Slik legger du til koblinger som innholdskort i WordPress

Liker du hvordan sosiale medier, som Facebook og Twitter, viser lenkeforhåndsvisning når du limer inn en link i statusen din? Ville det ikke vært fint hvis du kunne legge til lignende innholdskortfunksjonalitet på nettstedet ditt? I denne artikkelen vil vi vise deg hvordan du legger til linker som innholdskort i WordPress.
Hva er et innholdskort?

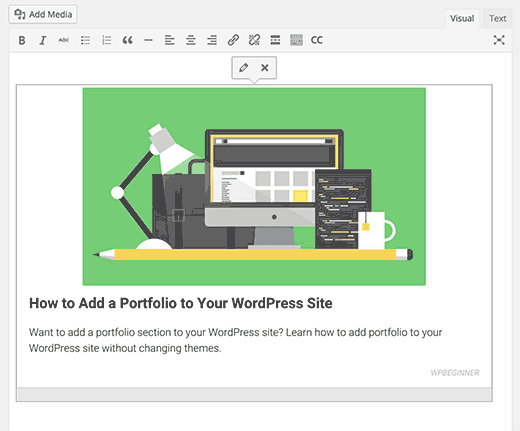
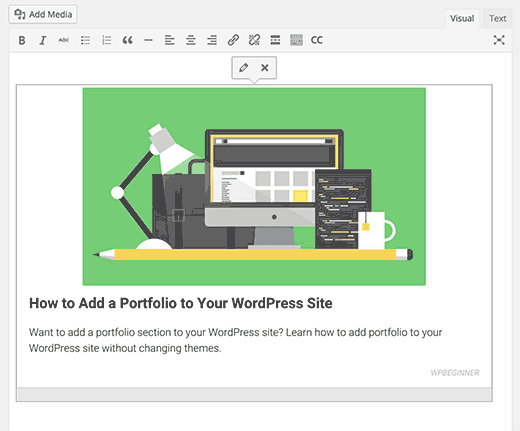
Svært lik Twitter-kort eller Facebook Link Preview, kan innholdskort vise deg et sammendrag av lenken du deler på nettstedet ditt.
Tenk på det som å legge inn en tweet eller legge inn en video i innholdet ditt, bortsett fra nå er du sånn som å legge inn andre artikler.
Akkurat som bildet i forhåndsvisningen ovenfor. La oss se på hvordan innholdskort fungerer.
Hvordan fungerer innholdskort?
Innholdskort bruker åpen grafisk metadata for å trekke lenkeinformasjonen. Hvis du ikke vet om åpne grafmetallata, må du sjekke vår veiledning om hvordan du legger til Facebook-åpne grafmetalldata i WordPress.
Facebook startet den åpne grafprotokollen, og nå brukes den av millioner av nettsteder rundt om i verden. Det gjør at eiere kan gi strukturert informasjon om en artikkel.
Disse dataene brukes av Facebook, Twitter, etc. for å vise informasjon når noen deler lenken på plattformen.
På grunn av populariteten og rekkevidden til Facebooks sosiale nettverk har de fleste nettsteder åpne graf-metadata i sine artikler.
Innholdskort kommer også med en vakker tilbakebetaling for nettsteder som ikke har åpne graf metadata. Hvis du legger til en slik lenke, vil den bruke standard plassholderbilde for kjennetegnet bilde og vise tittelen på den linkte siden.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Slik legger du til innholdskort i WordPress?
Første du trenger å gjøre, er å installere og aktivere plugin for innholdskort. Ved aktivering kan du gå over for å lage et nytt innlegg eller redigere en eksisterende.
På skjermbildet for innleggsredaktør vil du legge merke til en ny knapp i visuell redaktør merket CC.
Hvis du klikker på det, vil du vise at du legger til innholdspartup.

Bare gi linken til siden du vil legge inn som innholdskort, merk av målruten hvis du vil åpne lenken i et nytt vindu, og klikk på OK-knappen for å sette inn linken i innlegget ditt.
Du vil legge merke til at koblingen umiddelbart vil forvandle seg til en innholdsrute. Det vil vise et bilde for artikkelen, tittelen, beskrivelsen og navnet på nettstedet.
Artikkelbilde vises direkte fra koblingen du delte, og den er ikke lagret på WordPress-siden din.

Du kan også legge til innholdskortet med en kortkode som dette:
[innholdskort url = "http://wpbeginner.com"]
Etter å legge til innholdskort i innlegget ditt, kan du lagre og forhåndsvise det. Legg merke til at innholdskortene er fullt responsive og vil se bra ut på alle enhetene.
Konverter koblinger automatisk til innholdskort for bestemte nettsteder
Hvis du bare vil lage innholdskort for bestemte nettsteder, kan du gjøre det i plugininnstillinger. Gå til Innstillinger »Innholdskort og legg til domenenavnene du vil hviteliste.

Nettsteder du legger til her, vil fungere som YouTube Embeds i WordPress. Alt du trenger å gjøre er å legge til en lenke, og pluginet konverterer det automatisk til et innholdskort.
Endre utseendet på innholdskort
Pluggen leveres med to standardskinn for innholdskort som kan endres fra plugininnstillingssiden.
Du kan også endre utseendet til innholdskort ved å kopiere standardhudfiler til tema- eller barntema-katalogen.
Hudfilene er plassert i / Wp-content / plugins / content-kort / skins / default / mappe. Du trenger en FTP-klient for å laste ned filene til datamaskinen din og deretter laste dem opp til temaet eller barnetemaet.
Deretter kan du redigere disse filene ved hjelp av et vanlig tekstredigeringsprogram. Hvis du finner det vanskelig å redigere og endre CSS, kan du prøve CSS Hero. Det er en enkel å bruke plugin som lar deg endre CSS ved hjelp av en enkel GUI.
Vi håper denne artikkelen hjalp deg med å legge til vakre innholdskort for eksterne koblinger i WordPress. Du kan også se vår guide om hvordan du enkelt lager lydhårde bildegallerier i WordPress med Envira.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


