Slik styler du WordPress Comments Layout

Nylig viste vi deg hvordan du stiler WordPress-kommentarskjemaet, og vi trodde det ville være ufullstendig hvis vi ikke skrev om styling av WordPress-kommentarer. Tidligere har vi diskutert at det finnes standard WordPress-genererte CSS-klasser og ID-er for å gjøre det enklere for temadesignere å utforme sine maler. I denne artikkelen vil vi bruke disse standardklassene for å vise deg hvordan du stiler WordPress-kommentaroppsettet og noen av de kule tingene du kan gjøre med det.
For dette eksempelets skyld, vil vi modifisere standard Twenty Twelve WordPress-temaet i denne artikkelen. Merk: Denne artikkelen gjelder for begynnende tema designere og DIY brukere som har god forståelse av HTML og CSS.
Standard WordPress Kommentarer Klasser
Som standard genererer WordPress disse klassene for elementer i kommentarmalen:
/ * Kommentar Output * / .commentlist .reply .commentlist .reply en .kommenteliste .alt .kommenteliste .odd .kommenteliste .av .kommentliste .thread-alt . Kommentartittel .thread- odd .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children .even .commentlist .vcard .commentlist. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .commentlist .vcard cite.fn a.url .commentlist .comment- meta .commentlist .commentlist .commentmetadata .commentlist .commentmetadata a .commentlist .parent .commentlist .comment .commentlist .children .commentlist .pingback . kommentarliste .bypostauthor .kommentliste .kommentforfatter .kommentliste .komment-forfatter-admin .kommentliste .kommentarliste li .kommentarer li p .kommentarer li ul .kommentarer li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-author-admin # avbryt-kommentar-svar # avbryt-kommentar-svar a
Hvordan finne hvilke CSS-klasser du trenger å redigere
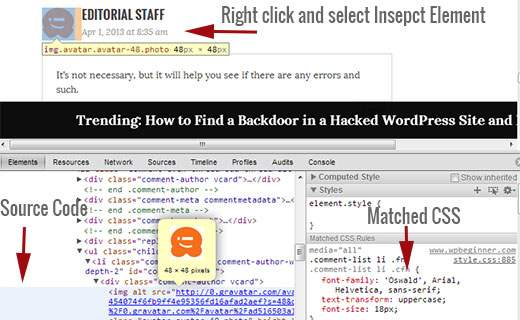
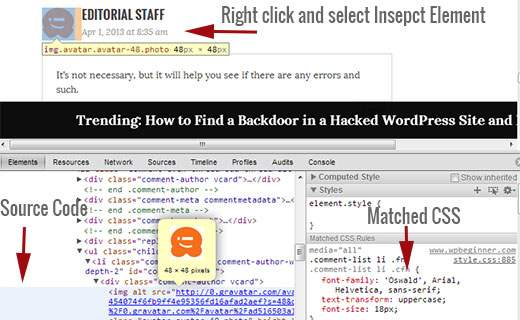
Før vi går videre til styling WordPress kommentarer layout, et lite tips for våre nye brukere. Google Chrome og Mozilla Firefox nettlesere kommer med et praktisk verktøy som du kan bruke til å forbedre dine WordPress-temautviklingsferdigheter. Verktøyet kalles Inspisér element. Bare ta musen til et element på en nettside, høyreklikk og velg inspiser element. Nettleservinduet deles i to rader, og i det nedre vinduet vil du se kildekoden til det aktuelle elementet. Også i nedre vinduet vil du kunne se CSS-elementer og hvordan de er stylet. Du kan til og med redigere CSS der for testformål. Det er viktig å huske at alt du endrer ved hjelp av Inspect Element, er bare synlig for deg. I det øyeblikket du oppdaterer siden, vil disse endringene forsvinne. For å gjøre endringene permanente må du bruke din style.css-fil eller andre aktuelle filer i temaene dine.

Legge til merkelige og like bakgrunnsfarger for kommentarer
Å ha en annen bakgrunnsfarge for merkelige og jevne kommentarer er en design trend som har eksistert i noen år nå. Det hjelper lesbarheten spesielt hvis du har mange kommentarer. Det ser også veldig bra ut med bestemte temafarger, og det er derfor mange designere vil bruke denne funksjonaliteten. For å hjelpe designere til å nå dette målet, legger WordPress en merkelig og jevn klasse til hver kommentar.
Du kan enkelt legge til merkelig / jevn styling for kommentarer i temaets stil.css ved å lime inn følgende kode.
.kommentarliste .even .komment bakgrunnsfarge: # ccddf2; .commentlist .odd .comment bakgrunnsfarge: #CCCCCC;
Resultatet ville se slik ut:

Styling Comment Author og Meta Information
WordPress legger også til klasser til elementene som vises i hver kommentarhode. Dette gjør det mulig for temadesignere å tilpasse visning av forfatterinformasjon og andre kommentarer meta som kommentar dato og klokkeslett. Her er en prøvekode som skal limes inn i temaets style.css-fil for å style disse elementene annerledes. I dette eksemplet har vi lagt til bakgrunnsfarge for å kommentere meta sammen med noen avstand.
.kommentarer-område artikkel overskrift margin: 0 0 48px; overløp: skjult; stilling: relativ; background-color: # 55737D; color: #FFFFFF; polstring: 10px;
Slik ser det ut:

Styling Legg inn forfatterkommentarer annerledes
Ofte kan du se at innleggets forfatterkommentarer er uthevet enten med en annen bakgrunnsfarge eller noen ekstra merketegn. WordPress legger til en standardklasse bypostauthor til alle kommentarer fra postens forfatter. WordPress tema designere kan bruke denne klassen til å style innlegg forfatter kommentarer annerledes.
Noen temaer, bruk egen tilbakeringingsfunksjon for å vise kommentarer. Ved hjelp av tilbakeringingsfunksjonen kan disse temaene legge til tilleggsinformasjon til en kommentar ved postforfatter. For eksempel bruker Twenty Twelve følgende linje i kommentar tilbakekallingsfunksjonen twentytwelve_comment () (lokalisert i functions.php fil av temaet).
// Hvis nåværende innleggforfatter er også kommentarforfatter, gjør det kjent visuelt. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Postforfatter', 'twentytwelve'). '': "); Denne koden legger til Postforfatter til kommentaren meta informasjon. Avhengig av hvordan WordPress-temaet håndterer kommentarer fra innleggsforfatteren, kan du endre det til alt du vil.
Hvis du bruker et annet tema enn Twenty Twelve, må du finne ut hvordan temaet ditt håndterer kommentarer. Bare åpne temaet ditt comments.php fil. Hvis temaet ditt bruker sin egen tilbakeringingsfunksjon, så vil du se det inni wp_list_comments funksjon, slik:
'twentytwelve_comment', 'style' => 'ol')); ?>
I eksempelet ovenfor kan du se at temaet bruker twentytwelve_comment som tilbakeringingsfunksjonen. Hvis en tilbakeringingsfunksjon er spesifisert, er det mest sannsynlige stedet for å finne denne funksjonen i temaets funksjoner.php-fil.
I dette eksemplet endrer vi denne funksjonen for å vise redaktør i stedet for Postforfatter. For å gjøre det har vi endret kommentar tilbakeringingsfunksjonen slik:
// Hvis nåværende innleggforfatter er også kommentarforfatter, gjør det kjent visuelt. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Editor', 'twentytwelve'). '': "); Vi skal også endre måten det ser ut ved å legge til følgende i temaets stil.css-fil slik:
li.bypostauthor cite span color: # 21759b; bakgrunnsfarge: # f8f0cb; bakgrunnsbilde: ingen; grense: 1px solid # f8f0cb; border-radius: 3px; boks-skygge: ingen; polstring: 3px; font-vekt: bold;
Slik ser det ut:

Styling Kommentar Svar Link i WordPress Comments
De fleste WordPress-temaer har et svarlink under hver kommentar. Denne funksjonaliteten vises kun hvis du har aktiverte kommentarer. For å aktivere gjengede kommentarer, gå til WordPress-administrasjonen din (Innstillinger »Diskusjon). Se på avsnittet der det står andre kommentarinnstillinger, og merk av i boksen for aktivere gjengede (nestede) kommentarer.
Standard CSS klasser generert av WordPress for svarlinken er svare og comment-svar-link. Vi bruker disse klassene for å endre svarlinken og bli en CSS-knapp.
.svar float: right; margin: 0 10px 10px 0; tekst-Justering: center; bakgrunnsfarge: # 55737D; grense: 1px solid # 55737D; border-radius: 3px; padding: 3px; bredde: 50 piksler; boksskygge: 1px 1px 2px 2px # 4f4f4f; .artikkel artikkel polstring-bunn: 2.79rem; a.comment-reply-link, a.comment-edit-link color: #FFFFFF; skriftstørrelse: 13px; skriftstørrelse: 0.928571429rem; linjehøyde: 1,846153846; text-decoration: none; a.comment-reply-link: svever, a.comment-edit-link: hover color: # f6e7d7;
Slik ser det ut:

Styling Kommentar Edit Button
I de fleste WordPress-temaer kan innloggede brukere med muligheten til å redigere kommentarer se en kommentarredigeringslink under hver kommentar. Her er et lite CSS som bruker standardklassen kommentar-redigerings-link for å endre utseendet til lenken.
a.comment-edit-link float: left; margin: 0 0 10px 10px; tekst-Justering: center; bakgrunnsfarge: # 55737D; grense: 1px solid # 55737D; border-radius: 3px; padding: 3px; bredde: 50 piksler; boksskygge: 1px 1px 2px 2px # 4f4f4f;
Slik ser det slik ut:

Styling Avbryt Kommentar Svar Link
I de fleste gode WordPress-temaer åpner du kommentarskjemaet under kommentaren du svarer på med en kobling for å avbryte kommentarsvar. Lar endre denne avbryt kommentarsvarkoblingen ved å bruke standard CSS-ID avbryte-kommentar-svar.
# avbryt-kommentar-svar-link text-align: center; bakgrunnsfarge: # 55737D; grense: 1px solid # 55737D; border-radius: 3px; padding: 3px; bredde: 50 piksler; color: #FFFFFF; boksskygge: 1px 1px 2px 2px # 4f4f4f; text-decoration: none;
Slik ser det slik ut:

Styling WordPress Comment Form
Brukbare, estetisk hyggelige og stilige kommentarformularer oppfordrer brukere til å legge igjen en kommentar på bloggen din. Tidligere har vi skrevet en detaljert artikkel om hvordan du stiler WordPress-kommentarformular. Vi anbefaler på det sterkeste at du sjekker det ut for å se hvordan du kan ta WordPress-kommentaren til neste nivå.
Vi håper at denne artikkelen hjelper deg med å utforme ditt WordPress-kommentarer layout. Hvis du har noen spørsmål eller forslag, kan du gjerne gi oss beskjed ved å legge igjen en kommentar nedenfor.


