Slik legger du til betinget logikk på menyer i WordPress

Vil du vise forskjellige navigasjonsmenyelementer for forskjellige sider i WordPress? Kanskje viser en annen meny til innloggede brukere, eller gjemmer et menyelement på bestemte sider? Normalt vil det kreve at du legger til kodestykker eller bruker CSS til å skjule menyelementer, men ville det ikke vært bra hvis du kunne gjøre det inne i WordPress admin-området? I denne artikkelen vil vi vise deg hvordan du legger til betinget logikk på menyer i WordPress.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Første du må gjøre er å installere og aktivere Hvis-meny-plugin. Det virker ut av esken. Alt du trenger å gjøre er å besøke Utseende »Menyer og begynn å redigere navigasjonsmenyene dine.
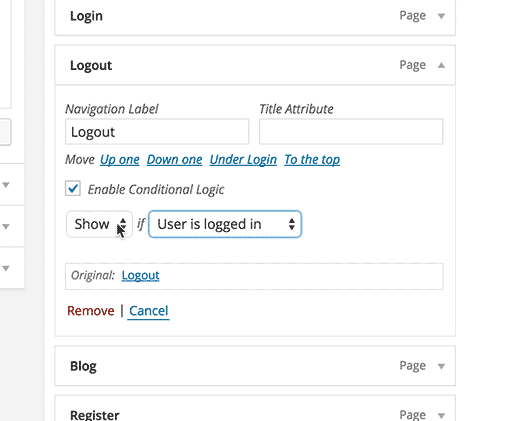
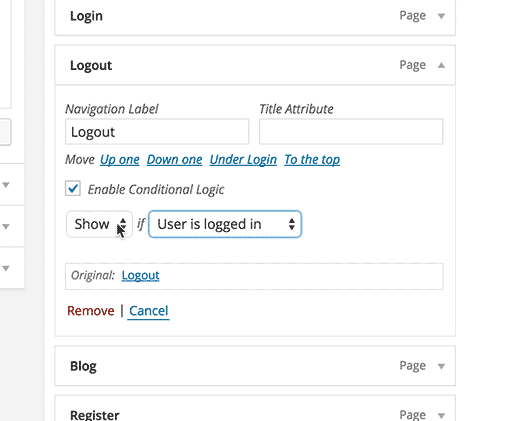
Start med å velge et element i navigasjonsmenyen og klikk på 'Aktiver betinget logikk' boksen. Dette viser den betingede menyen, som ser slik ut:

Deretter velger du om du vil vise eller skjule det aktuelle elementet og deretter velge tilstanden. For eksempel, bare vis utloggingssiden lenken når en bruker er logget inn.
Etter å ha valgt en tilstand, trykk bare på meny-knappen for å lagre endringene dine.
Legge til dine egne forhold
Hvis menyen er en ny plugin, og det er ikke mange forhold du kan søke på. WordPress gir mange flere betingede tagger som du kan bruke i dine prosjekter. For en fullstendig liste, se denne siden.
Du kan legge til noen av disse betingede kodene som skal brukes med Hvis-meny-plugin. For eksempel, anta at du vil vise / skjule et menyelement på egendefinerte innleggstypesider.
Du vil legge til kodestykket til temaets funksjoner.php-fil eller et nettstedspesifikt plugin som dette.
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); funksjonen wpb_new_menu_conditions ($ conditions) $ betingelser [] = array ('name' => 'Hvis det er egendefinert innleggstype arkiv', // navn på tilstanden 'condition' => funksjon ($ item) // tilbakeringing - må returnere TRUE eller FALSE returnering is_post_type_archive ();); returnere $ betingelser; Slik ser det ut i den betingede logikkmenyen.

Det er alt. Vi håper denne artikkelen hjalp deg med å legge til betinget logikk på menyer i WordPress. Du vil kanskje også sjekke ut vår guide om hvordan du kan stile WordPress navigasjonsmenyer.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Google+.


