Slik legger du til innholdsmaler i WordPress Post Editor

Finner du deg selv med samme innholdsstil i artiklene dine? Ville det ikke vært fint hvis du kunne lage innholdsmaler og gjenbruke dem i WordPress-postredigeren din? I denne artikkelen vil vi vise deg hvordan du legger til innholdsmaler i WordPress-postredigering.

Hvorfor og når du skal bruke innholdsmaler?
Mange nettstedseiere og bloggere gjenbruker innholdsblokker som knapper, tabeller, forfatterbios, etc i sine artikler.
Du kan lagre disse egendefinerte HTML- eller innholdsblokkene i et tekstredigeringsprogram, men du må åpne en ekstern app, åpne en fil og deretter legge inn informasjonen. Dette tar for mye tid og bryter din skrivekraft.
En annen ulempe er at du ikke vil kunne bruke disse notatene hvis du er på en annen datamaskin eller enhet.
Ved å lage innholdsmaler, vil du kunne:
- Lag så mange innholdsmaler som du trenger.
- Lagre innholdsmaler i WordPress.
- Administrer innholdsmaler fra WordPress admin-området.
- Gjenta dem enkelt i et WordPress-innlegg uten å forlate postredigereren.
- Del maler med andre forfattere på nettstedet ditt for å gjenbrukes i deres artikler.
- Flytt innholdsmaler med deg hvis du noen gang flytter ditt WordPress-nettsted.
Når det er sagt, la oss ta en titt på hvordan å få det til å skje i WordPress.
Sette opp TinyMCE-maler i WordPress
Første du trenger å gjøre er å installere og aktivere TinyMCE Maler plugin. Ved aktivering vil pluginet legge til et nytt menyelement merket 'Maler' i WordPress admin-menyen.
Du må besøke Maler »Legg til nytt å legge til din første mal.

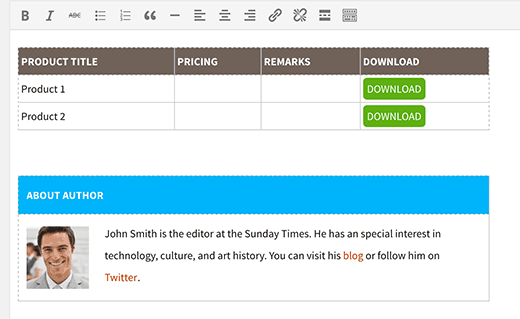
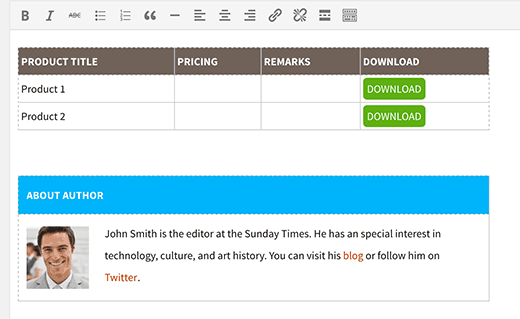
En mal er i utgangspunktet en tilpasset posttype med en fullt funksjonell WordPress-postredaktør. Du kan bruke visuelt redigeringsprogram eller bytte til tekstredigering for å legge til mer avansert HTML-kode. Du kan også legge til bilder og andre mediefiler.
Start med å lage innholdsblokken du vil bruke på nytt i WordPress-innleggene dine. Du får se et alternativ for å aktivere 'Sett inn som kortkode'. Ved å sjekke dette alternativet kan du bruke kortnummer for å legge til denne innholdsblokken.
Når du er ferdig, klikker du bare på publiseringsknappen for å gjøre innholdsmalen tilgjengelig for bruk i andre WordPress-innlegg.
Legge til innholdsskjemaet i WordPress-innlegg
Pluggen gjør det svært enkelt å gjenbruke TinyMCE-maler. Bare opprett et nytt innlegg eller rediger og eksisterende.

På postredigeringsskjermen vil du legge merke til en ny knapp merket Sett inn mal. Når du klikker på knappen, kommer du til å sette opp Sett inn mal.

Velg malen du opprettet tidligere fra rullegardinmenyen. Du vil kunne se et forhåndsvisning av den valgte malken på skjermen. Deretter klikker du på innsatsmalenkknappen for å legge til malen i WordPress-innlegget ditt.

Hvis du bruker den visuelle redigeringsprogrammet, så vil du se innholdsmalen som den ville vises i innlegg. Hvis du bruker tekstredigeringsprogrammet, vil du se HTML for malen. Du kan nå lagre og forhåndsvise innlegget ditt.
Du kan opprette så mange maler som du vil, og du kan sette inn så mange av dem i et innlegg som du vil.
Vi håper denne artikkelen hjalp deg med å legge til innholdsmaler i WordPress-postredigering. Du vil kanskje også se vår liste over 14 tips for å mestre WordPress visuelle redigeringsprogrammet.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


