Hvordan øke brukerengasjementet med Swifty Bar for WordPress

Hvordan kan jeg øke brukerengasjementet mitt er et spørsmål vi har fått mye i det siste. Vi har skrevet flere artikler om det som å bruke punktsystem og postreaksjoner. I denne artikkelen vil vi vise deg hvordan du øker brukerengasjementet med en Swifty Bar for WordPress.

Hva er Swifty Bar og hvordan det øker brukerengasjementet?
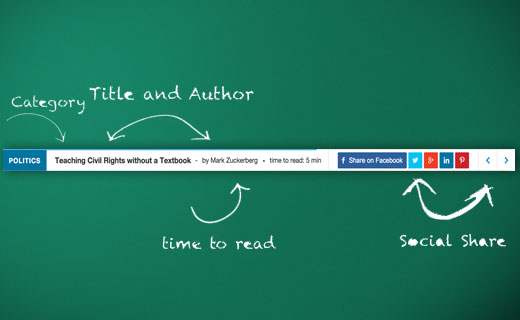
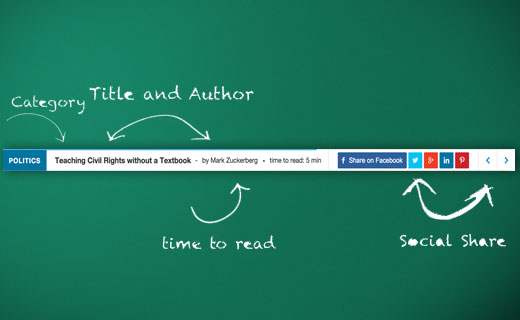
Swifty Bar er et WordPress-plugin som legger til en klebrig bunntekst nederst på innleggene dine. Denne footer-linjen viser postkategorien, forfatteren og koblingene for å dele innlegget på sosiale medier.
Det viser også den estimerte tiden til å lese et innlegg med en fremdriftslinje som beveger seg fremover mens brukeren ruller ned et innlegg.

De fleste sosiale delingsknappene gjemmer seg når brukere ruller ned for å lese en artikkel. Link til kommentarer, forfatter og kategorier er også ikke synlige under rulling av en artikkel.
Dette er grunnen til at brukerne forlater siden uten å engasjere seg med innholdet på noen måte.
Det er plugins som kan legge til klebrig flytende sosial linje til toppen av WordPress-innleggene dine. Men Swifty bar tar det til neste nivå fordi det også gir kategori og forfatterinformasjon.
Det er fullt responsivt og ser bra ut på mobile enheter.

Sette opp svingete bar
Første du trenger å gjøre er å installere og aktivere Swifty Bar plugin. Ved aktivering må du besøke Innstillinger »Swifty Bar side for å konfigurere plugininnstillingene.

Det første alternativet på innstillingssiden er å deaktivere linjen. Pass på at den ikke er merket. Dette alternativet er her bare for feilsøkingsformål.
Det viktigste alternativet er å velge "Vis hvilke posttyper". Pass på at du velger innlegg, ellers vil ikke linjen vises på nettstedet ditt. Hvis du bruker andre egendefinerte innleggstyper, vil de også vises her.
Resten av alternativene er alle selvforklarende. Standardalternativene vil fungere for de fleste nettsteder, men du kan endre dem hvis du trenger det.
Swifty bar kommer med 7 innebygde fargevalg å velge mellom. Du må velge et fargevalg som komplimenterer ditt WordPress-tema fargevalg.
Du kan også deaktivere funksjonene i Swifty Bar fra delen Aktiver / deaktiver svingbar stangmoduler. Merk av i boksen ved siden av en modul, og den blir deaktivert. Dette er spesielt nyttig hvis du ikke vil vise et bestemt sosialt nettverk i Swift Bar.
Ikke glem å klikke på knappen Lagre endringer for å lagre innstillingene dine. Du kan nå besøke et innlegg på nettstedet ditt for å se Swifty Bar i aksjon.
Vi håper denne artikkelen hjalp deg med å øke brukerengasjementet med Swifty Bar for WordPress. Du vil kanskje også se vår liste over 7 må ha sosiale medier plugins og verktøy for bloggere.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


