Slik legger du til Les det senere Knapper til dine WordPress-innlegg

Vi vet alle at du legger til verktøy for å hjelpe brukerne til å dele og lagre innhold, kan forbedre brukeropplevelsen og påvirke avkastningens besøkende betydelig. Enten det er en Pinterest-knapp, en Google + -knapp eller en Facebook-liknende knapp, er formålet å oppfordre brukere til å engasjere seg med innholdet ditt. I denne artikkelen vil vi vise deg hvordan du legger til en lese den senere knappen til dine WordPress-innlegg. Dette vil gi leserne dine en enkel måte å lese innholdet på en hvilken som helst enhet.
Vi vil være en ved hjelp av et online bokmerkeverktøy, kalt Pocket, for å legge til lese det senere knapper i WordPress. Pocket er tilgjengelig for alle enheter (iOS, Android, Kindle, PC og som nettleser tillegg).

Legge til lomme - Les den senere knappen med plugin
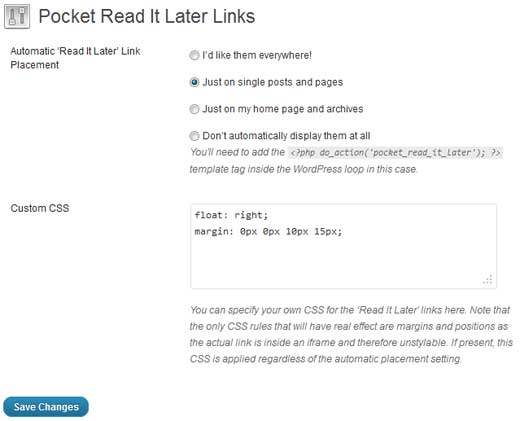
Første du trenger å gjøre er å installere og aktivere Lommestøtten til Later Links plugin. Etter å ha aktivert pluginet kan du gå til Innstillinger »Pocket Les det senere Linker for konfigurasjon som til hvor du vil vise lese den senere knappene.

Du kan velge å legge til de siste knappene på alle sider, bare på hjemmesiden, bare på enkelte innlegg og sider, eller du kan til og med kontrollere utgangen i temaet ditt ved å bruke funksjonen de har oppgitt. Som standard er lese den senere knappen justert på høyre side av innholdet ditt. Hvis du vil tilpasse det, kan du bruke alternativfeltet Tilpasset CSS. Et eksempel på å lese det senere, vil se slik ut:

Legge til lomme - Les den senere knappen uten et plugin
Selv om pluginet vi nevnte ovenfor fungerer bra, genererer det en enkel unbranded-knapp som ikke samsvarer med den offisielle Pocket-merkevaren. Hvis du er kjent med hvordan WordPress-temaer fungerer, og du er komfortabel med å lage tweaks, kan du bruke den offisielle GetPocket-knappen.

Gå til Pocket for Publishers-siden for å få koden til Pocket-knappen. Det finnes tre layoutalternativer. Du kan bruke andre sosiale delingstillegg (for eksempel twitter), så velg layout som passer til de andre sosiale knappene på nettstedet ditt.
Kopier koden og lim den inn i temafilene dine hvor du vil vise den. Hvis du bare vil vise den på dine enkelt innleggssider, vil du lime inn koden i din single.php-fil.
Vi håper at denne artikkelen hjalp deg med å legge til en lese den senere knappen til dine WordPress-innlegg. Vil du legge til noe sånt på nettstedet ditt? Gi oss beskjed ved å legge igjen en kommentar nedenfor.


