Slik lager du dine egne grunnleggende WordPress-widgets

 Mange bloggere vil søke høyt og lavt for den perfekte WordPress-widgeten som vil gjøre akkurat det de vil, men med en liten programmeringserfaring kan det hende du finner det lettere å skrive din egendefinerte widget.
Mange bloggere vil søke høyt og lavt for den perfekte WordPress-widgeten som vil gjøre akkurat det de vil, men med en liten programmeringserfaring kan det hende du finner det lettere å skrive din egendefinerte widget.
Denne uken vil jeg gjerne vise hvordan du gjør akkurat det, og widgeten vi skal skrive er en enkel som plukker ut et enkelt tilfeldig innlegg fra nettstedet ditt, trekker det uthevede bildet og viser det på sidepanelet - en visuell “Sjekk ut dette” widget som vil hjelpe brukerne til å finne mer innhold på nettstedet ditt.
Dette er også en forlengelse av en kontinuerlig serie der jeg viser deg hvor enkelt det er å tilpasse WordPress-mal 2. Nye Cool Wordpress-plugger og forståelse av Wordpress Theme Structure 2. Nye Cool Wordpress-plugger og forståelse av Wordpress Theme Structure. Denne uken vil jeg være å se på et overlegen alternativ til den ofte roste All-In-One SEO; et plugin som gir deg kraften i et Wordpress publiseringssystem, men lar deg skrive ut ... Les mer .
Du kan også være glad for å vite at vi har lagt til en ny WordPress Tutorials-kategori til MakeUseOf, så vær sikker på å sjekke det ut for et stadig voksende arkiv med oppdaterte tips og veiledninger til verdens favorittbloggerplattform.
Nøkkelbegreper: WordPress-spørringer og Loop
Hver side på bloggen din består av en spørring til din database med innlegg. Avhengig av siden du ser, endres spørringen. Din blogg hjemmeside kan for eksempel bruke spørringen “få de siste 10 blogginnleggene“. Når du ser kategoriarkivene, kan spørringen endres til “få de siste 20 innleggene for kategoriene familiefotografier, bestill resultatene etter dato publisert“. Hver forespørsel vil returnere et sett med resultater, og avhengig av sidemalen som brukes, vil hvert resultat bli kjørt gjennom hovedmenyen “sløyfe” av malen.
Hver side kan faktisk bestå av mer enn ett spørsmål selv, og du kan til og med lage dine egne spørringer for å legge til funksjonalitet til forskjellige steder i malen. Du kan se et eksempel på dette i bruk nederst i denne artikkelen - vi har noen få flere spørsmål som kjører på hver side som tar sikte på å vise relaterte artikler du kan være interessert i, eller artikler som trender denne uken.
For å lage vår egendefinerte widget skjønt, trenger vi ganske enkelt å opprette en ekstra spørring som griper til X antall tilfeldige innlegg pluss deres bilder, og viser dem på en eller annen måte i sidefeltet. Jeg har allerede vist deg i forrige uke koden for å få tak i det kjente bildet. Slik Jazz Up Your Wordpress Ved å legge til Utvalgte bilder. Slik Jazz Up Wordpress ved å legge til utvalgte bilder. Utvalgte bilder ble introdusert i Wordpress i versjon 2.9, og det gjør at du enkelt kan vise et bilde som er knyttet til blogginnlegget ditt i ulike deler av temaet ditt. I dag vil jeg gjerne vise ... Les mer, så vi trenger egentlig bare å vite hvordan du lager en ny WordPress-widget og legger den på sidepanelet.
Grunnleggende Widget Code
Start med å opprette en ny .php-fil i din wp-innhold / tillegg katalogen. Du kan også følge opplæringen offline og laste den opp ved hjelp av WordPress-grensesnittet, men jeg finner det lettere å skrive som vi går sammen hvis du trenger å feilsøke. Ring filen din uansett hva du vil, men jeg går med random-post-widget.php
Lim inn følgende i filen og lagre. Du er velkommen til å endre delen øverst med navnet mitt i det, men ikke juster resten av koden ennå. Dette er egentlig en skjelett tom widget, og du kan se hvor det står // WIDGET CODE GÅER HER er der vi vil legge til vår funksjonalitet senere.
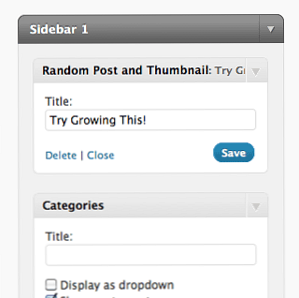
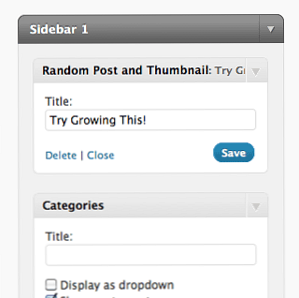
'RandomPostWidget', 'description' => 'Viser et tilfeldig innlegg med miniatyrbilde'); $ this-> WP_Widget ('RandomPostWidget', 'Tilfeldig post og miniatyrbilde', $ widget_ops); funksjonsskjema ($ forekomst) $ instance = wp_parse_args ((array) $ instance, array ('title' => ")); $ title = $ instance ['title']; Dette er min nye widget!"; echo $ after_widget; add_action ('widgets_init', create_function (", "return register_widget (" RandomPostWidget "); '));?> Som det er, gjør pluginet ikke mye bortsett fra å skrive ut en stor tittel med ordene “Dette er min nye widget!“.

Det gir deg imidlertid muligheten til å endre tittelen, noe som er viktig for enhver widget. Å legge til i andre alternativer er litt utenfor omfanget av denne artikkelen i dag, så for nå la oss gå videre for å gi det et reelt formål.

En ny forespørsel og løkken
For å gjøre en ny spørring til bloggdatabasen din, må du bruke query_posts () Fungerer sammen med noen få parametere, og kjør gjennom utgangen med en stundsløyfe. La oss prøve dette - en veldig enkel spørring og sløyfe for å demonstrere. Erstatt linjen med kode som sier:
Dette er min nye widget!
med følgende:
// WIDGET CODE GOES HERE query_posts ("); if (have_posts ()): mens (have_posts ()): the_post (); the_title (); endwhile; endif; wp_reset_query (); Dette er en helt grunnleggende spørring ved hjelp av standardvalg og nullformatering av utgangen. Avhengig av hvordan bloggen din er konfigurert, vil standardet trolig være å gripe de 10 siste innleggene - så er alle de ovennevnte kodene det å skrive ut tittelen på hvert innlegg. Det er ganske stygg, men det virker:

Vi kan gjøre det litt bedre med en gang, bare ved å legge til noen HTML-formatering på utdataene med EKKO kommandoen, og opprette en kobling til innlegget ved hjelp av get_the_permalink () funksjon:
query_posts ("); if (have_posts ()): echo""; mens (has_posts ()): the_post (); echo"- ".Get_the_title ()."
"; i mellomtiden; ekko"
"; endif; wp_reset_query (); 
Allerede ser det mye bedre ut. Men vi vil bare ha et innlegg, plukket tilfeldig. For å gjøre dette spesifiserer vi noen parametere i spørringen:
query_posts ( 'posts_per_page = 1 & orderby = rand'); Selvfølgelig kan du endre det til et antall innlegg - faktisk finnes det en rekke ekstra biter du kan passere inn i spørringen for å begrense, utvide eller endre rekkefølgen av resultatene, men la oss holde fast i det for nå. Hvis du oppdaterer, bør du bare se ett innlegg som er randomisert hver gang du oppdaterer.
Nå for den fremhevede miniatyrbilden. Erstatt koden med dette, forhåpentligvis kan du se hvor vi tar miniatyrbildet og viser det:
query_posts ( 'posts_per_page = 1 & orderby = rand'); hvis (har_posts ()): ekko ""; mens (has_posts ()): the_post (); echo"- ".get_the_title (); ekko the_post_thumbnail (array (220,200)); ekko"
"; i mellomtiden; ekko"
"; endif; wp_reset_query (); Du kan se de ferdige resultatene igjen på utviklingsbloggen Selvforsyningsveiledning, selv om jeg kanskje har flyttet ting rundt da du leser dette.

Konklusjon:
Se hvor enkelt det er å lage din egen tilpassede widget som kan gjøre akkurat det du vil ha? Selv om du ikke forstår 90% av koden jeg har vist deg i dag, bør du fortsatt kunne tilpasse den noe ved å bare endre variabler eller utstede annen HTML. Vi skrev en hel widget i dag, men du kan enkelt bruke bare den nye spørringen og sløyfekoden på noen av sidemalene dine.
Problemer? Trenger du annen WordPress-relatert hjelp? Jeg er alltid til stede for å hjelpe deg med MakeUseOf Answers, så gå videre og legg inn et nytt spørsmål der.
Utforsk mer om: Blogging, Programmering, Wordpress.


