Slik legger du til en fremdriftslinje i WordPress-innleggene dine

Har du noen gang ønsket å legge til en fremdriftslinje på ditt WordPress-nettsted? Du kan bruke den til å vise fremdrift på en innsamlingsaksjonskampanje, milepæler for et bestemt prosjekt som du jobber med. Nylig spurte en av våre lesere hvordan de kan legge til en fremdriftslinje i et WordPress-innlegg. I denne artikkelen vil vi vise deg hvordan du legger til en fremdriftslinje i WordPress-innlegg, sider og widgets.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Første du må gjøre er å installere og aktivere Progress Bar plugin. Det virker ut av esken, og det er ingen innstillinger for deg å konfigurere.
Bare rediger et innlegg eller en side der du vil vise fremdriftslinjen og legg til kortnummeret i dette formatet:
[wppb fremgang = 50]
Dette vil vise en animert fremdriftslinje for å indikere 50% fremgang med standard blå farge.

Ganske enkelt riktig?
Du kan også tilpasse kortnummeret for å endre farger, legge til tekst i fremdriftslinjen, vis valuta i stedet for prosentandel og mer. La oss ta en titt på noen av disse tilpasningsalternativene.
Legge til tekst i fremdriftslinjen
I eksemplet ovenfor kan du se at vår fremdriftslinje faktisk ikke nevner hva det handler om. Du kan endre det ved å legge til litt nyttig tekst i fremdriftslinjen ved hjelp av tekstattributtet i kortnummeret.
[wppb progress = 75 text = "Fremgang så langt"]
Dette vil vise teksten din øverst på fremdriftslinjen, og det vil se slik ut:

Viser valuta i stedet for Prosent Progress Bar
Fremgangsmåtefeltet viser som standard fullføringsprosent, men du kan endre det til en valuta hvis du bruker det til en innsamlingsaksjonskampanje.
Slik bruker du kortnummeret til å vise valutaen og angi både målbeløpet og beløpet som hittil er samlet.
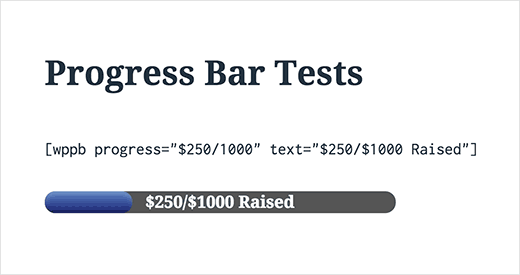
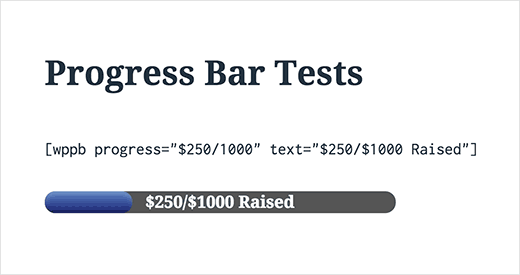
[wppb progress = "$ 250/1000" text = "$ 250 / $ 1000 Raised"]
Det vil se slik ut på nettstedet ditt:

Hvis du vil vise teksten utenfor fremdriftslinjen, kan du endre kortnummeret slik:
[wppb progress = "$ 250/1000" text = "$ 250 / $ 1000 Raised" location = "after"]
Endre fremdriftslinjens farger og utseende
Progress Bar plugin leveres med noen få farger og utseende alternativer som du kan bruke. De innebygde fargevalgene er blå, rød, gul, oransje og grønn. Du kan imidlertid bruke hvilken som helst farge du vil ha. Du kan legge til en flat eller animert fremdriftslinje.
Slik bruker du kortnummeret til å bruke hvert alternativ:
Orange Progress Bar[wppb fremgang = 50 alternativ = oransje]
Animert candy stripe fremdriftslinje i rødt[wppb fremgang = 50 alternativ = "animert-candystripe rødt"]
Candy stripe fremdriftslinje i grønn farge[wppb fremgang = 50 alternativ = "candystripe green"]
En standard blå fremdriftslinje med candy stripe[wppb fremgang = 50 alternativ = candystripe]
En flat fremdriftslinje i lilla farge[wppb fremgang = 50 alternativ = flat farge = lilla]
En flate godteri stripe fremgangsstang i brun[wppb fremgang = 50 alternativ = "flat candystripe" farge = brun]
Slik ser disse fremdriftslinjene på nettstedet ditt:

Legge til Progress Bar i WordPress Sidebar Widgets
Først må du aktivere kortkoder for tekst widgets i WordPress. Du kan gjøre dette ved å legge til følgende linje med kode i temaets funksjoner.php-fil eller i et nettstedspesifikt plugin.
add_filter ( 'widget_text', 'do_shortcode');
Du kan nå besøke Utseende »Widgets side og legg til en tekst-widget i sidebjelken. Bruk fremdriftslinjens kortkode i tekstdisplayet akkurat som du vil bruke det i et innlegg eller en side. Her er en kode som vi brukte på vårt demo-nettsted:
[wppb fremgang = "$ 2500 / $ 4500" option = "animert-candystripe rød" fullwidth = true) Oppdratt: $ 2500 Mål: $ 4500 Doner her
Slik så det på teststedet vårt:

Vi håper denne artikkelen hjalp deg med å legge til nydelig fremdriftslinje i WordPress-innleggene dine eller sidene. Du vil kanskje også se vår guide om hvordan du legger til en PayPal Donate Button i WordPress.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


