Slik legger du enkelt tilpasset CSS til ditt WordPress-nettsted

Noen ganger kan det hende du trenger å legge til tilpasset CSS i WordPress-siden din. Kanskje det er fordi du følger en opplæring på WPBeginner. Hvis du bruker FTP for forvirrende, er det en enklere måte å legge til CSS på nettstedet ditt. I denne artikkelen vil vi vise deg hvordan du legger til tilpasset CSS på WordPress-siden din uten å redigere noen temafiler.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoopplæringsprogrammer eller vil flytte i ditt eget tempo, fortsett å lese instruksjonene nedenfor.
Metode 1: Legge til egendefinert CSS ved hjelp av Theme Customizer
Siden WordPress 4.7, kan brukere nå legge til tilpasset CSS direkte fra WordPress admin-området. Dette er super lett, og du vil kunne se endringene dine med et direkte forhåndsvisning øyeblikkelig.
Gå over til Temaer »Tilpass side.

Dette vil lansere WordPress tema tilpasser grensesnittet.
Du vil se nettstedets live forhåndsvisning med en rekke alternativer i venstre rute. Klikk på kategorien Ytterligere CSS i venstre rute.

Fanen vil glide for å vise deg en enkel boks hvor du kan legge til egendefinert CSS. Så snart du legger til en gyldig CSS-regel, vil du kunne se den brukes på nettstedets live forhåndsvisningspanel.

Du kan fortsette å legge til egendefinert CSS-kode, til du er fornøyd med hvordan den ser ut på nettstedet ditt.
Ikke glem å klikke på "Lagre og publiser" -knappen øverst når du er ferdig.
Merk: Eventuelle tilpassede CSS som du legger til ved hjelp av temaet tilpasser, er bare tilgjengelig med det aktuelle temaet. Hvis du vil bruke den med andre temaer, må du kopiere og lime den inn i ditt nye tema ved å bruke samme metode.
Metode 2: Legge til egendefinert CSS ved hjelp av et plugin
Denne metoden krever at du installerer et plugin. Det er spesielt nyttig for brukere som ikke bruker WordPress 4.7 eller nyere versjoner av WordPress.
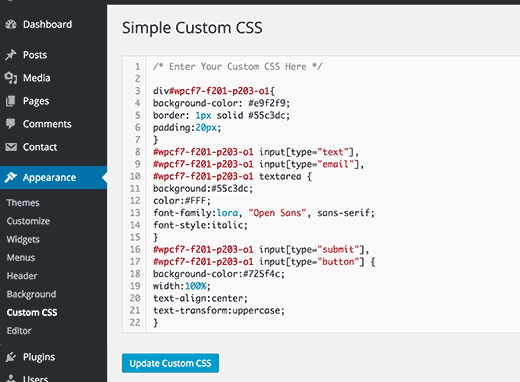
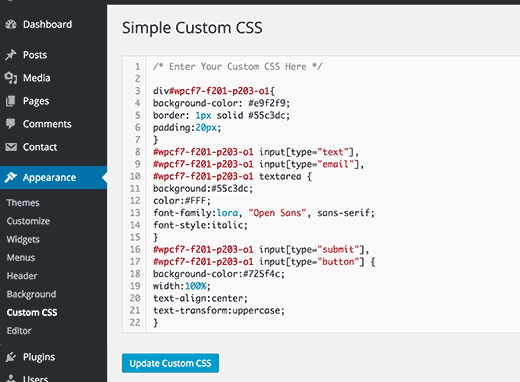
Første du må gjøre er å installere og aktivere pluginet for enkel tilpasset CSS. Ved aktivering går du ganske enkelt til Utseende »Egendefinert CSS og skriv ned eller lim inn egendefinert CSS.

Ikke glem å trykke på "Update Custom CSS" knappen for å lagre CSS.
Du kan nå se nettstedet ditt for å se tilpassede CSS i aksjon.
Merk: En annen fordel ved å bruke denne metoden er at din egendefinerte CSS vil være tilgjengelig, selv når du endrer temaet ditt.
Bruke en tilpasset CSS-plugin vs å legge til CSS i tema
Begge metodene beskrevet ovenfor anbefales for nybegynnere. Avanserte brukere kan også legge til tilpasset CSS direkte til deres temaer.
Det anbefales imidlertid ikke å legge til egendefinerte CSS-kodestykker i foreldre-temaet ditt. Dine CSS-endringer vil gå tapt hvis du ved et uhell oppdaterer temaet uten å lagre dine egendefinerte endringer.
Den beste tilnærmingen er å bruke et barnemne i stedet. Imidlertid ønsker mange nybegynnere ikke å lage et barnemne. Bortsett fra å legge til tilpassede CSS, vet de egentlig ikke hvordan de skal bruke det barnetemaet.
Ved å bruke et tilpasset CSS-plugin kan du lagre din egendefinerte CSS uavhengig av temaet ditt. På denne måten kan du enkelt bytte temaer og din tilpassede CSS vil fortsatt være der.
En annen fin måte å legge til tilpasset CSS på WordPress-siden din, er å bruke CSS Hero plugin. Denne fantastiske plugin lar deg redigere nesten alt på WordPress-siden din uten å skrive en enkelt linje med kode.

Vi håper denne artikkelen bidrar til å legge til tilpassede css på ditt WordPress-nettsted. Du vil kanskje også se hvordan vår veiledning om hvordan du lager et nettstedsspesifikt WordPress-plugin for å lagre dine egendefinerte kodestykker.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


