Diagramly - Et praktisk verktøy for å lage raske flytdiagrammer

 I infografiske alder er flytskjema et godt verktøy for å få poenget ditt uten å bruke for mange ord. Hvis du rutinemessig lager flytskjemaer som en del av arbeidet ditt, kan du allerede bruke et fullverdig produkt som Microsoft Visio. Men hvis flytdiagrammer ikke er en stor del av prosessen, vil du kanskje gi Diagramly en titt.
I infografiske alder er flytskjema et godt verktøy for å få poenget ditt uten å bruke for mange ord. Hvis du rutinemessig lager flytskjemaer som en del av arbeidet ditt, kan du allerede bruke et fullverdig produkt som Microsoft Visio. Men hvis flytdiagrammer ikke er en stor del av prosessen, vil du kanskje gi Diagramly en titt.
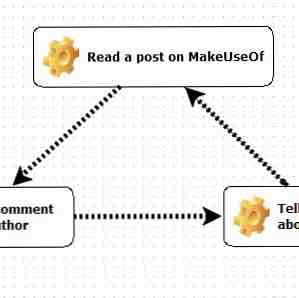
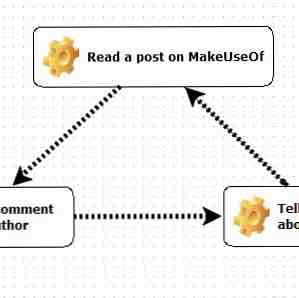
Det beste med Diagramly er hvor lett det er. Du klikker bare på en nettadresse, og du er inne. Det er ingen nedlasting, ingen kontoregistrering, og du trenger ikke engang Flash for å bruke den. Det kunne egentlig ikke være enklere å komme i gang. Det verste ved Diagramly (jeg skal bare få det ut av veien akkurat nå) er den totale mangelen på dokumentasjon. For eksempel, sjekk ut dette diagrammet jeg laget for deg, og vis den ideelle MakeUseOf-leserens arbeidsflyt:

Ganske lett å forstå, ikke sant? Det tok omtrent 45 sekunder fra det øyeblikket jeg først lastet inn Diagramly i nettleseren til jeg hadde dette diagrammet. Men la du merke til hvordan alle trinnene bruker de samme ikonene? Det er ikke fordi jeg tror dere er kjeddyr i MakeUseOfs gigantiske maskin - det er fordi jeg bare ikke kunne finne ut hvordan jeg endrer ikonet! Jeg klikket over grensesnittet, høyreklikket på boblene og gjorde omtrent alt jeg kunne tenke på, og likevel kunne jeg ikke endre ikonet. Det er her du kommer inn, forresten - vær så snill å legge igjen en kommentar og fortell meg hva jeg savnet.
La oss ta en titt på brukergrensesnittet:

Jeg inkluderte Chrome adresselinje med vilje, så du vil se at det virkelig er en web-app. Grensen mellom webapps og stasjonære apper vokser noensinne, og Diagramly er et godt eksempel. Grensesnittet er også veldig snilt. Du kan dra en markering rundt flere elementer for å velge dem alle (eller Ctrl-klikk dem en etter en, hvis de ikke er tilstøtende). Du kan justere zoomnivået og velge diagramkomponenter fra et rikt bibliotek med høyoppløsningsikoner.
Her er bare noen få eksempler jeg plukket tilfeldig:

Hvorfor er det et skjold av David der, jeg har absolutt ingen anelse. Jeg tror det skal bare være en stjerne, men den har seks poeng av en eller annen grunn. I alle fall kan du se ikonene er svært detaljert. Jeg tror jeg har sett dem før andre steder. Diagramly's skapere må ha fått tillatelse til å bruke eksisterende ikonsett. Å ha slike høykvalitets ikoner er veldig nyttig når du prøver å få en visuell melding raskt. Du kan bare tegne en pil fra $ -ikonet til Mac-ikonet - meldingen er klar.
Når du er ferdig med å lage ditt mesterverk, kan du lagre det i en av flere formater:

Lagring som en SVG er veldig nyttig hvis du har et desktop vektorredigeringsprogram (for eksempel gratis og åpen kildekode Inkscape 10 Awesome Free Tools for å lage infographics 10 fantastiske gratis verktøy for å gjøre infographics Read More). Som jeg allerede har nevnt, er dokumentasjon ikke akkurat Diagramly's sterke drakt, så jeg aner ikke hvilken type XML det sparer. Jeg har inspisert den resulterende XML-en og mangler en DTD-erklæring, men du kan sikkert åpne den med Diagramly (jeg har testet dette).
Bunnlinjen
Skal du bruke Diagramly for din multi-million dollar keynote? Du kan sikkert gjette svaret nå. Men hvis du har en ide du bare vil legge ned på skjermen veldig fort, og uten futzing om med nedlasting og installering av programvare, med å åpne en konto, eller med noen av de andre problemene som er de fleste diagrammer, er Diagramly den måten å gå. Hvis du gjør noe interessant eller morsomt, må du dele i kommentarene!


