Slik legger du til egendefinerte snarveikoblinger til WordPress-verktøylinjen

Som standard viser WordPress en verktøylinje på toppen av alle sidene til innloggede brukere. Du kan ta kontroll over WordPress-administrasjonslinjen, slå den av når du ser på nettstedet, eller deaktiver den for alle brukere, unntatt administratorer. Denne verktøylinjen kan imidlertid brukes på mange måter, spesielt hvis du kjører et travelt nettsted med flere forfattere. I denne artikkelen vil vi vise deg hvordan du legger til egendefinerte snarveiforbindelser til WordPress-verktøylinjen.
Hvorfor eller når du trenger å legge til egendefinerte snarveikoblinger til WordPress-verktøylinjen?
Som standard viser verktøylinjen nyttige lenker til WordPress adminstration-skjermer, slik at brukere raskt kan få tilgang til ulike deler av nettstedet.
Men alle har lenker som de besøker mye når de skriver innlegg eller jobber på nettstedet deres. For eksempel, koblinger til en ekstern ressurs, tjeneste eller nettside. Disse koblingene kan legges til WordPress-verktøylinjen som egendefinerte snarvei-linker som gjør at du og brukerne enkelt kan få tilgang til disse stedene direkte fra nettstedet ditt eller administrasjonsområdet.
Legge til en egendefinert snarveilkobling til WordPress-verktøylinjen
Hvis du vil legge til en egendefinert snarveilkobling til WordPress-verktøylinjen, må du bare kopiere og lime inn følgende kode i temaets funksjoner.php-fil eller i et nettstedspesifikt plugin.
// legg til en lenke til WP Toolbar-funksjonen custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'Søk WPBeginner', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Søk WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Denne prøvekoden legger til en lenke til en Google Custom Search-motor, som kan brukes til å søke etter WordPress-opplæringsprogrammer på WPBeginner. Den bruker funksjonen add_node med argumentene som er beskrevet i gruppen. Du må erstatte id, tittel, href og meta elementer med verdier for din egen tilpassede lenke.

Slik legger du til en gruppe egendefinerte koblinger i verktøylinjen
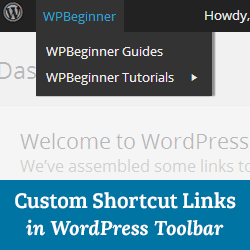
Vi viste deg hvordan du legger til en egendefinert lenke til verktøylinjen, men hva om du ønsket å legge til flere koblinger og opprette en egendefinert meny med håndfylte snarveier av deg selv? For å gjøre det kan du gruppere flere snarveier under ett overordnet element. Barn nodene under foreldre lenken vises når en bruker tar musen på foreldre lenken. Her er et eksempel på hvordan du legger til en gruppe egendefinerte koblinger i WordPress-verktøylinjen.
/ * * Legg til en gruppe lenker under en overordnet lenke * / // Legg til en overordnet snarveilkoblingsfunksjon custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner' , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Besøk WPBeginner')); $ Wp_admin_bar-> add_node ($ args); // Legg til det første barnet link $ args = array ('id' => 'wpbeginner-guider', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category / begynner-guide / ',' foreldre '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guides ',' title '=>' Gå til WordPress Beginner Guides ')); $ Wp_admin_bar-> add_node ($ args); // Legg til en annen barnelink $ args = array ('id' => 'wpbeginner-opplæringsprogrammer', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-opplæringsprogrammer ',' title '=>' Besøk WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); // Legg til en barnelink til barnelinket $ args = array ('id' => 'wpbeginner-temaer', 'title' => 'WPBeginner Themes', 'href' => 'https://www.wpbeginner. com / category / wp-themes / '' wpbeginner-themes ',' title '=>' Besøk WordPress Temaer Tutorials på WPBeginner ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
I denne eksemplskoden ble det først lagt til en egendefinert snarvei-lenke. Deretter la vi til en annen egendefinert lenke og gjorde det til et barn av den første linken. Vi la til foreldre-link-id ved å legge til argumentet 'foreldre' => 'wpbeginner'. Da gjentok vi dette for å legge til en annen lenke under samme foreldre lenke. Vi har også brukt en barnelink som en overordnet lenke for å vise deg hvordan du legger til underelementer i et underobjekt i den tilpassede koblingsmenyen.
Vi håper denne artikkelen hjalp deg med å legge til egendefinerte snarveier til WordPress-verktøylinjen på nettstedet ditt. For spørsmål og tilbakemelding vennligst legg igjen en kommentar.
Hva vil du legge til som en egendefinert snarvei-lenke i WordPress-verktøylinjen?


