Slik legger du til egendefinerte knapper med Post Editor-knapper i WordPress

Når du har skrevet innlegg, har du noen gang funnet et behov for å legge til kortnummer eller tilpassede stylings? Er det noe du bruker ofte? I så fall vil du like denne artikkelen. Vi har tilgjengelige kortnumre, men noen ganger er det vanskelig å forklare det på et nettsted med flere forfattere. Vi så oss rundt og fant en ganske enkel løsning. Hvorfor legger vi ikke til tilpassede knapper i vår postredigerer. I denne artikkelen vil vi vise deg hvordan du legger til egendefinerte knapper i WordPress med Post Editor-knapper.
Merk: Dette trikset gjelder bare for HTML-modusen til redigereren.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
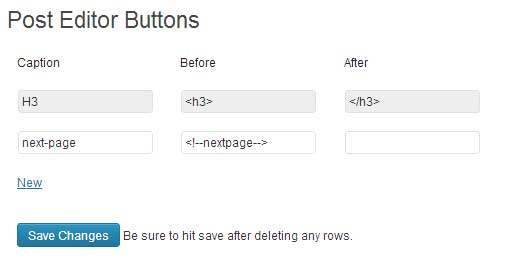
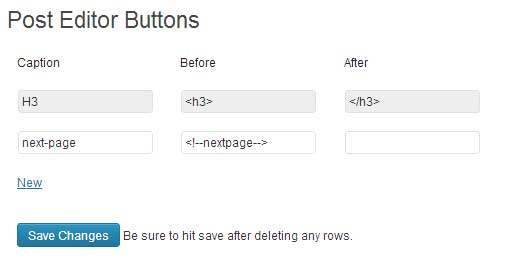
Alt du trenger å gjøre er å installere og aktivere Plugin Post Editor Buttons Fork. Når du har aktivert det, går du ganske enkelt til Innstillinger »Post Editor Knapper-menyen. Der kan du legge til så mange knapper som mulig.
Dette skjermbildebildet viser hvordan vi legger til en ny knapp som gjør at brukerne enkelt kan sette inn den neste sidekoden.

Når du har lagret innstillingene, kan du se at knappen er her.

For å gjøre endringer i Visual Editor, bør du vurdere å bruke TinyMCE Advanced plugin som kommer med mange alternativer på egenhånd.


