Slik legger du til Skype Share-knappen i WordPress

Visste du at Skype har en delingsknapp? Vi gjorde det heller ikke før en leser spurte oss om en veiledning om hvordan du legger til Skype-deleknappen i WordPress. Skype er en av de mest populære kommunikasjonsappene i verden. I denne artikkelen vil vi vise deg hvordan du enkelt legger til en Skype-deleknapp i WordPress.

Første du trenger å gjøre er å installere og aktivere Skype-share plugin (se vår nybegynners veiledning om hvordan du installerer et WordPress-plugin).
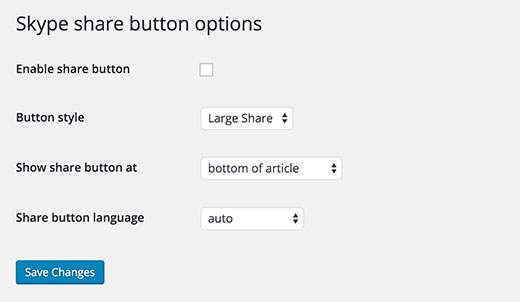
Ved aktivering, gå til Innstillinger »Skype-share-knappen side for å konfigurere plugin.

Det første alternativet er å aktivere delingsknappen. Du må merke denne boksen for å aktivere Skype-deleknappen på WordPress-siden din.
Deretter må du velge en knappestørrelse. Tilgjengelige størrelser for knappen er stor del, liten del, sirkel ikon og firkantet ikon.
Til slutt må du velge plasseringen av knappen. Du kan enten velge å vise det på toppen av artikkelen, under artikkelen, eller begge deler.
Skype-delen kan automatisk registrere språket på WordPress-siden din. Men hvis det ikke gjør det, kan du manuelt velge språket.
Ikke glem å klikke på knappen Lagre endringer for å lagre innstillingene dine.
Det er alt, du kan nå besøke nettstedet ditt for å se Skype Share-knappen i handling.

Legg manuelt til Skype Share i WordPress Template
Hvis du vil legge til dette manuelt i temafilene dine, kan du følge instruksjonene for manuell koden nedenfor.
Først legg til følgende skript i hovedenheten av filen din. Du kan enten gjøre dette ved å redigere header.php-filen din direkte eller gjøre den riktig måte å legge til skript ved å bruke Enqueue-skript.
// Plasser denne koden i hovedenheten i HTML-filen din (funksjon (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || funksjon (p) var js, sjs = d.getElementsByTagName (s) [0 ], hvis (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (vindu, dokument, 'skript');
Deretter legger du til følgende kode i din single.php, loop.php, index.php, page.php, category.php og archive.php så lenge den er plassert i innleggsløyfen.
Du kan endre datastilen til stor, liten, sirkel eller kvadrat.
Du kan også endre språket til ønsket språk.
I utgangspunktet vil koden ovenfor tillate brukeren å dele det enkelte innlegg med posttittelen som meldingen.
Vi håper denne artikkelen hjalp deg med å legge til Skype share-knappen på WordPress-siden din. Du vil kanskje også se vår guide om hvordan du legger til klikkbare telefonnumre for smarttelefoner i WordPress
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


