Slik viser du dine WordPress-poster i et gridlayout

Vil du vise WordPress-innlegg i et gridoppsett? De fleste WordPress-temaer kommer ikke med et skjermbilde for ditt innlegg. I denne artikkelen vil vi vise deg hvordan du viser dine WordPress-innlegg i et rutenettlayout på et hvilket som helst tema uten å skrive en enkelt kode.

Når trenger du et rutenettoppsett for WordPress?
Tradisjonell vertikal layout av visning av innlegg fungerer bra for de fleste nettsteder. Men dette oppsettet kan ta opp mye plass spesielt hvis du vil vise et stort antall innlegg.
Hvis du bruker en tilpasset hjemmeside for ditt WordPress-nettsted, vil du kanskje bruke et nettbasert layout for å vise de siste innleggene dine.
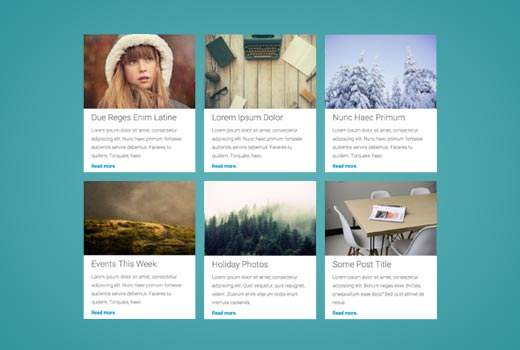
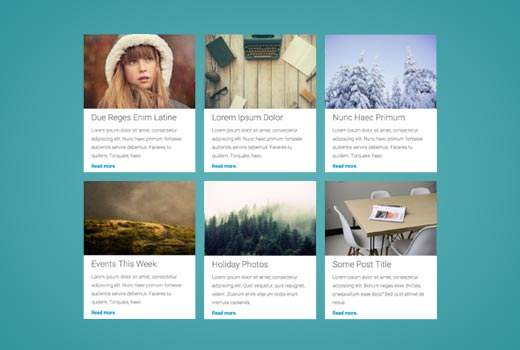
Det sparer plass, slik at du kan legge til andre elementer på hjemmesiden din. Det ser også mer visuelt hyggelig ut på grunn av fremtredende uthevede bilder.
WordPress-temaer designet for magasin- eller fotografisider, bruker allerede nettbasert layout for å vise innlegg. Men hvis du bruker et tema som ikke støtter det, må du opprette din egen mal for det. Dette vil kreve at du lærer PHP, HTML, CSS, osv.
La oss se hvordan du kan vise WordPress-innlegg i et gridoppsett på et hvilket som helst tema uten å måtte skrive noen kode.
Viser WordPress-innlegg i et gridlayout
For å gjøre det enkelt, har vi opprettet en videoopplæring om hvordan du viser dine WordPress-innlegg i et rutenettoppsett som du kan se nedenfor.
Abonner på WPBeginnerMen hvis du bare vil følge tekstinstruksjoner, kan du følge vår trinnvise veiledning om hvordan du viser dine WordPress-innlegg i et rutenettoppsett.
Det første du trenger å gjøre er å installere og aktivere Plugin-modulen. For mer informasjon, se vår trinnvise veiledning om hvordan du installerer et WordPress-plugin.
Ved aktivering må du besøke Posttabell »Nytt innleggsnett side for å opprette postruten.

Postnettsiden er delt inn i ulike seksjoner som presenteres av kategoriene i øverste rad. Først må du klikke på fanen "Query Post".
Dette er hvor du vil definere hvordan du vil at pluginet skal hente innleggene for visning.

Du kan velge posttypen du vil vise. Som standard vil det vise "innlegg", men du kan velge sider hvis du vil, eller velg en egendefinert innleggstype.
Deretter må du klikke på layoutfanen. Her kan du velge hvordan du vil vise nettverket ditt.

Du kan velge innholdsoppsettet. Pluggen kommer med noen få valg som flat, flat senter, flatt til høyre, etc. Du kan også klikke på redigeringsknappen, og det åpner layoutredigeren der du kan lage dine egne layouter.
Du kan velge mellom en av de 5 tilgjengelige skinnene. Noen av skinnene har kule visuelle effekter som flipper eller roterer bildet når en bruker tar musen over til miniatyrbildet.
Nå må du klikke på fanen Layoutinnstillinger. Innstillingene her skal fungere på de fleste nettsteder, men hvis nettoppsettet ikke passer på siden din, så er det her du kan fikse det.

Til slutt klikker du på navigasjonsfanen og velger pagineringstilen din.
Når du er ferdig, klikker du bare på publiseringsknappen. Dette vil gjøre ditt postruten tilgjengelig, og du kan legge den til siden du vil vise postrutenett.
Legge til innleggsnett på en WordPress-side
På postruteneditoren vil du se kortkodene. Hvis du klikker på det, vises en kortnummer.

Kopier kortnummeret og rediger WordPress-siden der du vil vise postruten. Lim inn kortnummeret inni innholdsområdet der du vil vise nettverket.
Deretter lagrer du siden ved å klikke på oppdateringsknappen. Du kan nå besøke nettstedet ditt for å se postnettet i aksjon.

Du kan også bruke PHP-koden hvis du vil legge til postruten direkte inn i WordPress-temafilene.
Det er alt vi håper denne artikkelen hjalp deg med å vise dine WordPress-innlegg i et gridoppsett. Du vil kanskje også se vår guide om å legge til flere kolonneinnhold i WordPress-innlegg.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


