Programmering av din Arduino 4x4x4 LED-kube for å gjøre noen flere fantastiske ting

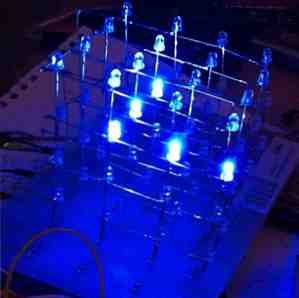
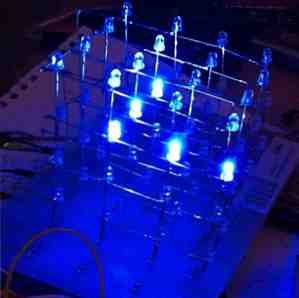
 I forrige uke bygget jeg en LED-kube. Hvordan lage en pulserende Arduino LED-kube som ser ut som den kom fra fremtiden. Hvordan lage en pulserende Arduino LED-kube som ser ut som den kom fra fremtiden. Hvis du har dabbled med noen nybegynnere Arduino-prosjekter , men leter etter noe litt permanent og på et helt annet nivå av fantastisk, så er den ydmyke 4 x 4 x 4 LED-kuben ... Les mer - 64 lysdioder at du kan programmere for å lage fantastiske futuristiske lysvisninger - og jeg håper du gjorde det også, fordi det er et flott prosjekt å motivere deg og utvide din Arduino skillset. Jeg forlot deg med noen grunnleggende apps for å få deg til å tenke, men i dag presenterer jeg noen flere biter av programvare som jeg laget for kuben, sammen med kodeforklaringer. Formålet med dette er å gi deg noen flere flotte lightshows å løpe, men også å lære om noen av begrensningene for programmering av kuben, og lære noen nye programmeringskonsepter i prosessen.
I forrige uke bygget jeg en LED-kube. Hvordan lage en pulserende Arduino LED-kube som ser ut som den kom fra fremtiden. Hvordan lage en pulserende Arduino LED-kube som ser ut som den kom fra fremtiden. Hvis du har dabbled med noen nybegynnere Arduino-prosjekter , men leter etter noe litt permanent og på et helt annet nivå av fantastisk, så er den ydmyke 4 x 4 x 4 LED-kuben ... Les mer - 64 lysdioder at du kan programmere for å lage fantastiske futuristiske lysvisninger - og jeg håper du gjorde det også, fordi det er et flott prosjekt å motivere deg og utvide din Arduino skillset. Jeg forlot deg med noen grunnleggende apps for å få deg til å tenke, men i dag presenterer jeg noen flere biter av programvare som jeg laget for kuben, sammen med kodeforklaringer. Formålet med dette er å gi deg noen flere flotte lightshows å løpe, men også å lære om noen av begrensningene for programmering av kuben, og lære noen nye programmeringskonsepter i prosessen.
Dette er noen ganske avansert koding; du må virkelig ha lest alle mine tidligere Arduino-veiledninger og vår nybegynners Arduino-guide før du tilpasser koden som er oppgitt.
App 1: Mini Snake
I stedet for å kjøre et sett slangemessig mønstersekvens, ville jeg programmere en slange - en kunstig som ville gjøre det til egne tilfeldige valg, og være helt uforutsigbar. Det er begrenset til kun 2 segmenter, som jeg vil forklare senere, og du kan se demoen nedenfor. Last ned hele koden her.
Når du arbeider med 3D-plass, trenger du 3 koordinater for et enkelt punkt: X, Y, og Z.

I kuben er imidlertid X- og Z-planene representert av LED-pinner, mens Y-kortet er direkte kartlagt til katodeplanene. For å lette arbeidet med disse koordinatene og finne ut bevegelse rundt kuben, opprettet jeg derfor en ny datatype (bruker struct) å representere et enkelt punkt på terningen - som jeg ringte “xyz”. Den består av bare to heltall: “xz”, og “y”. Med denne strukturen kan jeg da også representere en retning, angitt nedenfor i vårt spesielle koordinatsystem (xz, y):
Y bevegelse (opp ned): (xz, y + 1), (xz, y-1)
Z bevegelse (fremover, tilbake): (xz-1, y), (xz + 1, y)
X bevegelse (venstre høyre): (xz + 4, y), (xz-4, y)
For eksempel, å flytte lysdioden på plass (0,0) en til venstre, søker vi (xz + 4, y) og ende opp med (0,4).
Det er visse grenser som legges på bevegelse - nemlig at Y-koordinater kun kan være mulige 0 til 3 (0 er bunnlaget, 3 er toppen), og XZ-koordinater kan bare være 0 til 15. En ytterligere grense er plassert på Z-bevegelsen for å hindre “hopping” fra baksiden til kubens front og omvendt. I dette tilfellet bruker vi modulusfunksjonen til å teste for multipler av 4 og nekte det bevegelsesforsøk. Dette er logikken er representert i gyldig() funksjon, som returnerer en sann hvis den foreslåtte retningen er et akseptabelt trekk, og falsk på annen måte. Jeg har lagt til en ytterligere funksjon for å se etter en omvendt retning - det vil si hvis slangen går i en retning, vil vi ikke at den skal gå bakover på seg selv, selv om det ellers er et gyldig sted å flytte til - og en bevege seg() funksjon, som tar en koordinat, en retning, og returnerer den nye koordinaten.
De XYZ data-type, gyldig(), bevege seg() og omvendt() Funksjoner kan alle bli funnet i xyz.h fil i nedlastingene. Hvis du lurer på hvorfor dette ble satt inn i en egen fil i stedet for hovedprogramfilen, skyldes det noen kompliserte Arduino-compilerregler som forhindrer funksjoner fra returnerer egendefinerte datatyper; de må plasseres i sin egen fil, og deretter importeres i starten av hovedfilen.
Tilbake i de viktigste kjøretidsfilene lagrer en rekke retninger alle mulige bevegelser som slangen kan gjøre; Vi kan ganske enkelt velge et tilfeldig arraymedlem for å få en ny retning. Variabler er også opprettet for å lagre gjeldende plassering (nå), forrige retning og tidligere plassering. Resten av koden skal være ganske åpenbar for deg; bare for sløyfer, og slå på og av lysdioder. I hovedløkken sjekker vi for å se om den foreslåtte retningen er gyldig, og hvis det er så går vi på den måten. Hvis ikke, velger vi en ny retning.
Det eneste som skal påpekes i hovedløkken er noen kontroller for å korrigere en feil jeg fant som involverer multiplexing: Hvis den nye plasseringen var på samme katodeplan eller samme anodepinne, ville det føre til at begge går ut ved å slå av forrige LED. Det er også på dette punktet at jeg skjønte å gå utover et 2-segment slange ville være umulig med min nåværende implementering: prøv å lyse opp 3 lysdioder i et hjørnearrangement. Du kan ikke, fordi med 2 lag og 2 LED-pinner aktivert, ville 4 lysdioder slå på, ikke 3. Dette er et iboende problem med vår begrensede multiplexerte kubedesign, men ikke å bekymre deg: vi trenger bare å bruke kraften til persistens av visjon å skrive om tegnemetoden.
Persistens av visjon betyr at når lys når øynene våre i rekkefølge - raskere enn vi kan behandle det - ser det ut til å være et enkelt bilde. I vårt tilfelle, i stedet for å tegne alle fire lagene på samme tid, bør vi tegne den første, deaktivere den, tegne den andre og deaktivere den: raskere enn vi kan fortelle noen endring, skjer til og med. Dette er prinsippet om hvilke meldingsforfattere som arbeider, som denne:
Ny tegningsmetode ved bruk av persistens av visjon
Først da, en ny tegningsrutine. Jeg har laget en 4 x 16 todimensjonal array av bits (sann eller falsk) for å være en bokstavelig fremstilling av tilstanden til LED-kube. Tegningsrutinen vil gjennomføre persistens av visjon ved å bare overordne dette og spyle hvert lag til terningen for et kort øyeblikk. Det fortsetter å tegne seg selv i den nåværende tilstanden til oppdateringstiden er gått, hvoretter vi sender kontrollen tilbake til hovedløkken (). Jeg har lagret denne delen av koden i denne LED_cube_POV-filen, så hvis du bare vil hoppe inn i programmeringen dine egne spill og så er du velkommen til å bruke dette som en base.
App 2: Livets lek
For nå, la oss utvikle dette til en grunnleggende versjon av Conways Game of Life. For de av dere som er ukjente (prøv Googling det å finne en fantastisk påskeegg animasjon), de Livets lek er et eksempel på cellulær automat som skaper et fascinerende mønster av fremvoksende oppførsel gitt bare noen få enkle regler.
Dette er for eksempel hvordan maur ser ut til å bevege seg med intelligens og et bikube sinn, til tross for det biologiske faktum at de faktisk bare følger veldig grunnleggende hormonelle regler. Her er den fulle koden for nedlasting: trykk på tilbakestille knappen for å starte på nytt. Hvis du finner deg selv det samme mønsteret om og om igjen, kan du prøve å holde nede hvileknappen lenger.
Her er reglene for livets lek:
- Enhver levende celle med færre enn to levende naboer dør, som om forårsaket av underbefolkningen.
- Enhver levende celle med to eller tre levende naboer lever videre til neste generasjon.
- Enhver levende celle med mer enn tre levende naboer dør, som om ved overbefolkning.
- Enhver død celle med nøyaktig tre levende naboer blir en levende celle, som ved reproduksjon.
Kjør koden. Du vil legge merke til innen 5 til 10 “generasjoner”, automaten har sannsynligvis kommet til hvile, stabiliserer seg på en bestemt posisjon; Noen ganger vil dette stabile mønsteret endre plassering og skifte rundt bordet. I sjeldne tilfeller kan de til og med være helt døde. Dette er en begrensning for å bare ha 4x4x4-lysdioder å jobbe med, men det er en god læringsøvelse uansett.
For å forklare koden:
- Du kan være ukjent med memcpy () funksjon. Jeg har brukt dette til å lagre den forrige spilltilstanden, da arrayer ikke bare kan tilordnes hverandre som vanlige variabler - du må faktisk kopiere over minneplassen (i dette tilfellet 64 bits).
- howManyNeighbours () funksjonen skal være selvforklarende, men i tilfelle det ikke er - denne metoden tar en koordinat og går gjennom hver mulig nabo (samme rekke retninger vi tidligere brukte i slangeapp) for å sjekke om de er gyldige. Det kontrollerer da om de nabo-lysdiodene var "på" i den forrige spilltilstanden, og teller hvor mange det er.
- Hovedfunksjonen til denne Game of Life-appen er progressGame (), som bruker automatreglene til gjeldende spilltilstand.
forbedringer: Jeg har brukt altfor lenge på dette så langt, men du vil kanskje prøve å legge til i en sjekk som automatisk tilbakestiller brettet etter 5 eller så generasjoner av samme mønster. så vennligst gi meg beskjed! Jeg vil også foreslå å prøve å legge til POV-metodikken til slangespillet for å forhåpentligvis gjøre en lengre slange mulig.
Det er det fra meg i dag. Jeg kan besøke noen flere Arduino LED-kube-programmer på et senere tidspunkt, men forhåpentligvis bør du kunne endre koden min og lage dine egne spillregler: Gi oss beskjed om hva du kommer med i kommentarene, så vi kan alle laste ned dine kreasjoner! Som alltid vil jeg være her for å svare på dine spørsmål og forsvare min fryktelige kodende evner.
Bildekreditt: kartesiske koordinater - Wikimedia-bruker Sakurambo
Utforsk mer om: Arduino.


