Slik legger du til tilpasset rullegardin til ethvert element i WordPress

Har du et langt sidebar som bryter ditt WordPress-layout på enkelte sider? Nylig spurte en av brukerne oss om en løsning. Siden brukeren ikke ville fjerne noen av widgets, foreslo vi å legge til en fast høyde og rullefelt til alle lange widgets som løste problemet. I denne artikkelen vil vi vise deg hvordan du legger til en egendefinert rullefelt for ethvert element i WordPress.

Videoopplæring
Abonner på WPBeginnerHvis du ikke liker videoen eller trenger mer instruksjoner, fortsett å lese.
Første du må gjøre er å installere og aktivere plugin-modulen Tilpasset rullestang. Ved aktivering går du ganske enkelt til Utseende »Scrollbars å konfigurere plugin.

Du må starte med å gi et navn til rullefeltet. Med plugin kan du legge til flere rullestenger, slik at å legge til et navn vil hjelpe deg med å finne din tilpassede rullefelt i administrasjonsområdet.
Neste element i innstillingene er Target Element Selector. Dette er klassen eller IDen til webelementet du vil målrette. Du kan finne id eller klasse for ethvert element ved å høyreklikke på elementet i Chrome-nettleseren din og velge inspiser element fra menyen.

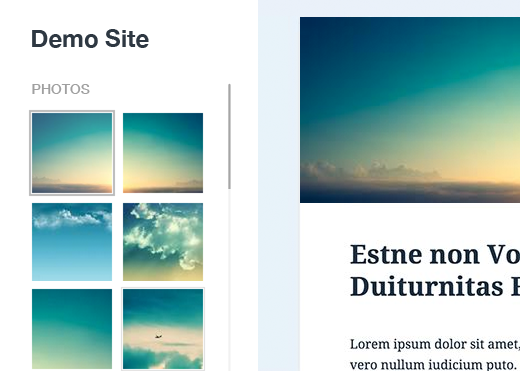
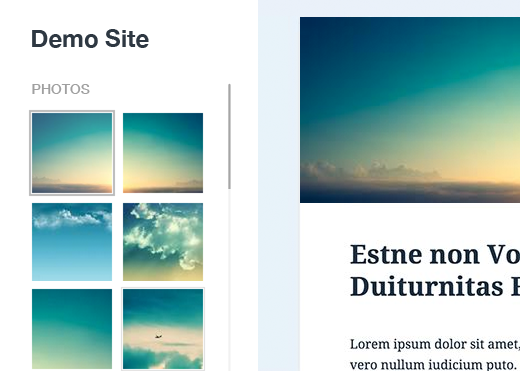
Som du ser på skjermbildet, er elementet vi ønsker å målrette, til side med CSS-klassen bwp_gallery.
Etter at du har angitt målvelgeren, kan du velge høyde og bredde på det tilpassede rullefeltet. Du kan også velge posisjon og et tema for rullefeltet.
Når du er ferdig, klikker du bare på knappen Lagre endringer for å lagre innstillingene dine.
Det er alt, du kan nå besøke nettstedet ditt for å se den tilpassede rullepanelet i handling. Du kan gjenta prosessen for å opprette en annen tilpasset rullepanel ved å klikke på Legg til-knappen.

Vi håper denne artikkelen hjalp deg med å legge til egendefinerte rullefelter til et hvilket som helst element på ditt WordPress-nettsted. Du vil kanskje også se vår liste over 25 mest nyttige WordPress-widgets for nettstedet ditt.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


