Slik legger du til Tittel og NoFollow for å sette inn kobling popup i WordPress

Vil du legge til en tittel og nofollow-tag i WordPress-linkene dine? Som standard gir WordPress ikke et brukergrensesnitt for å legge til disse attributter. I denne artikkelen vil vi vise deg hvordan du legger til tittel og nofollow for å sette inn koblingspopup i WordPress.
Hvorfor trenger du Tittel og NeiFølg for Sett inn lenkeseksjon i WordPress
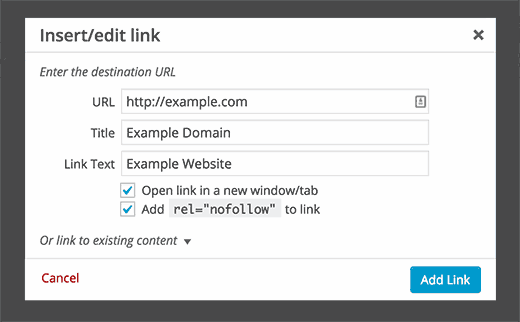
Som standard når en bruker klikker på innsatslinkknappen i WordPress, ser de en popup slik:

Det lar deg legge til Link URL og Link Text (også kjent som ankertekst). Du kan valgfritt velge å åpne lenken i et nytt vindu. Dette vil opprette en grunnleggende lenke som vil se slik ut i HTML-visningen:
Eksempel Nettsted
Ofte anbefaler SEO-eksperter at du bruker rel = "nofollow" -attributtet på eksterne lenker. Denne attributtet forteller søkemotorer at de kan gjennomsøke disse koblingene, men du vil ikke overgå noen lenkeautoritet til disse nettstedene.
På samme måte gir tittelattributtet i en lenke deg mulighet til å legge til en beskrivelse av siden du knytter til.
Det lar brukerne vite hva de vil finne når de klikker på linken. Begge disse feltene er viktige fra et SEO-synspunkt.
I WordPress 4.2 bestemte kjernelaget å fjerne tittelfeltet i WordPress. Raskt kom flere plugins som ville gjenopprette tittelfeltet, men de var ikke kompatible med nofollow-plugins.
Siden vi trengte både funksjonalitet på nettstedet vårt, søkte vi uendelig til vi fant en løsning som virker.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Legge til Tittel og Ikke Følg Felt i Sett inn koblingsoppslag
Første du må gjøre er å installere og aktivere Tilleggs- og Nofollow for Links-plugin. Det virker ut av esken, og det er ingen innstillinger for deg å konfigurere.
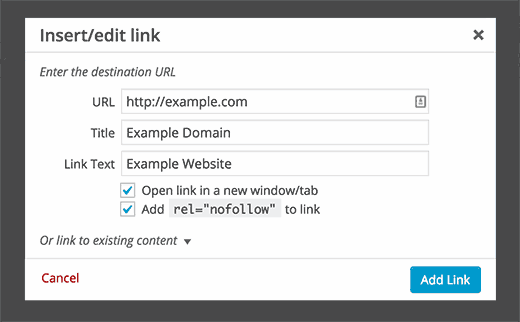
Bare rediger eller opprett et nytt WordPress-innlegg, og klikk deretter på koblingen for innsettingskobling i postredigeringsprogrammet. Innleggskoblingen vil vises, og du vil merke det gjengitte tittelfeltet og en avkrysningsboks for å legge til nofollow-attributten til lenken.

HTML-en for din hyperkobling med en tittel og nofollow-attributter vil se slik ut:
Eksempel Nettsted
Det er alt. Vi håper denne artikkelen hjalp deg med å legge til tittel og nofollow for å sette inn link i WordPress. Du vil kanskje også se vår liste over 40 nyttige verktøy for å administrere og vokse din WordPress-blogg.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


