Slik legger du til en HTML-sideside i WordPress

Leter du etter å bygge et HTML-sitemap i WordPress? I motsetning til XML-sitemaps som du sender til søkemotorer for bedre gjennomsøking, viser HTML-sitemaps en organisert liste over sidene dine for brukerne. I denne artikkelen vil vi vise deg hvordan du legger til en HTML-sitemapside i WordPress.
Hva er forskjellen mellom XML og HTML Sitemaps
En XML-sitemap er skrevet eller generert i XML-oppslagsspråk som er foretrukket av søkemotorer. Du kan sende nettstedets XML-sitemap til verktøy for nettredaktører for å forbedre og kontrollere nettstedets gjennomsøkingsrate av søkemotorer.
En HTML-sidekart skal derimot være rettet mot dine faktiske besøkende på nettstedet. Det er skrevet eller generert i vanlig HTML, og det viser vanligvis alle sidene / innleggene som er tilgjengelige på ditt WordPress-nettsted.
Nå som du vet forskjellen, kan vi legge til en HTML-sitemap-side i WordPress.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Legge til et HTML-nettsted med alle innlegg og sider
Det første du må gjøre er å installere og aktivere Hierarkisk HTML Sitemap-plugin. Pluggen virker ut av esken og det er ingen innstillingsside for den.
Bare opprett en ny side der du vil vise sitemapet ditt. Deretter legger du til denne enkle koden i innholdsområdet.
[htmlmap showpages]
Slik viser pluginet ditt sitemap. På toppen vil det vise kategoriene dine med antall innlegg i hver kategori, etterfulgt av en liste over innleggene dine og til slutt sidene dine.

Selv om plugin ikke har en innstillingsside, kommer kortnummeret selv med en rekke parametere. Dette lar deg sette opp HTML-sitekartet ditt, uansett hvor du vil. Se pluginens nedlastingsside for en fullstendig liste over parametere, og hvordan du bruker dem.
Opprette et HTML-sitemap i WordPress Viser bare sider
Mange nettstedseiere bruker WordPress som et CMS med hovedinnhold servert som sider (Se vår guide om forskjellen mellom innlegg og sider).
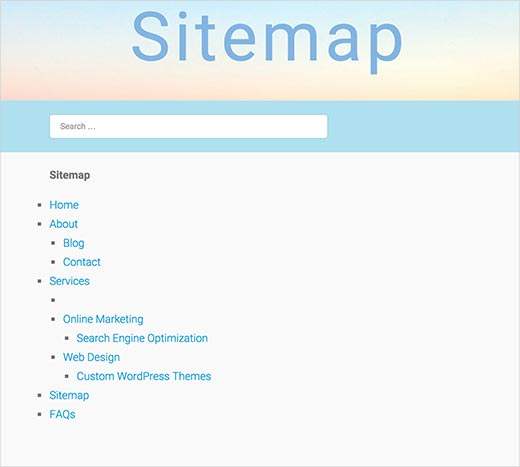
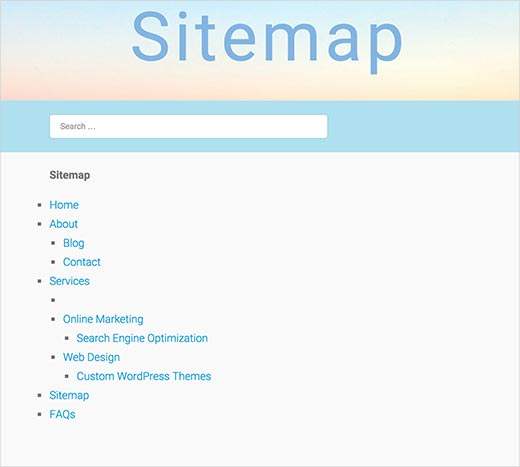
I dette tilfellet vil du ha HTML Sitemap for å vise sider i riktig hierarkisk rekkefølge. Slik kan du legge til HTML-nettkart med bare sider.
Første du må gjøre er å installere og aktivere WP Sitemap-siden. Ved aktivering, legg ganske enkelt til denne kortkoden til siden der du vil vise HTML-sitemapet ditt.
[wp_sitemap_page only = "page" display_title = "false"]
Slik viser du ditt HTML-sitemap med alle dine WordPress-sider som er oppført i en hierarkisk liste.

WP Sitemap-siden kommer med mange alternativer, og du kan konfigurere dem ved å besøke Innstillinger »WP Sitemap Side i ditt WordPress admin-område.
Vi håper denne artikkelen hjalp deg med å lære hvordan du legger til en HTML-sitemapside i WordPress. Du vil kanskje også se vår liste over 9 beste WordPress SEO-plugins og verktøy du bør bruke.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


