ -stil kode du finner slik:
(funksjon ($) // lim inn $ kode her) (jQuery);Dette tar jQuery variabel og overfører den til en anonym funksjon som $. Jeg skal forklare anonyme funksjoner neste gang - for nå, la oss lære den grunnleggende strukturen til en liten jQuery-kode.
For å legge til koden din på en HTML- eller PHP-side, legg inn alt i
$ ( 'Velgeren') metode (.);
Det er det, i tittelen der oppe. Det er grunnstrukturen til et enkelt stykke jQuery-kode for å manipulere DOM. Lett, rett?
Vælgeren forteller jQuery å finne ting som samsvarer med denne regelen,og er det samme som CSS selectors (og deretter litt mer på toppen). Så, akkurat som i CSS, ville du stile alle koblinger med
en Det samme ville bli gjort i jQuery as
$ ( 'A')Dette kan gjøres for alle HTML-elementer - div, h1, span - hva som helst. Du kan også bruke CSS klasser og IDer til å være mer spesifikk.
For eksempel, for å finne alle koblinger med klassen “Finn meg”, du ville bruke:
$ ( 'A.findme')Du trenger ikke spesifisere typen element hver gang - men hvis du gjør det, gjør det bare regelen mer spesifikk. Du kunne nettopp sagt
$ ( 'Find- Me')som ville matche alt sammen med klassen Finn meg, om det var en lenke eller ikke.
For å bruke et navngitt ID-element, bruk # tegn i stedet. Hovedforskjellen her er at en ID-velger bare vil velge ett objekt, mens en klasseväljare kan finne mer enn én.
$ ( '# Noe')I utgangspunktet hvis du kan gjøre i CSS, så vil jQuery gjøre det også. Faktisk kan du også noen ganske komplekse CSS3 stil pseudo selectors som: først
$ ('body p: first')Som ville ta tak i siden av siden. Du finner også elementer med bestemte attributter. Tenk på dette eksemplet; Vi ønsker å finne alle lenker på siden som peker internt til benytte seg av og markere dem på en eller annen måte. Slik kan vi finne dem:
$ ( 'A [href * = "makeuseof"])Er det ikke kult? Vel, jeg tror det er.
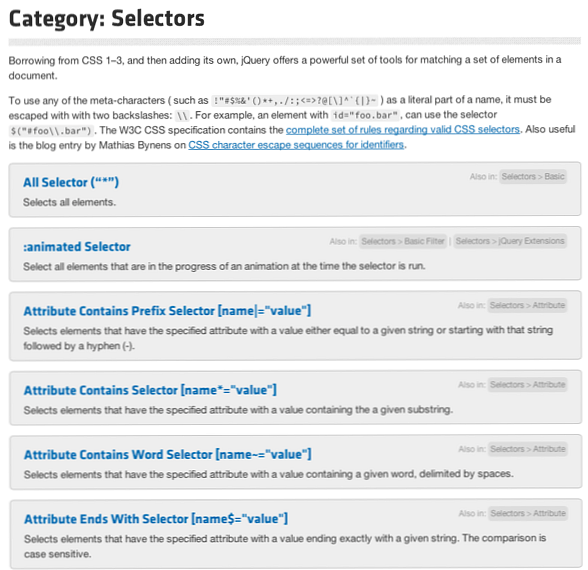
Din neste anløpshavn bør være jQuery API-dokumentasjonen for selektorer. Det er en stor liste over alle de forskjellige typer selektorer som er tilgjengelige for bruk, og ingen kan forvente at du lærer dem alle.

Den neste delen av ligningen er metode - hva skal du gjøre med disse tingene når du har funnet dem alle - men vi lar det gå til neste leksjon. Hvis du vil komme i gang med å prøve ut forskjellige selektorer nå, foreslår jeg at du holder deg til følgende css-metode. Dette tar to parametere - en CSS eiendomsnavn, og en ny verdi å tilordne seg eiendommen. Så, for å gi alle linkene en rød bakgrunnsfarge, ville du gjøre det:
. $ ( 'A') css ( 'background-color', 'red');Enkel nok! Selv om dette kanskje ikke er praktisk bruk, vil det lett gi deg mulighet til å se noen elementer som er plassert ved hjelp av seleksjonene dine. Gå nå ut og velg - DOM venter på deg.
Jeg håper denne opplæringen har vært nyttig for deg; Jeg har forsøkt å gjøre det så enkelt så lett å forstå som mulig. Du er velkommen til å stille spørsmål du har eller gi tilbakemelding, men vær oppmerksom på at jeg absolutt ikke er elite jQuery ninja.
Utforsk mer om: JavaScript, jQuery, Programmering, Webutvikling.


