Slik lager du interaktive bilder i WordPress

Ønsker du å lage et interaktivt bilde for WordPress-bloggen din? Et interaktivt bilde lar deg markere, lenke og animere bestemte områder av bildet ditt. I denne artikkelen vil vi vise deg hvordan du lager interaktive bilder i WordPress.

Hva er et interaktivt bilde?
Et interaktivt bilde har hotspot-områder, høydepunkter, linker, farger og mer. Det er forskjellig fra et enkelt bilde du laster opp i WordPress. Interaktive bilder er iøynefallende og tiltrekker brukere å se detaljer om bildet. Du kan legge til beskrivelse på ulike deler av et bilde, legge til lenker til sider, markere seksjoner og mer.

I dette bildet kan du se beskrivelsen av frukt på musen over til forskjellige barer. Du kan bruke disse interaktive bildene til å øke brukerengasjement og tid brukt på nettstedet.
La oss ta en titt på hvordan du kan trekke oppmerksomheten til de besøkende med interaktive bilder.
Opprette interaktive bilder i WordPress
Første du må gjøre er å installere og aktivere Tegneoppmerksomhetsplugin. For mer informasjon, se vår trinnvise veiledning om hvordan du installerer et WordPress-plugin.
Ved aktivering vil du se en ny egendefinert innleggstype i ditt WordPress-administrasjonsområde. Du må gå til Tegn oppmerksomhet »Legg til nytt side for å lage et interaktivt bilde.

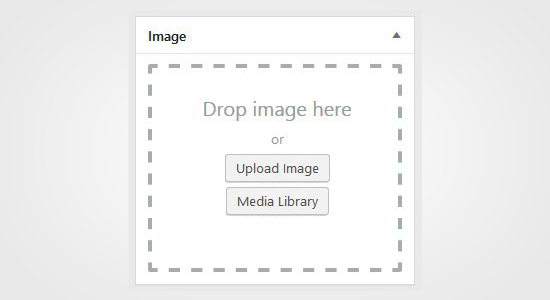
Begynn med å legge til en tittel for dette nye interaktive bildet, slik at du lett kan huske det. På denne siden kan du opprette interaktiv design på nye eller tidligere opplastede bilder. Du kan legge til et nytt bilde ved å klikke på opplastingsbildeikonet, eller du kan velge et bilde fra ditt WordPress-mediebibliotek.

Deretter må du klikke på publisere knapp.
Etter publisering kan plugin-modulen redigere bildet og markere bestemte områder, legge til farger, linker, tegne hotspot-områder og mer. Du kan bla ned til Hotspot Områder delen og utvide det klikkbare området for å forhåndsvise bildet.
Bare flytt musen og trekk klikkbare områder på bildet. Du kan enkelt velge hotspot-områdene og utvide dem for å lage et valg.

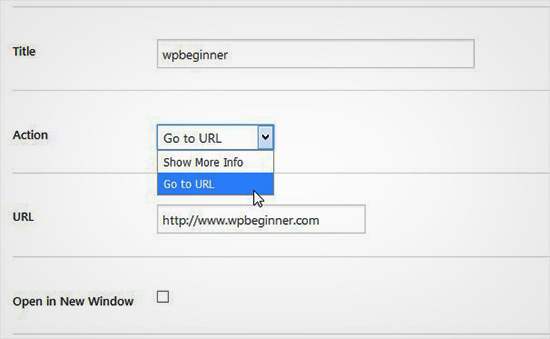
Etter å ha trukket hotspot-området, må du bla ned til Handling dropdown og velg en handling for det valgte området på bildet. Hvis du velger Vis mer info, kan du bare legge til en beskrivelse for å forklare hotspot-området på bildet. Du kan også legge til en lenke på det valgte området ved å bruke alternativet Gå til URL.

Du kan også administrere generelle innstillinger og markere styling for handlingslinje, handlingstekst, info bakgrunn og mer. Disse innstillingene kan bidra til å gjøre bildet ditt mer interaktivt.

Deretter må du klikke på Oppdater trykk og kopier kortkoden for å legge den til i WordPress-innlegget eller -siden.

Med plugin kan du opprette så mange interaktive bilder som du trenger å bruke tidligere opplastede eller nye bilder.

Importer og eksporter interaktive bilder
Hvis du jobber på flere nettsteder og ønsker å importere / eksportere interaktive bilder, krever det samme Tegneoppmerksomhetsplugin på begge sider.
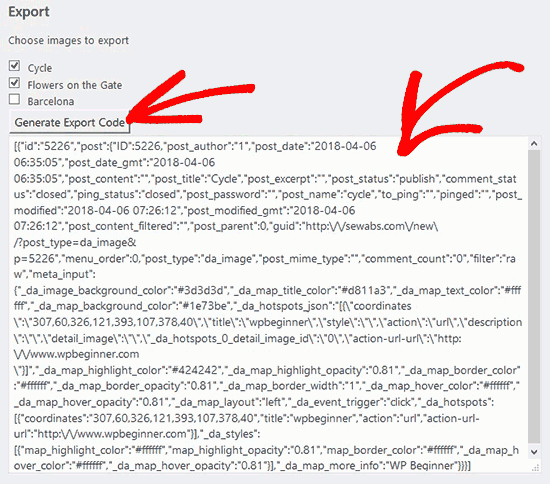
På den første siden må du besøke Tegn oppmerksomhet »Import / eksport side og merk av bildene du vil eksportere. Deretter klikker du på Generer eksportkode trykk og kopier koden.

Etter det må du gå til neste nettside og sørge for at du har Tegneoppmerksomhetstillegg aktivert. Deretter må du gå til Tegn oppmerksomhet »Import / eksport siden fra WordPress admin og lim inn koden i importfeltet.

Gå videre og klikk på Importere knappen og bildene dine vil bli importert, vil alle de interaktive detaljene du har lagt til tidligere.
Disse interaktive bildene er gode for WordPress SEO og tiltrekker seg flere besøkende på nettstedet ditt. Det anbefales imidlertid å komprimere bilder før du laster dem opp for å forbedre ytelsen på nettstedet.
Vi håper denne artikkelen hjalp deg med å lære å lage interaktive bilder i WordPress. Du vil kanskje også sjekke vår guide for hvordan du laster opp lette bilder i WordPress.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube Channel for WordPress-videoopplæringsprogrammer. Du kan også finne oss på Twitter og Facebook.


