Slik oppretter du en profesjonell online CV i WordPress

Er du ute etter å lage et online CV med WordPress? Ved å legge til et faglig CV på nettstedet ditt, kan potensielle arbeidsgivere enkelt finne og kontakte deg. I denne artikkelen vil vi vise deg hvordan du bygger et profesjonelt CV i WordPress.

Ting du trenger før du begynner
Du må ha et domenenavn og et godt web hosting selskap som kjenner WordPress. Vi anbefaler at du bruker Bluehost fordi de er en offisiell WordPress-anbefalt hostingleverandør. De vil også gi deg et gratis domene og 50% av deres hosting plan (spesielt for WPBeginner brukere).
Siden brukerne våre liker alternativer, anbefaler vi også Siteground for WordPress-hosting. De har den beste støtten og har samme tilbud for WPBeginner-brukere.
Du må også sørge for at du har installert WordPress. Se vår guide om hvordan du installerer WordPress.
Også denne opplæringen er bare for selvbehandlede WordPress.org-nettsteder og fungerer ikke på WordPress.com (se: WordPress.org vs WordPress.com - hva er forskjellen)
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Opprette et online CV med WordPress
Første du må gjøre er å installere og aktivere Resume Builder-plugin. Det virker ut av esken og det er ingen innstillinger for deg å konfigurere.
Bare gå til Gjenopptar »Legg til nytt og begynn å bygge ditt CV.

CV-bygaren gir et brukervennlig grensesnitt for å lage ditt CV. Den er delt inn i to områder som kalles seksjoner og widgets.
Først må du klikke på 'Legg til CV-seksjon' knapp. Her kan du legge til forskjellige blokker med informasjon til CV. Du kan velge å legge til enten en introduksjonsblokk eller en standardblokk.

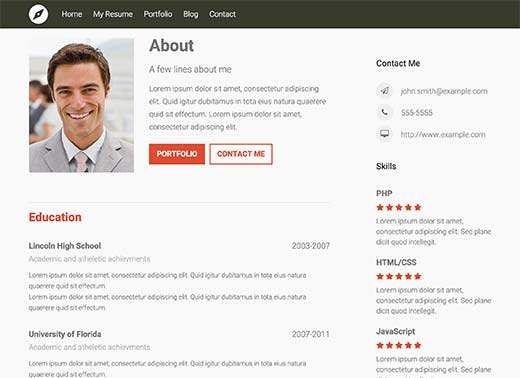
La oss legge til en introduksjonsblokk først. Her kan du legge inn innledende informasjon om deg selv, legge til et bilde og ringe til handlingsknapper.
Bildet du legger til må være nøyaktig 237x303px i dimensjoner.

Du må klikke på 'Add Button' for å legge til en Call to Action-knapp. Du kan legge til flere knapper.
I dette eksemplet la vi to knapper med en merket kontakt og en annen merket portefølje.

Etter at du har lagt inn introduksjonsblokken, må du klikke på Legg til CV-delen og velge standardblokk.
Vi bruker standardblokkene for å legge faglig og profesjonell informasjon til CV.

Du kan opprette en seksjon kalt Utdanning og deretter legge til deleksjoner for hver skole / høyskole.
Deretter kan du opprette en annen seksjon for erfaring og legge til hver jobb som et nytt underavsnitt.
Legge til kontaktinfo-widget til ditt CV
Det beste med å ha et online CV er øyeblikkelig tilkobling. Arbeidsgivere og kunder kan raskt sende deg en melding, bli med deg på IM, eller ringe deg direkte. Resume builder gjør det super enkelt å vise kontaktinformasjonen din.
Bare fyll ut kontaktinformasjon skjemaet under gjenoppta widgets.

Legge til ferdigheter til ditt CV
Resume Builder kommer også med en ferdighets widget som lar deg legge til dine ferdigheter, velge ditt ekspertnivå og gi detaljer for hver ferdighet.
Du kan legge til så mange ferdigheter som du vil, ved å bare klikke på add skill button.

Når du er ferdig, klikker du bare på publiser-knappen for å gjøre CV-en din levende.
Viser CV på WordPress-siden din
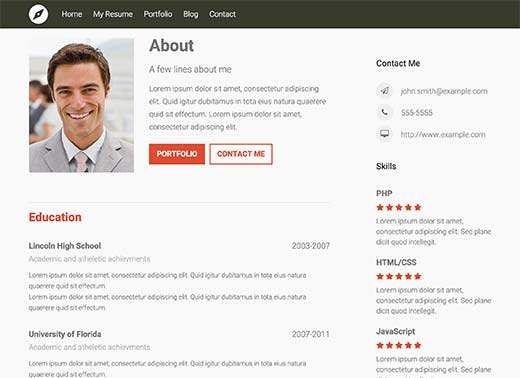
Resume Builder kommer med en innebygd WordPress CV som fungerer med nesten alle temaer. Hvert CV du lager, har sin egen nettadresse på nettstedet ditt. Alt du trenger er å legge til en lenke i navigasjonsmenyen til nettstedet ditt.
Bare gå til Utseende »Menyer og klikk på Fortsett-fanen for å utvide den. Du vil se CV du nettopp har opprettet. Merk av i boksen ved siden av CV og klikk på knappen Legg til i menyen.

Du kan nå besøke nettstedet ditt for å se ditt CV i handling.
Hvis du ikke vil bruke standardmal, kan du bruke kortnumre til å vise CV på en hvilken som helst WordPress-side på nettstedet ditt. Du finner disse kortkodene på skjermbildet for gjenoppta redigering når du lagrer eller publiserer et CV.

Kopier og lim inn disse kortkodene på en hvilken som helst WordPress-side du vil legge inn på ditt CV.
Du kan endre stilen og utseendet på CV-en din ved å bruke CSS i temaets stilark. En enklere måte å gjøre det på er å bruke CSS Hero plugin. Det lar deg endre utseendet til ethvert element ved hjelp av et enkelt brukergrensesnitt og uten å skrive noen CSS eller HTML.
Konklusjon
Fordelen ved å bruke en WordPress-gjenoppta plugin som Resume Builder sammenlignet med å bruke et WordPress-CV-tema er at du kan endre utformingen av nettstedet ditt når som helst uten å miste noen funksjonalitet.
Når du bruker et WordPress CV-tema, er du for alltid begrenset til å bruke det aktuelle temaet. Når du bytter temaer, mister du all informasjon og må gjenopprette CV.
Mens et CV-plugin vil fungere med alle temaer, selv når du bytter tema, vil alle dataene være der.
Vi håper denne artikkelen hjalp deg med å bygge et profesjonelt CV i WordPress. Du kan også se vår guide om hvordan du legger til en portefølje på WordPress-siden din.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


