Grunnleggende om Inspect Element Tilpasse WordPress for DIY Brukere

Har du noen gang ønsket å midlertidig redigere en nettside for å se hvordan det ville se ut med bestemte farger, skrifter, styling etc. Det er mulig med et verktøy som allerede finnes i nettleseren din, kalt Inspect Element. Dette er en drøm for alle DIY-brukere når de finner ut om det. I denne artikkelen vil vi vise deg grunnleggende om inspeksjonselement og hvordan du bruker det med ditt WordPress-nettsted.

Hva er Inspect Element eller Developer Tools?
Moderne nettlesere som Google Chrome og Mozilla Firefox har innebygde verktøy som tillater webutviklere å feilsøke feil. Disse verktøyene viser HTML, CSS og JavaScript-koden for en side og hvordan nettleseren kjører koden.
Ved hjelp av Inspect Element-verktøyet kan du redigere HTML-, CSS- eller JavaSCript-kode for en hvilken som helst nettside og se endringene dine live (bare på datamaskinen).
For en DIY nettsted eier, kan disse verktøyene hjelpe deg å forhåndsvise hvordan et nettsted design ville se uten å faktisk gjøre endringene for alle.
For forfattere er disse verktøyene kjempebra fordi du enkelt kan endre personlig identifiserende informasjon når du tar skjermbilder, eliminerer behovet for å sløre ut elementer helt.
For supportagenter er det en fin måte å identifisere feilen som kan forårsake at galleriene dine ikke lastes inn eller skyvekontrollene dine ikke fungerer som de skal.
Vi skraper bare overflaten av brukstilfeller. Inspekteringselementet er veldig kraftig.
I denne artikkelen vil vi fokusere på Inspect Element i Google Chrome fordi det er vår nettleser som er valgt. Firefox har egne utviklerverktøy som også kan påberopes ved å velge inspisere element fra nettlesermenyen.
Klar? La oss komme i gang.
Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Lansering av inspeksjonselement og lokalisering av koden
Du kan starte inspeksjonselementverktøyet ved å trykke CTRL + Shift + I-tastene på tastaturet. Alternativt kan du klikke hvor som helst på en nettside og velge inspisere element fra nettlesermenyen.

Nettleservinduet deles inn i to, og nederste vinduet vil vise nettsiden kildekoden.
Utviklerverktøyet vinduet er videre delt inn i to vinduer. På venstre side ser du HTML-koden for siden. I høyre rute vil du se CSS-reglene.

Når du beveger musen over HTML-kilden, vil du se det berørte området uthevet på nettsiden. Du vil også legge merke til at CSS-reglene endres for å vise CSS for elementet du ser på.

Du kan også ta musepekeren til et element på nettsiden, høyreklikk og velg inspiser element. Elementet du pekte på vil bli uthevet i kildekoden.
Redigerings- og feilsøkingskode i inspeksjonselement
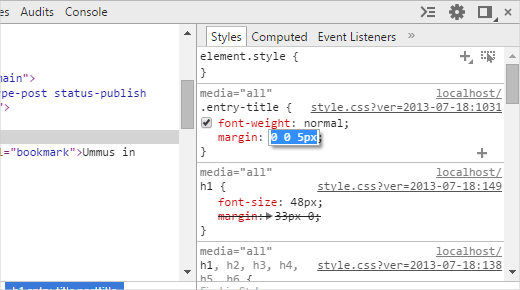
Både HTML og CSS i inspeksjonselementvinduet kan redigeres. Du kan dobbeltklikke hvor som helst i HTML-kildekoden og redigere koden som du vil.

Du kan også dobbeltklikke og redigere noen attributter og stiler i CSS-panelet. For å legge til en tilpasset stilregel klikk på + -ikonet øverst i CSS-panelet.

Når du gjør endringer i CSS eller HTML, vil disse endringene gjenspeiles i nettleseren umiddelbart.

Vær oppmerksom på at eventuelle endringer du lager her, ikke lagres hvor som helst. Inspeksjonselementet er et feilsøkingsverktøy, og det skriver ikke endringene dine tilbake til filene på serveren din. Dette betyr at hvis du oppdaterer siden, blir alle endringene dine borte.
For å faktisk gjøre endringene må du redigere WordPress-temaets stilark eller relevant mal for å legge til endringene du vil lagre.
Før du begynner å redigere ditt eksisterende WordPress-tema ved hjelp av Inspect Element-verktøyet, må du sørge for at du lagrer alle endringene ved å lage et barn tema.
Finn enkelt feil på nettstedet ditt
Inspeksjonselementet har et område kalt Console som viser alle feilene som finnes på nettstedet ditt. Når du prøver å feilsøke en feil eller be om støtte fra pluginforfattere, er det alltid nyttig å se her for å se hva feilene er.

Hvis du for eksempel var en OptinMonster-kunde, lurer på hvorfor din optin ikke laster inn, så kan du enkelt finne problemet "siden din slug ikke stemmer overens".
Hvis delingslinjen ikke virket riktig, kan du se at det er en JavaScript-feil.
Verktøy som Inspection Element Console og SupportAlly hjelper deg med å få bedre kundestøtte fordi teknisk support teamet elsker kunder som tar initiativ til å gi detaljert tilbakemelding om problemet.
Vi håper denne artikkelen hjalp deg med å lære grunnleggende om inspeksjonselement og hvordan du bruker det med WordPres-siden. Du vil kanskje også se på standard WordPress-genererte CSS-svindelark for å øke hastigheten på temautviklingsferdighetene dine.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Google+.


