Slik legger du til vakre Mobile App-merker i WordPress

Vil du opprette en mobilappsevalueringsblogg ved hjelp av WordPress? Mobilapp-gjennomgangssider hjelper ikke bare brukere med å finne programmer, men du kan også tjene penger ut av dem ved å registrere deg som en tilknyttet betalte apper. I denne artikkelen vil vi vise deg hvordan du legger til vakre mobilappemerker i WordPress med WP-AppBox.

Første du må gjøre er å installere og aktivere WP-AppBox-plugin. Ved aktivering må du besøke Innstillinger »WP-AppBox side for å konfigurere plugin.

WP-AppBox er et kraftig plugin med mange alternativer. Vi starter med å først gå til fanen Innstillinger. Dette er hvor alle de generelle innstillingene for Appbox og merkene ligger.
Standardinnstillingene skal fungere for de fleste nettsteder, men du kan se gjennom og endre dem hvis du vil.
Ikke glem å klikke på knappen Lagre endringer for å lagre innstillingene dine.

Hvis du vil tjene penger som en tilknyttet, må du klikke på fanen for tilknyttede IDer for å gå inn i appbutikkens tilknyttede ID.
For øyeblikket støtter plugin Mac App Store og Amazon Partnernet.

Hvis du kjører en multiforfatterblogg og vil at forfattere skal bruke sine egne tilknyttede IDer, må du aktivere egendefinert ID. Aktivering av egendefinert ID vil tillate forfattere å besøke sin profil og legge til egne tilknyttede IDer hvis de vil.

Det neste trinnet er å velge hvilke butikker du vil bruke på nettstedet ditt. Bare klikk på knappene og velg egendefinerte innstillinger fra rullegardinmenyen for betjening.

WP-AppBox støtter disse butikkene:
- Google Play Apps
- (Mac) App Store
- Amazon Apps
- Windows Store
- WordPress
- Damp
- Chrome Nettmarked
- Firefox-utvidelser
- Firefox Marketplace
- Gode gamle spill
- Opera tillegg
Du kan velge hvilke butikker du vil være synlige i postredigeringsprogrammet. Du kan også vise en knapp for hver butikk eller legge til disse knappene under én WP-Appbox-knapp.
Legge til programmer i WordPress-innleggene og sidene dine
WP-Appbox gjør det veldig enkelt å legge til apper i dine innlegg og sider. Bare opprett et nytt innlegg, og du vil legge merke til knappene i appboksen i postredigereren.

Hvis du klikker på en knapp, legges en enkel kortkode til innlegget ditt. Hvis du for eksempel klikker på spillelagerknappen, legger du til en kortkode som dette:
[appbox googleplay]
Du må nå besøke appbutikken for å finne appen du vil legge til. Kopier app-ID-en fra adressefeltet og legg den inn i kortnummeret slik:
[appbox googleplay com.gameloft.android.ANMP.GloftDMHM]
Du kan legge til flere app-merker i et innlegg. Når du er ferdig, bare lagre innlegget ditt og forhåndsvise det.
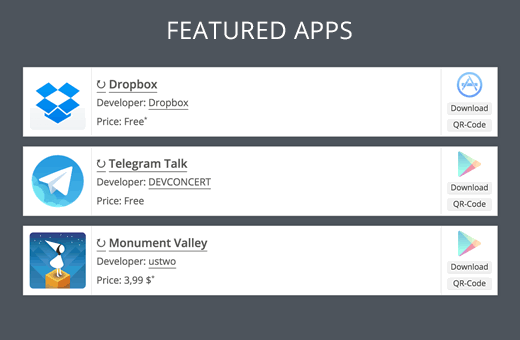
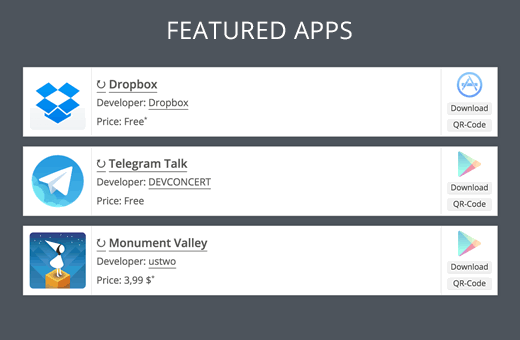
Du vil se appinformasjonen som vises i et vakkert appmerke med en nedlastingslink.

Endre App Badges stil og utseende
WP-Appbox leveres med forskjellige innebygde stiler for app-merker. Du kan velge app-merkene ved å klikke på fanen App-Badge på innstillingssiden for plugin-modulen.

Du kan velge forskjellige stiler for forskjellige butikker eller velge en standard stil for alle app-merkene dine.
Alternativt kan du overstyre denne innstillingen i kortkoden ved å legge til formatet "kompakt", "skjermbilder" og "bare skjermbilder" i kortnummeret.

Vi håper denne artikkelen hjalp deg med å legge til vakre mobilappemerker i WordPress. Du vil kanskje også sjekke ut vår veiledning om hvordan du legger til postsystem i WordPress.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


